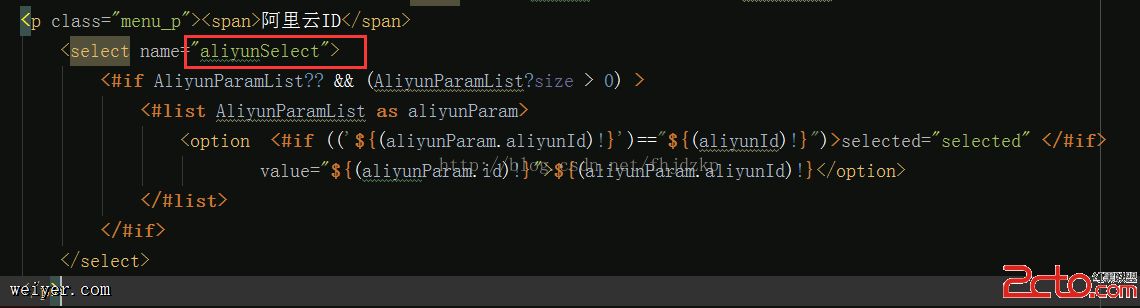
获取selec选中t的值
2017/9/7 9:30:00
获取selec选中t的值$([name=aliyunSelect]).val();就是select被选中的值,这里的name的值要和select的name值相对应option#if...
获取selec选中t的值$([name=aliyunSelect]).val();就是select被选中的值,这里的name的值要和select的name值相对应option#if...
ExtJS4.2清除grid选中项
2017/9/7 9:30:00
问题描述:grid选中某一条或者多条时候,在同页面操作成功后发现之前选中的那几条还是选中状态,需要清除选中解决方案:使用gridpanel.getSelectionModel()....
问题描述:grid选中某一条或者多条时候,在同页面操作成功后发现之前选中的那几条还是选中状态,需要清除选中解决方案:使用gridpanel.getSelectionModel()....
MacOS常用终端命令
2017/9/7 9:30:00
Mac OS 常用终端命令初识终端格式:电脑用户名:当前路径 账户名$ 一条命令 命令的构成:Command Name、Options、Arguments、Extras 四个部分,...
Mac OS 常用终端命令初识终端格式:电脑用户名:当前路径 账户名$ 一条命令 命令的构成:Command Name、Options、Arguments、Extras 四个部分,...
HTML基础
2017/9/7 9:30:00
什么是HTML?HTML 是用来描述网页的一种语言。我的第一个标题我的第一个段落。HTML 指的是超文本标记语言:HyperTextMarkupLanguageHTML 不是一种编...
什么是HTML?HTML 是用来描述网页的一种语言。我的第一个标题我的第一个段落。HTML 指的是超文本标记语言:HyperTextMarkupLanguageHTML 不是一种编...
错误处理机制
2017/9/7 9:30:00
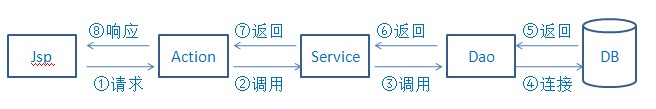
对错误页的一个跳转处理(防止恶意刷链接进行攻击等)在实际的j2ee项目中,系统内部难免会出现一些异常,如果把异常放任不管直接打印到浏览器可能会让用户感觉莫名其妙,也有可能让某些攻击...
对错误页的一个跳转处理(防止恶意刷链接进行攻击等)在实际的j2ee项目中,系统内部难免会出现一些异常,如果把异常放任不管直接打印到浏览器可能会让用户感觉莫名其妙,也有可能让某些攻击...
利息计算代码,预期收益计算公式
2017/9/7 9:30:00
利息计算代码,预期收益计算公式var sys = { //预期收益计算公式 Interest : { /** * 按月付息到期还本 */ interest: funct...
利息计算代码,预期收益计算公式var sys = { //预期收益计算公式 Interest : { /** * 按月付息到期还本 */ interest: funct...
Sass语法之循环
2017/9/7 9:30:00
一、数据类型1.数字如,1、 2、 13、 10px;2.字符串有俩种类型:a.有引号字符串 (quoted strings),如 Lucida Grande 、https://s...
一、数据类型1.数字如,1、 2、 13、 10px;2.字符串有俩种类型:a.有引号字符串 (quoted strings),如 Lucida Grande 、https://s...
div中文字上下居中
2017/9/7 9:30:00
模拟表格法p id=wrapperp id=cellp测试垂直居中效果测试垂直居中效果/pp测试垂直居中效果测试垂直居中效果/p/p/p#wrapper {display:tabl...
模拟表格法p id=wrapperp id=cellp测试垂直居中效果测试垂直居中效果/pp测试垂直居中效果测试垂直居中效果/p/p/p#wrapper {display:tabl...
HTML中      等6种空白空格的区别
2017/9/7 9:30:00
HTML6种空白空格的区别HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格(nbsp;)是常规空格的宽度,可运行于所有主流浏览器。其他几种空格...
HTML6种空白空格的区别HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格(nbsp;)是常规空格的宽度,可运行于所有主流浏览器。其他几种空格...
HTML5+js的两种轮播图(静态获取图片方法和动态获取图片)
2017/9/7 8:41:00
第一种:静态获取图片写法,给定图片的个数,用js实现轮播图自动转换。!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocu...
第一种:静态获取图片写法,给定图片的个数,用js实现轮播图自动转换。!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocu...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1