核心提示:效果rem与em区别先讲一个基础知识点em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而re...
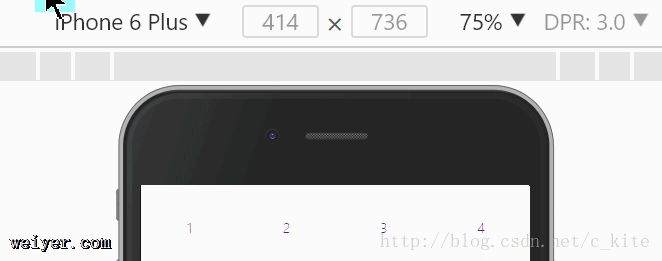
效果


rem与em区别
先讲一个基础知识点
em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素
代码
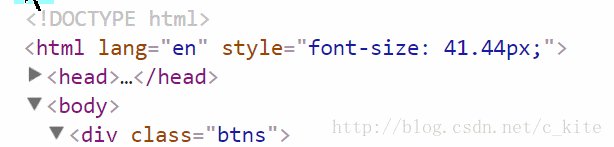
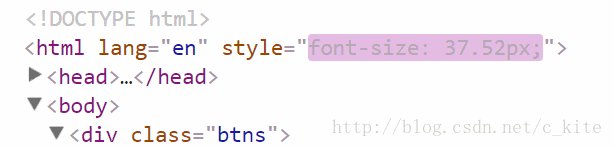
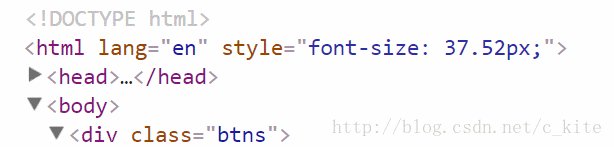
在每次浏览器大小变化时页面的html的font-size大小都会改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rem</title>
<style>
body {
font-size: 12px;
margin: 0;
}
.btns {
width: 10rem;
margin: 0 auto;
}
.btns > a {
float: left;
width: 2.5rem;
text-align: center;
padding-top: 0.2rem;
text-decoration: none;
}
.btns > a > i {
display: inline-block;
width: 1.2rem;
height: 1.2rem;
background: gray;
border-radius: 50%;
}
.btns > a > span {
display: block;
line-height: 0.8rem;
font-size: 14px;
}
</style>
<script>
(function () {
//获取根元素, 即HTML
let de = document.documentElement;
//重置根元素字体大小
function resetFontSize() {
let w = de.getBoundingClientRect().width;//获取当前浏览器的高度
if (w > 640) w = 640;//设置一个最大宽度, 避免在ipad等设备过渡放大
de.style.fontSize = (w / 10) + 'px';
}
//页面加载就位根元素字号赋值
resetFontSize();
//页面大小改变时, 重新设置根元素字号
window.addEventListener('resize', resetFontSize, false);
})();
</script>
</head>
<body>
<p class="btns">
<a href="#"><span>1</span></a>
<a href="#"><span>2</span></a>
<a href="#"><span>3</span></a>
<a href="#"><span>4</span></a>
<a href="#"><span>5</span></a>
<a href="#"><span>6</span></a>
</p>
</body>
</html>
































