核心提示:方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况: 导入:这种方式 安装的vue-router,会在目录结构中产生一个router子目录 。rou...
方式一:在初始化vue init webpack myPro的时候安装了vue-router的使用情况:
导入:这种方式 安装的vue-router,会在目录结构中产生一个 router子目录 。router目录中有一个index.js文件!

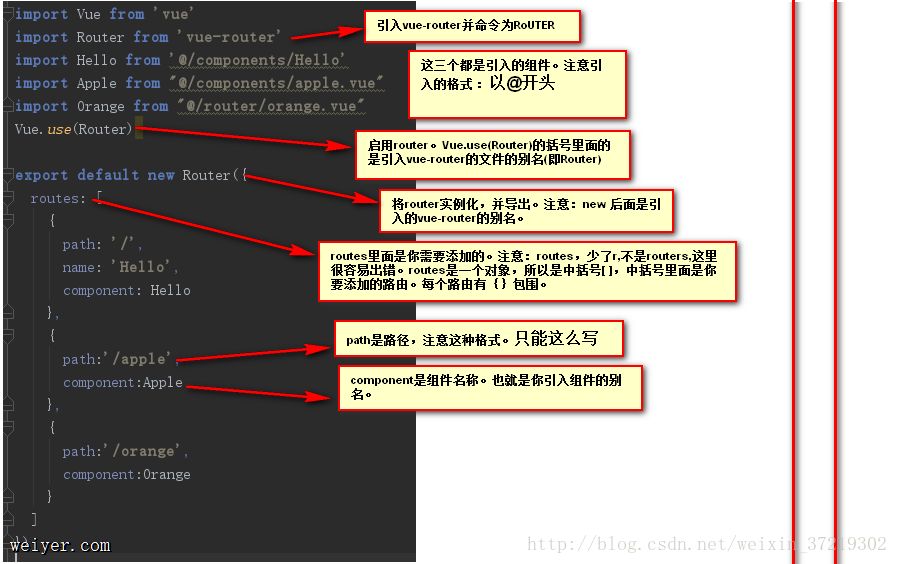
下面详细说一下index.js的文件内容:

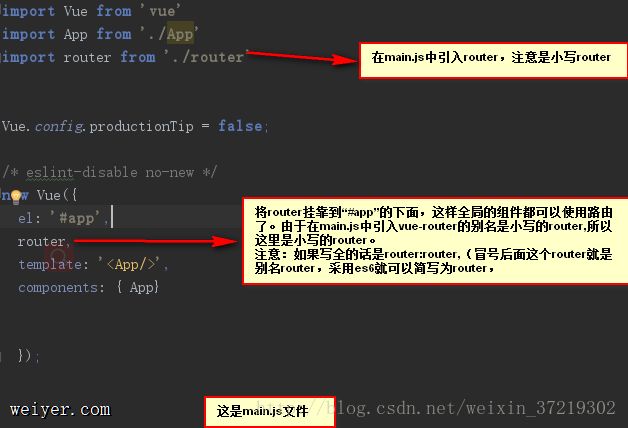
由于在程序主入口main.js中也牵涉到vue-router,下面就是main.js
的内容说明(这些内容自动生成)
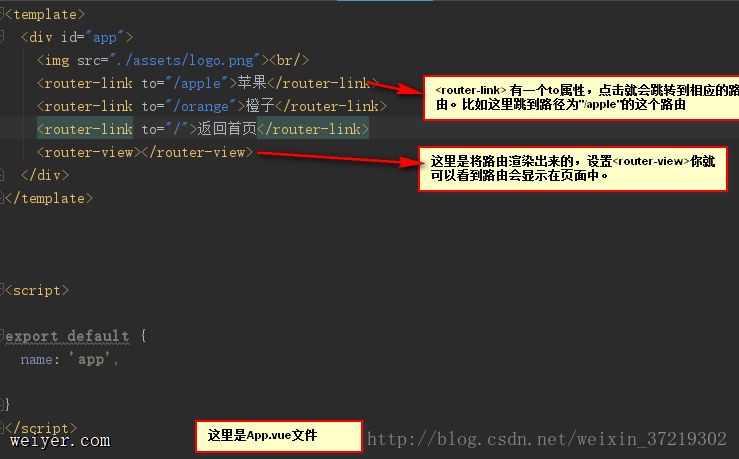
路由怎么显示呢。路由显示的设置在页面入口文件App.vue中:

方式二:通过npm install vue-router –save-dev方式安装的vue-router
使用步骤:
1.在main.js中引入vue-router:import vueRouter from “vue-
router”,
2.在main.js中启用vue-router : Vue.use(vueRouter) 注意
vueRouter就是第一步引入vue-router的别名vueRouter
3.在main.js中实例化vue-router :
var router = new vueRouter({
mode:"history", //跳转到子路由,不需要加#
routes:[ //注意这里是routes,不是routers
{
path:'/apple',
component:Apple //这ge组件需要在
main.js中引入
},
{
path:'/orange'
component:Orange //这ge组件需要在
main.js中引入
}
]
})
4.将vue-router路由添加到vue实例中,这样所有组件都可以是用路由
new Vue({
el: '#app',
router, //将路由vue-router添加到vue实例中(因为在第三步,var定
义的变量名为router,所以这里的router:router(冒号后
面是变量名,用es6简写为router),)
});
详情见下图: 同样路由的显示设置(和 )也是在App.vue文件设置。同上。
vue-cli的目录介绍:(容易弄混淆)
main.js是程序入口文件,里面引入了需要的vue组件和路由router(路
由的实例化就在这个文件设置)
App.vue是页面入口文件,是vue组件和路由router的出口.(比如路由的显示就在这个文件设置)
































