一、事件流
事件流描述的是从页面中接受事件的顺序。
IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流
1、事件冒泡
事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上转播至最不具体的节点(文档)。
2、事件捕获
事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
二、事件处理程序
1、HTML事件处理程序
HTML事件处理程序(现在不建议使用了):事件直接加在HTML代码中
缺点:HTML和js代码高耦合,如果修改,就要修改两个地方--HTML元素内和script函数。
2、DOM0级事件处理程序
DOM0级事件处理程序 (用得比较多):先把元素取出来,然后为其属性添加一个事件的方法叫DOM0级处理程序。
它是一种较传统的方式:把一个函数赋值给一个事件处理程序的属性。
优点:简单,跨浏览器的优势
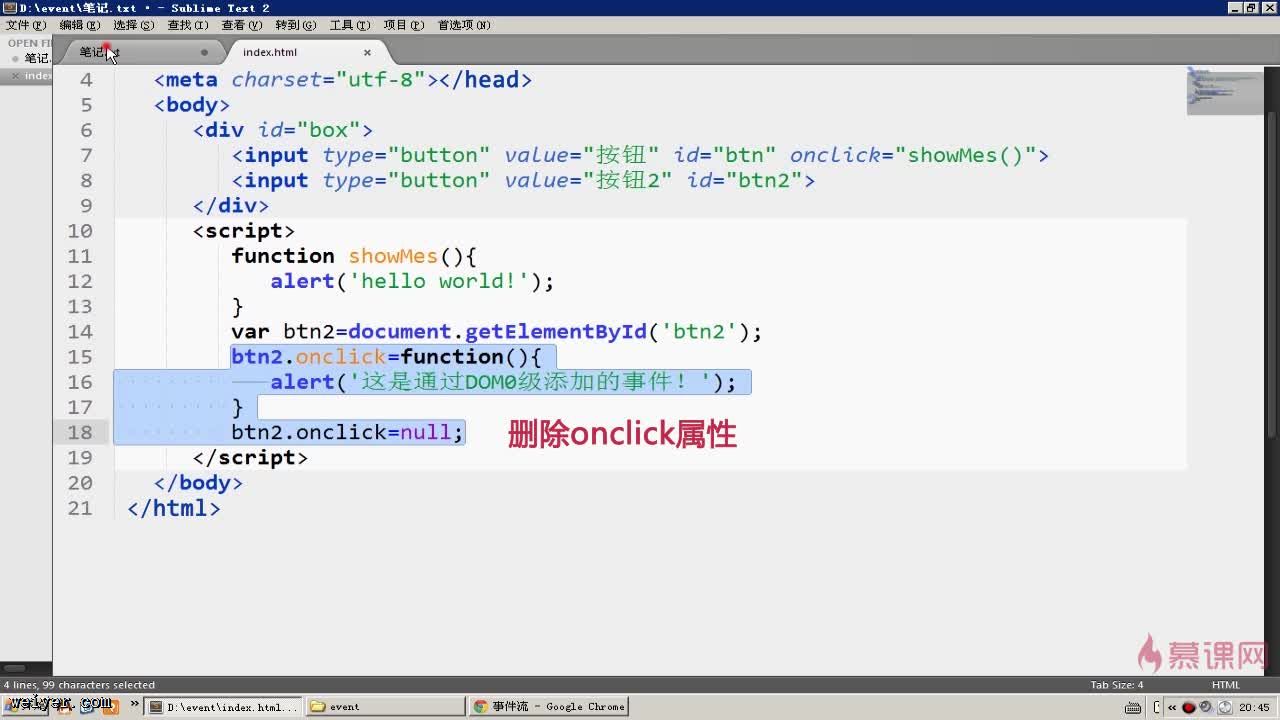
var btn2=document.getElementById("btn2");//---先获取出元素,定义对象 //取得btn2按钮对象
btn2.onclick=function(){alert('这是通过DOM0级添加的事件!')}//----让 事件以对象的属性 的形式出现。 //给btn2添加onclick属性

3.DOM2级事件处理程序
定义了两个方法--用于处理指定和删除事件处理程序的操作:
addEventListener()添加事件监听程序
removeEventListener()移除事件监听程序
三个参数设置;事件名称,处理方法(函数),布尔值--false:表示在冒泡阶段调用事件处理程序(可以最大限度的兼容浏览器),一般设为false;true表示在捕获阶段调用事件处理程序
btn3.addEventListener('click',showMes,false);
注意:
1、若事件名称有on,则需去掉on。onclick --> click,onmouseover --> mouseover等等;
2、false最大限度兼容所有浏览器--事件冒泡流。
3.通过addEventListener添加的事件只能通过removeEventListener来删除。--参数要与添加事件时相同
btn3.removeEventListener(参数);//参数必须和btn.addEventListener的参数一致,删除事件监听
DOM0级和DOM2级事件处理程序可以给一个事件绑定多个函数,事件触发的时候会按照绑定顺序执行各个函数。如下所示:
btn3.addEventListener('click',showMes,false);
btn3.addEventListener('click',showMes,function(){alert(this.value);},false);
缺点:IE不支持该事件
4..IE事件处理程序:IE也提供了类似DOM2级事件处理程序
attachEvent()添加事件
detachEvent()删除事件
接收相同的两个参数,事件处理程序的名称和事件处理程序的函数。去掉了布尔值,不使用第三个参数的原因:IE8以及更早的浏览器版本只支持事件冒泡!
在ie下给btn3添加事件
btn3.attachEvent('onclick',showMes);
主意:在ie事件处理程序上,又要把on加上
btn3.detachEvent('onclick',showMes);
支持ie事件处理程序的浏览器主要有ie和opera两个浏览器。
5..跨浏览器事件处理程序
vareventUtil = {
//添加句柄
addHandler:function(element,type,handler){
if(element.addEventListener){element.addEventListener(type,handler,false);}// DOM2级事件处理程序
elseif(element.attachEvent){element.attachEvent('on'+type,handler);} // IE事件处理程序
else{element['on'+type]=handler;}// DOM0级事件处理程序
},
//删除句柄
removeHandler:function(element,type,handler){
if(element.removeEventListener){element.removeEventListener(type,handler,false);}// DOM2级事件处理程序
elseif(element.detachEvent){element.detachEvent('on'+type,handler);} // IE事件处理程序
else{element['on'+type]=null;}//DOM0级事件处理程序
}
}
eventUtil.addHandler(btn3,'click',showMessage);
js中所有用'.'的地方都可以使用'[]'
如:对象的点击事件element.onclick===element['onclick']
三、事件对象
事件对象event
1、DOM中的事件对象
(1)、type:获取事件类型
(2)、target:事件目标
(3)、stopPropagation()阻止事件冒泡
(4)、preventDefault()阻止事件的默认行为
2、IE中的事件对象
(1)、type:获取事件类型
(2)、srcElement:事件目标
(3)、cancelBubble=true阻止事件冒泡
(4)、returnValue=false阻止事件的默认行为
































