高德地图js api轨迹回放多人并且控制谁先播放(代码教程)
2017/11/24 14:03:18
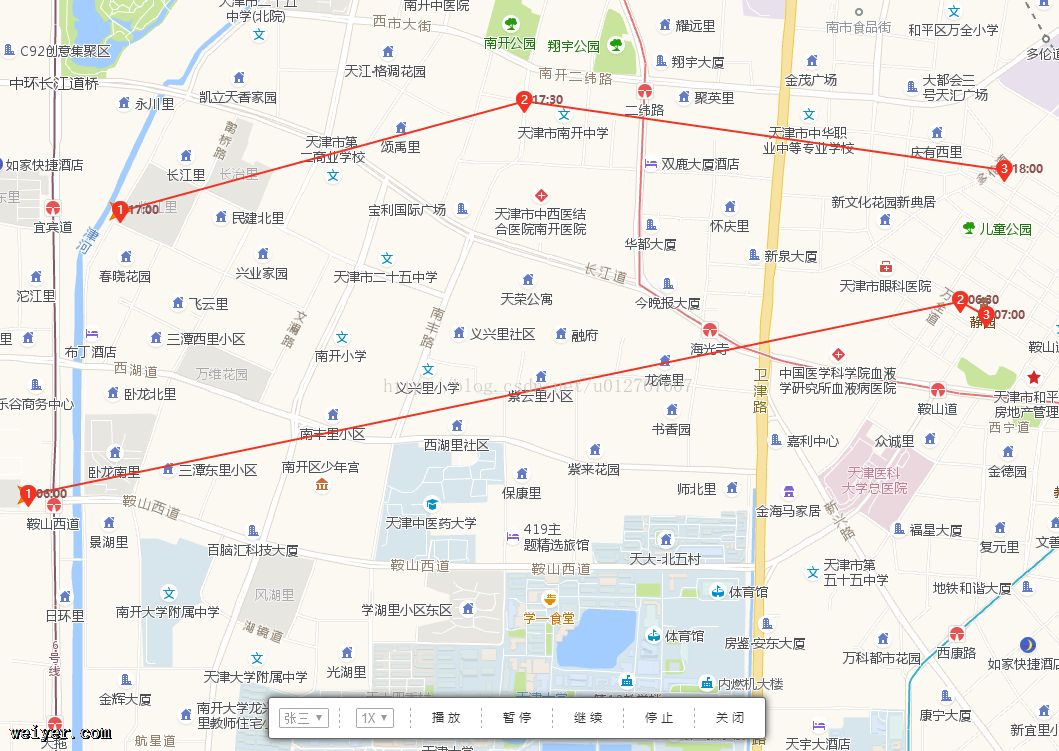
高德地图js api轨迹回放多人并且控制谁先播放(代码教程)先附上图片: 一.数据部分function startRun() { //动画方法var ifr = document....
高德地图js api轨迹回放多人并且控制谁先播放(代码教程)先附上图片: 一.数据部分function startRun() { //动画方法var ifr = document....
vue-i18n实现多语言切换的教程
2017/11/24 14:03:11
首先安装npm install vue-i18n然后在main.js 中引入:import Vue from vueimport VueI18n from vue-i18nVue....
首先安装npm install vue-i18n然后在main.js 中引入:import Vue from vueimport VueI18n from vue-i18nVue....
HBuilder常用的快捷键大全
2017/11/24 11:53:08
HBuilder常用的快捷键大全新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl + Shift + F4属性 Alt + Enter激活代码助手 Alt + /激...
HBuilder常用的快捷键大全新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl + Shift + F4属性 Alt + Enter激活代码助手 Alt + /激...
WEB前端知识讲解之块元素与内联元素
2017/11/24 11:53:04
1.块级元素1)块元素一般独自占据一行,可以设定元素的宽和高。2)块级元素一般是其他元素的容器,可以容纳块级元素和行内元素.3)可设置4个方向的padding和margin值。4)...
1.块级元素1)块元素一般独自占据一行,可以设定元素的宽和高。2)块级元素一般是其他元素的容器,可以容纳块级元素和行内元素.3)可设置4个方向的padding和margin值。4)...
使用Get方法实现网页分类功能(代码教程)
2017/11/24 11:45:58
1、概述本篇主要在之前Django使用的基础上,详细讲述request中的GET方法。并简单实现对网页上文章的分类功能。2、打印查看request的请求方法1)view.py的打印...
1、概述本篇主要在之前Django使用的基础上,详细讲述request中的GET方法。并简单实现对网页上文章的分类功能。2、打印查看request的请求方法1)view.py的打印...
Ngui样式表、CSS样式表简介规则及用法
2017/11/24 11:45:01
CSS样式表简介CSS样式表全称叫Cascading Style Sheets是一种用来表现HTML文件样式的语言,是Web前端开发中一定会用到的排版语言,那么Ngui中css的灵...
CSS样式表简介CSS样式表全称叫Cascading Style Sheets是一种用来表现HTML文件样式的语言,是Web前端开发中一定会用到的排版语言,那么Ngui中css的灵...
iframe切换时给主框架添加一个selected类,设置selected样式
2017/11/24 11:35:34
iframe切换时给主框架添加一个selected类,设置selected样式 $(a).on(click, function() { //清除原有样式 $(a).each(fun...
iframe切换时给主框架添加一个selected类,设置selected样式 $(a).on(click, function() { //清除原有样式 $(a).each(fun...
键位对应的数字以及倒序排列的代码示例
2017/11/24 11:35:27
主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
eslint定义值含义
2017/11/24 11:35:21
eslint定义值含义0 禁用此规则 1 不符合规则即给出警告 2 不符合规则即报错规则定义camelcase:1(使用驼峰) variable_name(试用下换线) comma...
eslint定义值含义0 禁用此规则 1 不符合规则即给出警告 2 不符合规则即报错规则定义camelcase:1(使用驼峰) variable_name(试用下换线) comma...
获取鼠标位置,以及字体样式的方法
2017/11/24 11:32:47
翻看了很久百度,库之类的,找了一些常用的字体样式整合了很久,做了个小页面。主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi...
翻看了很久百度,库之类的,找了一些常用的字体样式整合了很久,做了个小页面。主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1