AngularCLI模块调用报错分析(代码实例)
2017/11/30 11:10:43
1、新增一个模块,代码如下:export const ROUTES: Routes = [{path: ,component: ArticleComponent,}];@NgMod...
1、新增一个模块,代码如下:export const ROUTES: Routes = [{path: ,component: ArticleComponent,}];@NgMod...
创建本地工程文件和网络映射方式讲解
2017/11/29 14:06:59
创建本地工程文件和网络映射方式:网页中微调的代码能够同步到工程项目中创建方式:(以谷歌浏览器为例)1、首先F12进入开发者模式2、选中Sources查看加载的资源3、在空白区域右键...
创建本地工程文件和网络映射方式:网页中微调的代码能够同步到工程项目中创建方式:(以谷歌浏览器为例)1、首先F12进入开发者模式2、选中Sources查看加载的资源3、在空白区域右键...
如何优化input中change事件做的搜索功能?
2017/11/29 14:05:52
很多时候我们都会利用 input 的 change 事件做搜索功能,如果触发 change 事件不做处理就直接去请求数据或者处理数据会做很多次操作,所以我们在 change 事件里...
很多时候我们都会利用 input 的 change 事件做搜索功能,如果触发 change 事件不做处理就直接去请求数据或者处理数据会做很多次操作,所以我们在 change 事件里...
npm怎么修改源?修改后如何测试?
2017/11/29 14:03:25
npm怎么修改源?修改后如何测试?修改源npm config set registry https://registry.npm.taobao.org修改后可以通过这个进行测试np...
npm怎么修改源?修改后如何测试?修改源npm config set registry https://registry.npm.taobao.org修改后可以通过这个进行测试np...
css自定义动画实现教程(代码实例)
2017/11/29 14:03:18
使用css自定义动画,使用到了css3中的属性,所以为了处理浏览器的兼容性问题,要记得加上私有前缀,在此我没有添加,主要使用到的属性有keyframes以及animation属性,...
使用css自定义动画,使用到了css3中的属性,所以为了处理浏览器的兼容性问题,要记得加上私有前缀,在此我没有添加,主要使用到的属性有keyframes以及animation属性,...
Ext4.X导入excel表格在grid中显示的方法
2017/11/29 14:00:50
1:关于导入excel就不说了 网上很多教程,关键是在ext grid中显示问题,其实就是对Ext的了解和api熟悉程度不高。目前在ext中导入excel尝试通过了两种方法。需求:...
1:关于导入excel就不说了 网上很多教程,关键是在ext grid中显示问题,其实就是对Ext的了解和api熟悉程度不高。目前在ext中导入excel尝试通过了两种方法。需求:...
Antdesgin基础环境搭建教程
2017/11/29 14:00:41
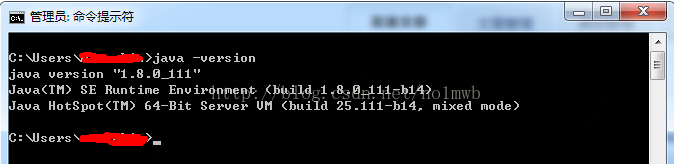
一、搭建环境所需安装包1、JDK安装包2、python安装包3、node按照包二、环境搭建过程2.1、JDK安装1.从Java官网下载JDK并安装。2.安装成功可以用java -v...
一、搭建环境所需安装包1、JDK安装包2、python安装包3、node按照包二、环境搭建过程2.1、JDK安装1.从Java官网下载JDK并安装。2.安装成功可以用java -v...
用rem开发响应式设计进行移动WEB开发教程
2017/11/29 13:55:53
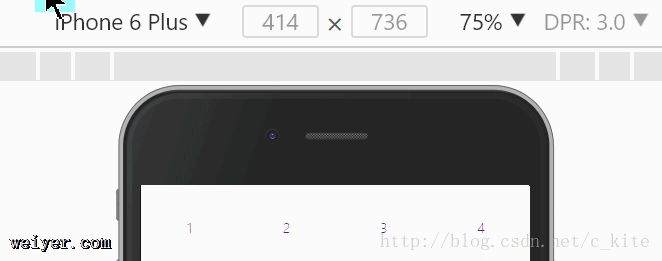
效果rem与em区别先讲一个基础知识点em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预...
效果rem与em区别先讲一个基础知识点em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预...
事件流、事件冒泡、事件捕获、DOM事件流讲解
2017/11/29 13:55:43
前言javascript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。事件流事件流描述的是从页面中接受事件的顺序。IE的事件流...
前言javascript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。事件流事件流描述的是从页面中接受事件的顺序。IE的事件流...
如何禁止在html中图片拖动会在新窗口中打开该图片
2017/11/29 13:47:06
html中图片拖动会在新窗口中打开该图片, 添加img src= draggable=false禁止拖动。 ...
html中图片拖动会在新窗口中打开该图片, 添加img src= draggable=false禁止拖动。 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1