HTML事件处理程序、DOM事件处理程序、IE事件处理程序、跨浏览器的事件处理程序讲解
2017/11/29 13:47:00
前言响应某个事件的函数就叫做事件处理程序。 事件处理程序的名字以on开头。 为事件指定处理程序有好几种。HTML事件处理程序某个元素支持的每种事件,都可以使用一个与相应事件处理程序...
前言响应某个事件的函数就叫做事件处理程序。 事件处理程序的名字以on开头。 为事件指定处理程序有好几种。HTML事件处理程序某个元素支持的每种事件,都可以使用一个与相应事件处理程序...
DOM中的事件对象、IE中的事件对象、跨浏览器的事件对象讲解
2017/11/29 13:34:39
前言在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。DOM中的事件对象兼容DOM的浏览器会将一个event对象传入到事件处理程序中。...
前言在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。DOM中的事件对象兼容DOM的浏览器会将一个event对象传入到事件处理程序中。...
angular ng-repeat 命令数组重复值出错解决办法
2017/11/29 11:55:23
在调试bug的时候惊奇的发现angular 1 中的ng-repeat 命令当数组中有重复值的时候竟然出错了。数组中出现重复值那是经常会发生的,本以为angular的ng-repe...
在调试bug的时候惊奇的发现angular 1 中的ng-repeat 命令当数组中有重复值的时候竟然出错了。数组中出现重复值那是经常会发生的,本以为angular的ng-repe...
简单的vue日历组件用法及实现教程
2017/11/29 11:54:31
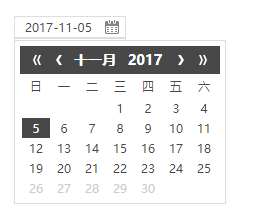
效果图根据公司设计图制作了一个简单的日历组件,主要包括切换上一年、上一月、下一年、下一月,锁定开始时间、结束时间等功能,以上就是效果图。用法**html**jskim=new Vu...
效果图根据公司设计图制作了一个简单的日历组件,主要包括切换上一年、上一月、下一年、下一月,锁定开始时间、结束时间等功能,以上就是效果图。用法**html**jskim=new Vu...
导致微信JSSDK自定义分享内容接口失效的原因分析
2017/11/29 11:54:19
在微信开发者工具上调试分享接口成功,真机测试的时候却失败了。后来发现是手机反应比较慢wx.config()还未执行成功后面绑定分享按钮事件的代码就开始执行了导致绑定失败因此在页面加...
在微信开发者工具上调试分享接口成功,真机测试的时候却失败了。后来发现是手机反应比较慢wx.config()还未执行成功后面绑定分享按钮事件的代码就开始执行了导致绑定失败因此在页面加...
jquery拼凑参数示例
2017/11/28 15:36:02
jquery拼凑参数示例var ret = [];for(var i in datas){ret.push(datas[i])}var ret = new array();ret....
jquery拼凑参数示例var ret = [];for(var i in datas){ret.push(datas[i])}var ret = new array();ret....
表单写法详解
2017/11/28 15:35:56
1.标签和文本框上下排列field_name:Please input field_name!2.标签和文本框左右排列nz-row:field_desPlease input fi...
1.标签和文本框上下排列field_name:Please input field_name!2.标签和文本框左右排列nz-row:field_desPlease input fi...
父子组件:@output和@input传递参数、不同页面之间传递参数教程
2017/11/28 15:34:41
1.父子组件:@output和@input@input:父到子这里的selectedTableId是个变量(然后可以通过赋值取参,也可以方法调用传参) @Input() set s...
1.父子组件:@output和@input@input:父到子这里的selectedTableId是个变量(然后可以通过赋值取参,也可以方法调用传参) @Input() set s...
vue-resource中设置全局拦截器遇到的两个问题及解决方案
2017/11/28 15:29:23
1、vue项目,在main.js中设置了vue-resource的全局拦截器;某一页面采用定时器实现长连接,项目需求是获取当前页面的请求,在离开页面时将请求清除;因为要将请求存储到...
1、vue项目,在main.js中设置了vue-resource的全局拦截器;某一页面采用定时器实现长连接,项目需求是获取当前页面的请求,在离开页面时将请求清除;因为要将请求存储到...
HTML中用CSS样式实现文字两边添加水平线的教程
2017/11/28 15:29:07
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1