核心提示:先去下载一个省份、城市、区县 三级联动数据存为json引入页面import s from ../../components/address.json;html使用mint ui中的 mt-field以...
先去下载一个“省份、城市、区县” 三级联动数据
存为json引入页面
import s from '../../components/address.json';
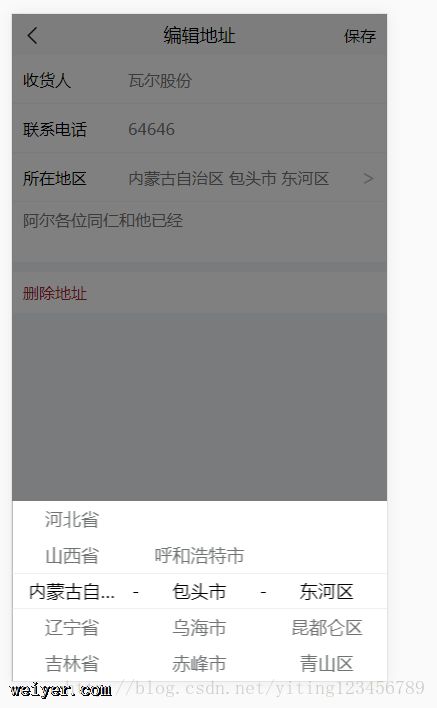
html使用mint ui中的 mt-field以及mt-popup,点击所在地区,上选框出现。
>
组件使用方法
<script>
import s from '../../components/address.json';
import { Toast,Indicator,MessageBox } from 'mint-ui';
export default {
data(){
return{
address_id:'',
city:'',
address:'',
name:'',
mobile:'',
city:"请选择区域",
popupVisible:false,
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian:'区',
}
},
methods:{
//获取地区列表
getAreaList : function(){
getAreaList().then(response =>{
let code = response["code"];
if(code == "200"){
var length = response['areaList'].length;
this.area_vals = [];
this.area_ids = [];
for(var i=0;i{
Indicator.close();
let code = response["code"];
if(code == "200"){
this.$router.push('/manageadress');
}else{
Toast({message: response["message"],position: 'bottom',duration: 1000});
}
})
},
//删除地址
deleteAddress(item){
Indicator.open();
var params = new URLSearchParams();
params.append('address_id', this.address_id);
deleteAddress(params).then(response =>{
Indicator.close();
let code = response["code"];
if(code == "200"){
this.$router.push('/manageadress');
}else{
Toast({message: response["message"],position: 'bottom',duration: 1000});
}
})
},
delAddress(item){
MessageBox.confirm('确定要删除此地址?')
.then(action => {
this.deleteAddress(item);
}).catch(err => {
});
}
},
mounted(){
//获取编辑前的信息
this.address_id = this.$route.query.address_id;
this.city = this.$route.query.city;
this.address = this.$route.query.address;
this.name = this.$route.query.name;
this.mobile = this.$route.query.mobile;
},
}
</script>
效果