核心提示:CSS padding与容器尺寸对于block元素 总结: 对于inline元素水平padding影响尺寸,垂直padding不影响。但是,会影响背景色。并且,当padding超过容器尺寸,scro...
CSS padding与容器尺寸
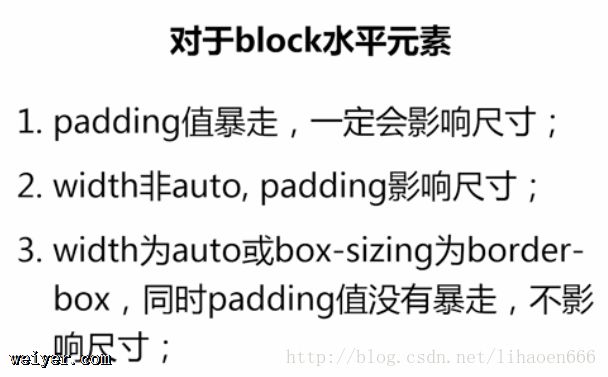
对于block元素


总结:

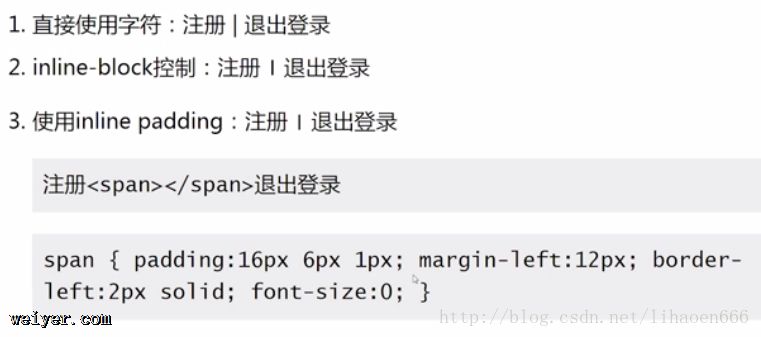
对于inline元素
水平padding影响尺寸,垂直padding不影响。
但是,会影响背景色。
并且,当padding超过容器尺寸,scrollHeight会变大。
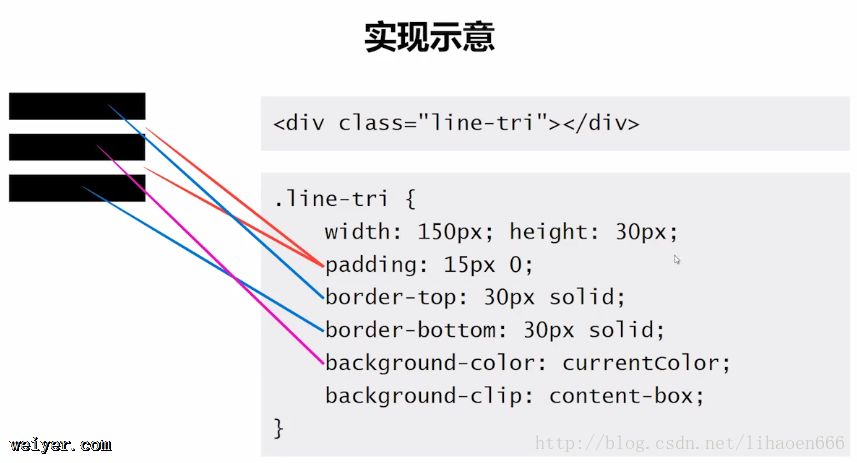
使用场景: 高度可控的分割线

CSS padding 负值和百分比值
负值
padding不支持负值
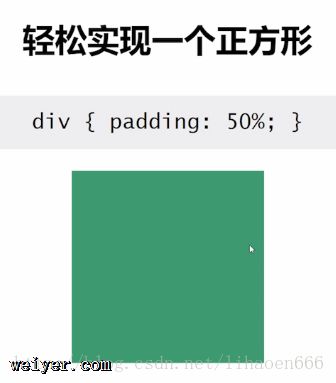
百分比值
padding的百分比均是相对于宽度计算的
如果利用这一特性呢?

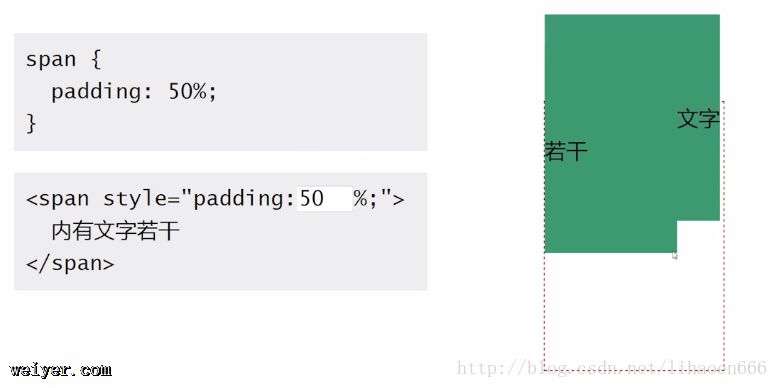
inline水平元素的padding百分比值
1. 同样相对于宽度计算
2. 默认的高度宽度细节有差异

其实这里面有一个空白的文本节点,需要设置font-size:0,才是一个真正的正方形。
3. padding会断行
文字换行了,padding就会断行

标签元素的内在padding
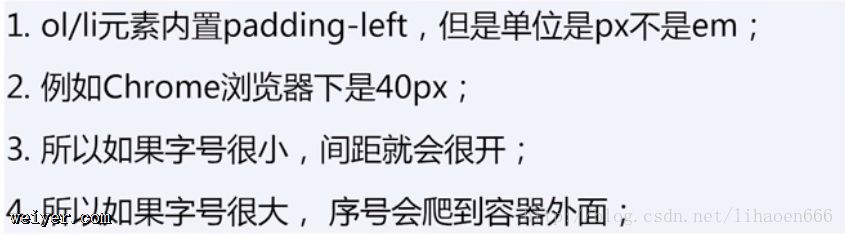
1. ol/ul列表

平时网页开发时常用设置:
font-size: 12-14px ;
padding-left:22-25px ;
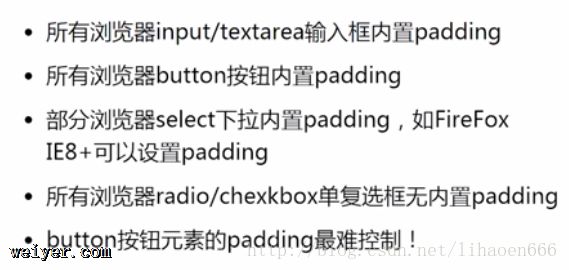
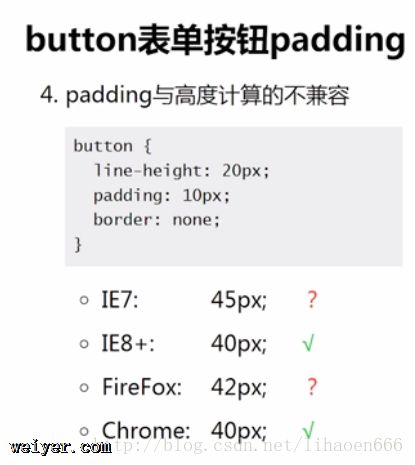
2. 表单元素的内置padding



因为button的padding有糟糕表现,最后通过label关联,不直接采用button。
CSS padding 与图形绘制


CSS padding 与布局
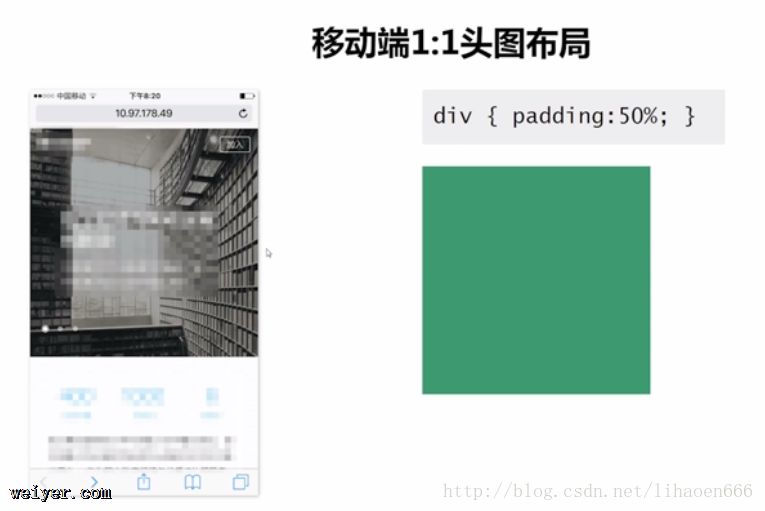
1. 使用百分比单位构建固定比例布局结构

2. 配合margin等高布局
详情看margin日志
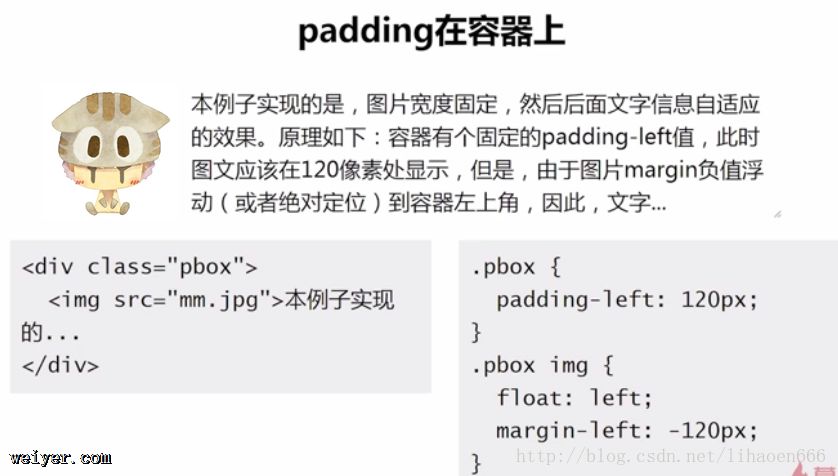
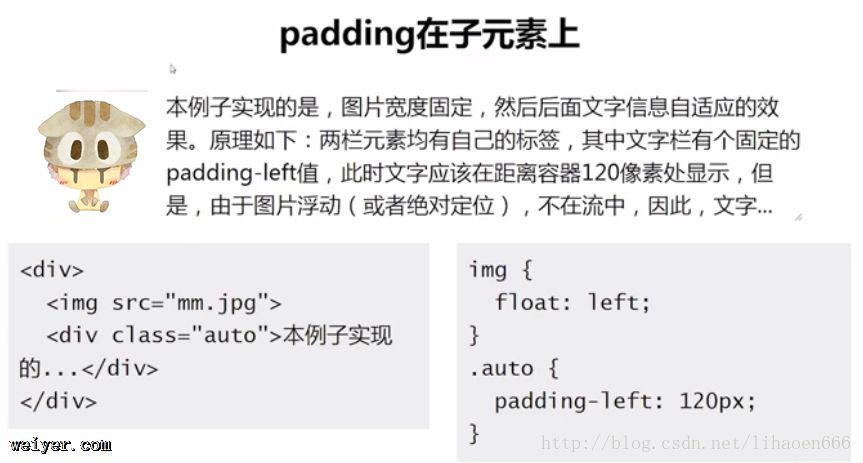
3. 两栏自适应布局