node环境安装教程
2017/11/28 15:23:35
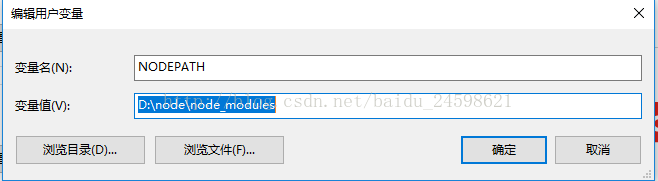
先下载node js针对windows 安装安装就行。自定义安装在对应的文件夹就行安装完之后需要在电脑的环境变量 里面添加两个路径通过cmd可以查看自己node的版本号最后通过运行...
先下载node js针对windows 安装安装就行。自定义安装在对应的文件夹就行安装完之后需要在电脑的环境变量 里面添加两个路径通过cmd可以查看自己node的版本号最后通过运行...
HTML中CSS如何去除li前面的小黑点?
2017/11/28 15:10:56
(1)html中的代码:!--状态栏--p class=navp class=navBoxul class=navListli class=navitema更多/a/lili cl...
(1)html中的代码:!--状态栏--p class=navp class=navBoxul class=navListli class=navitema更多/a/lili cl...
关于For循环中进行异步操作索引不正确的解决方案
2017/11/28 3:10:28
关于For循环中进行异步操作索引不正确的解决方案function test() {for (var i = 0; i5; ++i) {setTimeout(function() {...
关于For循环中进行异步操作索引不正确的解决方案function test() {for (var i = 0; i5; ++i) {setTimeout(function() {...
github的安装配置教程
2017/11/27 15:38:14
github简介:类型:分布式(并不知道分布式是啥)。据说git有强大的分支管理系统。 同类型的工具:还有SVN,SVN是集中式的(据说有一台中央服务器) 两者比较:①Git快 ②...
github简介:类型:分布式(并不知道分布式是啥)。据说git有强大的分支管理系统。 同类型的工具:还有SVN,SVN是集中式的(据说有一台中央服务器) 两者比较:①Git快 ②...
移动端实现拍照上传功能的教程
2017/11/27 15:38:05
移动端拍照上传功能简介此功能主要借助H5提供的新标签和新接口:input type=file new FormData拍照显示功能的实现调用系统默认的相机、相册、摄像机、录音功能f...
移动端拍照上传功能简介此功能主要借助H5提供的新标签和新接口:input type=file new FormData拍照显示功能的实现调用系统默认的相机、相册、摄像机、录音功能f...
什么是冒泡?如何阻止冒泡?
2017/11/27 15:34:36
什么是冒泡?冒泡作为一种特有事件普遍存在于开发中,那么,什么是冒泡呢?冒泡是指:当一个元素上的事件被触发后,比如一个按钮被触发了onclick事件,同样的事件将在那个元素的所有祖先...
什么是冒泡?冒泡作为一种特有事件普遍存在于开发中,那么,什么是冒泡呢?冒泡是指:当一个元素上的事件被触发后,比如一个按钮被触发了onclick事件,同样的事件将在那个元素的所有祖先...
适配之em和rem的使用、绝对适配方案、Media Queries讲解
2017/11/27 15:34:29
em和rem的使用避免px单位的使用是个很重要的一点。这里用em和rem来代替px。em:根据父标签的字体大小来设置当前标签的宽高或字体大小。如:p id=ap id=b/p/p如...
em和rem的使用避免px单位的使用是个很重要的一点。这里用em和rem来代替px。em:根据父标签的字体大小来设置当前标签的宽高或字体大小。如:p id=ap id=b/p/p如...
VueMVVM双向数据绑定代码实例
2017/11/27 15:34:20
VueMVVM双向数据绑定代码实例input type=text id=input let obj = {name: };let temp = {};Object.definePr...
VueMVVM双向数据绑定代码实例input type=text id=input let obj = {name: };let temp = {};Object.definePr...
在XZ_Swift中!、?和??的区别
2017/11/27 15:34:13
1、定义可选项? 定义可选项!对可选项解包,强行解包不同类型的值,不能直接运算!如果没有值是 nil 不是任何数据类型,不能参与计算!强行解包 - 从可选值中强行获取对应的非空值,...
1、定义可选项? 定义可选项!对可选项解包,强行解包不同类型的值,不能直接运算!如果没有值是 nil 不是任何数据类型,不能参与计算!强行解包 - 从可选值中强行获取对应的非空值,...
Atom插件、原生快捷方式讲解
2017/11/27 15:29:07
插件minimap文档小地图,提供整个文件的预览,可以快速到达文档的某处。atom-ternjs代码自动补全,提供JQuery,Node,JavaScript等方法的自动补全。co...
插件minimap文档小地图,提供整个文件的预览,可以快速到达文档的某处。atom-ternjs代码自动补全,提供JQuery,Node,JavaScript等方法的自动补全。co...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1