使用POST方法实现Django的表单(教程)
2017/11/30 14:36:04
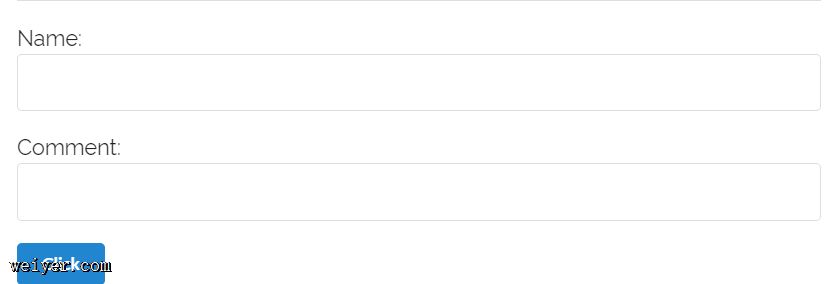
1、概述网页中的表单的作用是收集网页标签中的内容,form.../form中间可以由访问者添加类似于文本,选择,或者一些控制模块等等,然后这些内容将会被送到服务端。不同类型的大量数...
1、概述网页中的表单的作用是收集网页标签中的内容,form.../form中间可以由访问者添加类似于文本,选择,或者一些控制模块等等,然后这些内容将会被送到服务端。不同类型的大量数...
CSS实现图片向上浮动办法
2017/11/30 14:35:53
CSS实现图片向上浮动办法今天在写CSS时需要实现:当鼠标悬停在由图片和介绍组成的超链接时,榴莲向上浮动的效果。我在实现这个效果时思路分为以下几步:鼠标悬停 图片移动 下方元素绝对...
CSS实现图片向上浮动办法今天在写CSS时需要实现:当鼠标悬停在由图片和介绍组成的超链接时,榴莲向上浮动的效果。我在实现这个效果时思路分为以下几步:鼠标悬停 图片移动 下方元素绝对...
canvas绘图API实例讲解(代码实例)
2017/11/30 14:35:45
canvas绘图API:arc()beginPath()clearRect()fill()fillText()lineTo()moveTo()stroke()canvas创建不可见...
canvas绘图API:arc()beginPath()clearRect()fill()fillText()lineTo()moveTo()stroke()canvas创建不可见...
使用vue-cli脚手架搭建一个项目,项目的主界面搭建vue-router的使用
2017/11/30 14:16:14
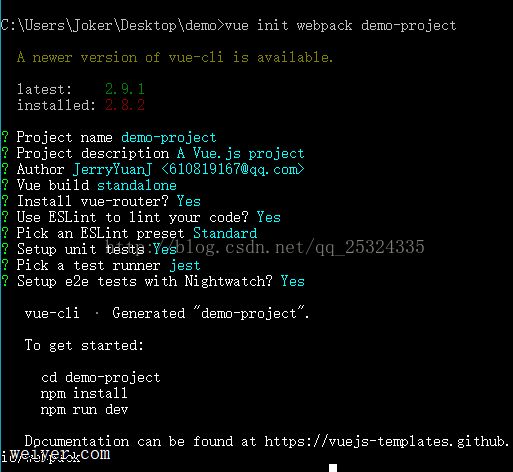
本节包含以下内容:使用vue-cli脚手架搭建一个项目,项目的主界面搭建vue-router的使用。1.项目搭建使用vue-cli的脚手架可以帮助我们快速的搭建一个基于webpac...
本节包含以下内容:使用vue-cli脚手架搭建一个项目,项目的主界面搭建vue-router的使用。1.项目搭建使用vue-cli的脚手架可以帮助我们快速的搭建一个基于webpac...
基于mint-ui的移动小应用开发案例
2017/11/30 14:15:14
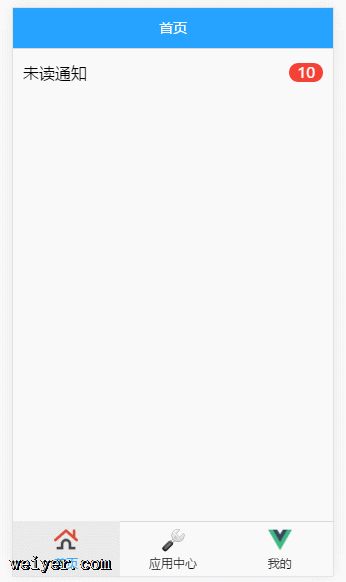
之前学习vue的知识期间,自己写了一个基于mint-ui的移动小应用,主要是将vue相关的知识串联起来一起使用,形成一个开发体系。项目包含的知识点如下:基于vue-cli的脚手架项...
之前学习vue的知识期间,自己写了一个基于mint-ui的移动小应用,主要是将vue相关的知识串联起来一起使用,形成一个开发体系。项目包含的知识点如下:基于vue-cli的脚手架项...
布局神器table之tr,th及td的使用讲解
2017/11/30 14:10:20
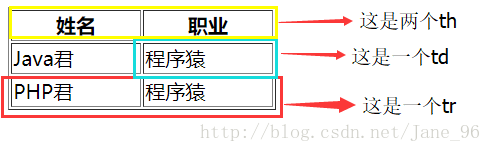
table是一个布局神器,之前看过很多代码,都是用table布局的。但是,我在学习的过程中,发现table有很迷的三个宝宝,他们是tr,th以及td;tr:这是表中的行。每一行是一...
table是一个布局神器,之前看过很多代码,都是用table布局的。但是,我在学习的过程中,发现table有很迷的三个宝宝,他们是tr,th以及td;tr:这是表中的行。每一行是一...
css动画过渡属性transition使用讲解(代码实例)
2017/11/30 11:58:21
过渡属性为transition,是属于css3的属性,所以在处理不同浏览器的兼容性问题时,记得加上私有前缀。代码如下:transition表示的是哪些属性执行动画所需要的时间;tr...
过渡属性为transition,是属于css3的属性,所以在处理不同浏览器的兼容性问题时,记得加上私有前缀。代码如下:transition表示的是哪些属性执行动画所需要的时间;tr...
html之百度地图接口的使用(代码实例)
2017/11/30 11:39:03
这个程序实现的是实现一个动态地图的功能,使用的是百度的api接口。之前先是想用echarts做的,然后发现那个比较复杂,百度的接口更加简单一些。所以就直接用现在的这个了。!DOCT...
这个程序实现的是实现一个动态地图的功能,使用的是百度的api接口。之前先是想用echarts做的,然后发现那个比较复杂,百度的接口更加简单一些。所以就直接用现在的这个了。!DOCT...
前端数据处理技巧(实例)
2017/11/30 11:37:26
前端数据处理技巧(实例){rows: [[Lisa, 16, Female, 2000-12-01],[Bob, 22, Male, 1996-01-21]],metaData: ...
前端数据处理技巧(实例){rows: [[Lisa, 16, Female, 2000-12-01],[Bob, 22, Male, 1996-01-21]],metaData: ...
Angular CLI ng g module 参数详情
2017/11/30 11:10:48
1、在用idea创建模块时,默认是不带参数的,光杆司令一个没有组件同步生成2、依稀记得之前看过一张表,就是介绍CLI生成模块的参数,百度不到了3、然后github上看了下恍然大悟,...
1、在用idea创建模块时,默认是不带参数的,光杆司令一个没有组件同步生成2、依稀记得之前看过一张表,就是介绍CLI生成模块的参数,百度不到了3、然后github上看了下恍然大悟,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1