核心提示:一、问题使用CSS3的column-width: auto | 属性时,出现排列的内容被截断,出现错位的现象。二、原因需要为图片容器设置高度,不然会崩掉。三、解决方法给需要分列的容器加上height:...
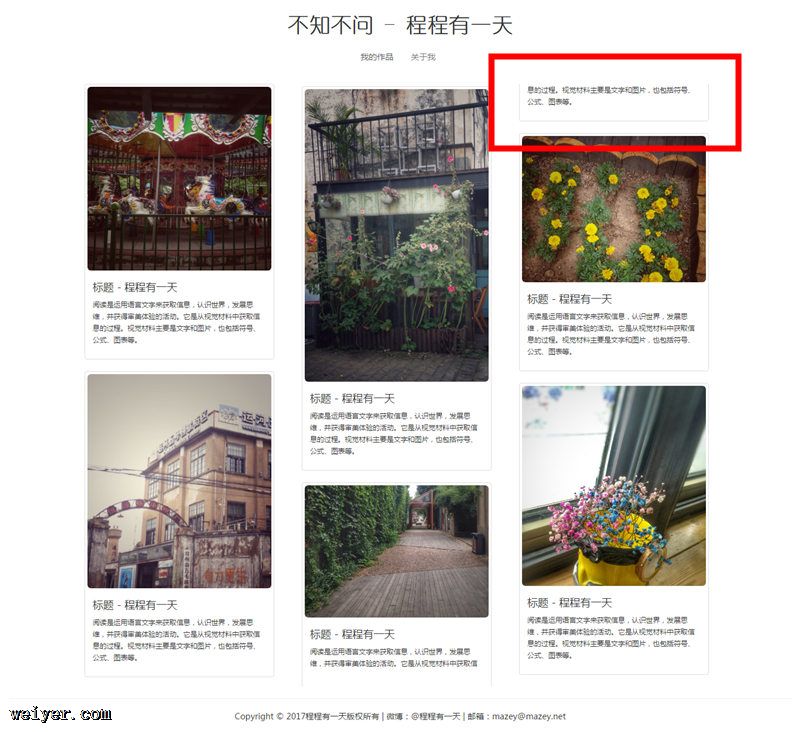
一、问题
使用CSS3的column-width: auto |

二、原因
需要为图片容器设置高度,不然会崩掉。
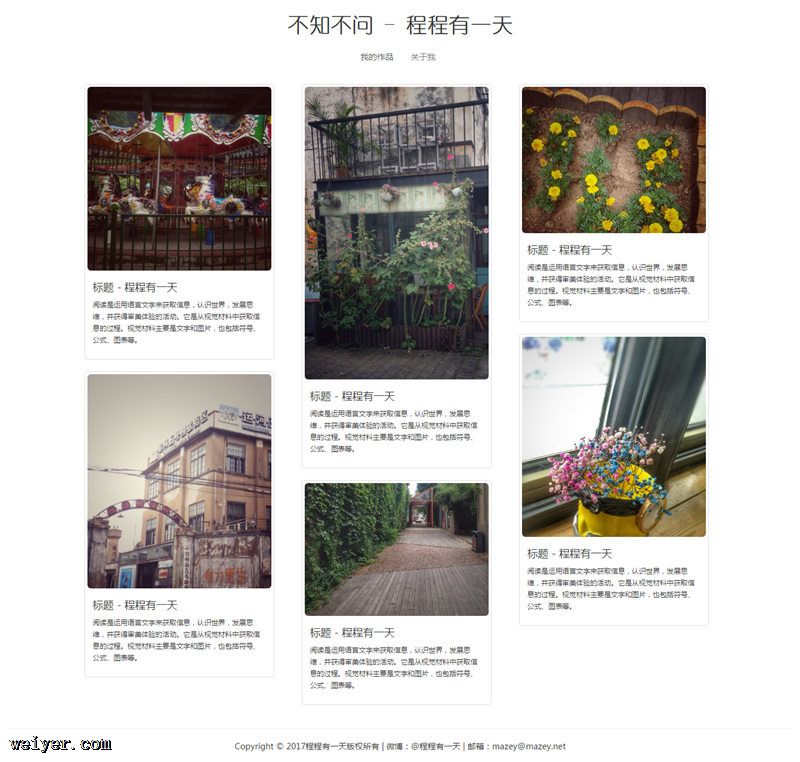
三、解决方法
给需要分列的容器加上height:100%;overflow: auto;。

解决CSS3多列样式column-width布局时内容被截断、错乱。
































