核心提示:只要做网页,就百分之九十九会做footer的布局。一般我们最想要的布局是,footer一直固定在网页的底部。如果网页内容不多,就把footer固定在可视区的底部。总体布局一般是这样的:I am hea...
只要做网页,就百分之九十九会做footer的布局。一般我们最想要的布局是,footer一直固定在网页的底部。如果网页内容不多,就把footer固定在可视区的底部。
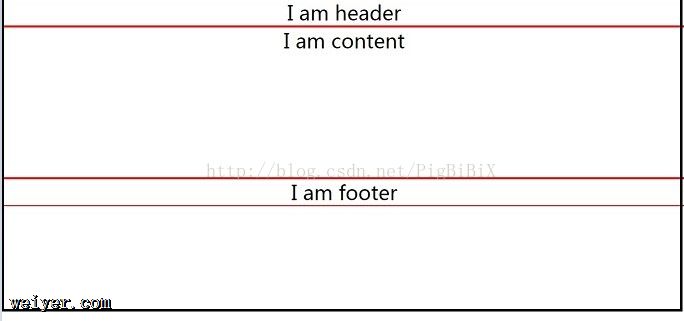
总体布局一般是这样的:
I am header
I am content
如果content的内容不多,不足使footer撑到底部,就会出现这样的情况。

黑色边框包围的地方为浏览器可视区。可以看到footer是没有贴到可视区底部的。
只需要修改一下代码,既可以解决问题:
body{
width: 100%;
min-height: 100%;
position: relative;
}
.content{
height: 300px;
padding-bottom: 50px; /*当窗口高度很小时,可以使content和footer保持一定的距离*/
}
.footer{
position: absolute;
bottom: 0;
height: 50px;
}
































