核心提示:echarts饼图不显示数据为0的数据,首先阐述下为什么会有这个需求,这个和echarts自身的显示效果有关。如果你选择的展示图形为饼图,然后你的数据里有一条数据为0,那么展示的数据就为一条直线,看上...
echarts饼图不显示数据为0的数据,首先阐述下为什么会有这个需求,这个和echarts自身的显示效果有关。
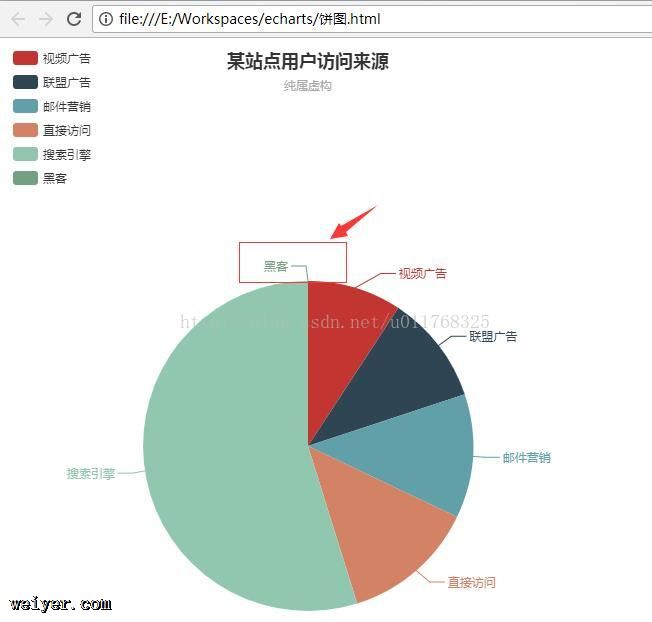
如果你选择的展示图形为饼图,然后你的数据里有一条数据为0,那么展示的数据就为一条直线,看上去效果并不好,
会很突兀。
当然如果你的业务需求就算是直线的话也要展示出来,那么下面的文章你可以略过了,对你画图表并没有什么帮助。
言归正传,我这里会结合代码和图给大家看看效果,首先看看数据为0时的效果。效果如下

附上代码:
<title></title>
<script type="text/javascript" src="echarts.js"></script><script type="text/javascript" src="jquery-1.7.1.min.js"></script><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<p id="main" style="width: 600px;height:800px;"> </p>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
legend: {
orient: 'vertical',
left: 'left',
//这个为提示条,注意名称要和data里的name一一对应
data: ['视频广告','联盟广告', '邮件营销', '直接访问',"搜索引擎","黑客"]
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:1400, name:'搜索引擎'},
{value:0, name:'黑客'}
// {value:0, name:'黑客',itemStyle:{
// normal:{
// label:{
// show: true,
// formatter: function (params,option) {
// if(params.data.value == 0){
// // params.data.itemStyle.normal.labelLine.show = false;
// params.data.label.normal.show = false;
// params.data.labelLine.normal.show = false;
// }
// },
// },
// labelLine: {
// show: true
// }
// }
// }}
]
}
]
}
// var opt = option.series[0];
// lineHide(opt);
// //数据为零时隐藏线段
// function lineHide(opt) {
// jQuery.each(opt.data, function (i, item) {
// if (item.value == 0) {
// item.itemStyle.normal.labelLine.show = false;
// item.itemStyle.normal.label.show = false;
// }
// });
// }
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
是不是很难受。
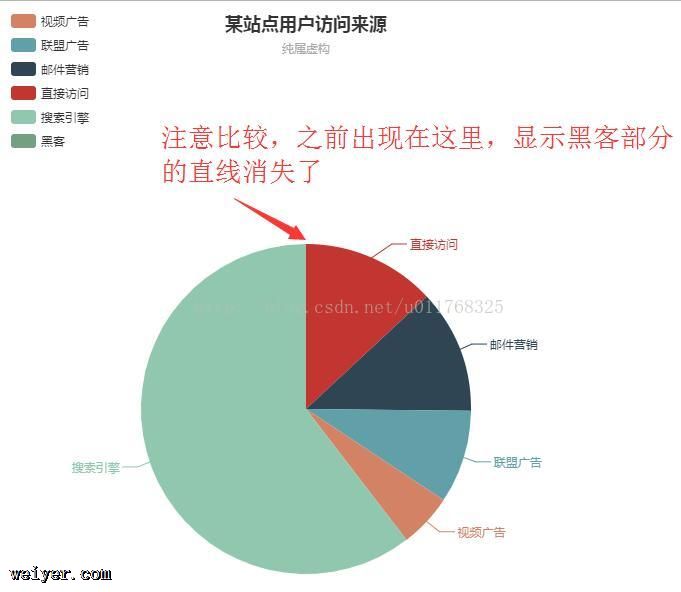
下面我这里介绍下将0数据不在饼图上显示的几种方式。
现附上最终效果图:

1.在后台数据处理时候讲数据结果为0的数据过滤掉(这个大家根据业务情况做处理,这里只讲述下思路,不做具体展示)
2.在option的定义里处理(和第三个方法本质上是一样的,2的方式对各个数据进行处理,更有针对性,而3对饼图里的所有数据都做统一处理,大家根据需要进行选择)
附上代码:
<title></title>
<script type="text/javascript" src="echarts.js"></script><script type="text/javascript" src="jquery-1.7.1.min.js"></script><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<p id="main" style="width: 600px;height:800px;"> </p>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
legend: {
orient: 'vertical',
left: 'left',
//这个为提示条,注意名称要和data里的name一一对应
data: ['视频广告','联盟广告', '邮件营销', '直接访问',"搜索引擎","黑客"]
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'},
// {value:0, name:'黑客'}
//注意:这种方式,这个过滤只针对黑客这个属性,其他属性如果为0的话还是会显示的,
//这个是具体根据某个属性做的设置,如果需要对所有的属性都做处理,推荐使用第三种
{value:0, name:'黑客',itemStyle:{
normal:{
label:{
show: true,
formatter: function (params,option) {
if(params.data.value == 0){
// params.data.itemStyle.normal.labelLine.show = false;
params.data.label.normal.show = false;
params.data.labelLine.normal.show = false;
}
},
},
labelLine: {
show: true
}
}
}}
]
}
]
}
// var opt = option.series[0];
// lineHide(opt);
// //数据为零时隐藏线段
// function lineHide(opt) {
// jQuery.each(opt.data, function (i, item) {
// if (item.value == 0) {
// item.itemStyle.normal.labelLine.show = false;
// item.itemStyle.normal.label.show = false;
// }
// });
// }
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
3.写一个函数,遍历所有的数据,将为0的数据隐藏掉
附上代码:
<title></title>
<script type="text/javascript" src="echarts.js"></script><script type="text/javascript" src="jquery-1.7.1.min.js"></script><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<p id="main" style="width: 600px;height:800px;"> </p>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
legend: {
orient: 'vertical',
left: 'left',
//这个为提示条,注意名称要和data里的name一一对应
data: ['视频广告','联盟广告', '邮件营销', '直接访问',"搜索引擎","黑客"]
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
//使用该种方法记得要加上itemStyle属性,不然会找不到show属性报错的
{value:335, name:'直接访问',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}},
{value:310, name:'邮件营销',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}},
{value:234, name:'联盟广告',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}},
{value:135, name:'视频广告',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}},
{value:1548, name:'搜索引擎',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}},
{value:0, name:'黑客',itemStyle:{
normal:{
label:{
show: true,
},
labelLine: {
show: true
}
}
}}
]
}
]
}
var opt = option.series[0];
lineHide(opt);
//数据为零时隐藏线段
function lineHide(opt) {
jQuery.each(opt.data, function (i, item) {
if (item.value == 0) {
item.itemStyle.normal.labelLine.show = false;
item.itemStyle.normal.label.show = false;
}
});
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
































