1、概述
本篇主要在之前Django使用的基础上,详细讲述request中的GET方法。并简单实现对网页上文章的分类功能。
2、打印查看request的请求方法
1)view.py的打印示例代码
def index(request):
print(request)
print('==='*3)
print(dir(request))
print('==='*3)
print(type(request))
print('==='*3)
print(request.GET)
print('==='*3)
queryset = request.GET.get('tag')
print(queryset)
说明:首先打印request本身,再打印request的属性和方法,接着打印request的类型,然后打印request的GET属性,最后打印出GET属性中的值。
2)当在网页中输入https://127.0.0.1:8000/index(访问自身搭建的网站)

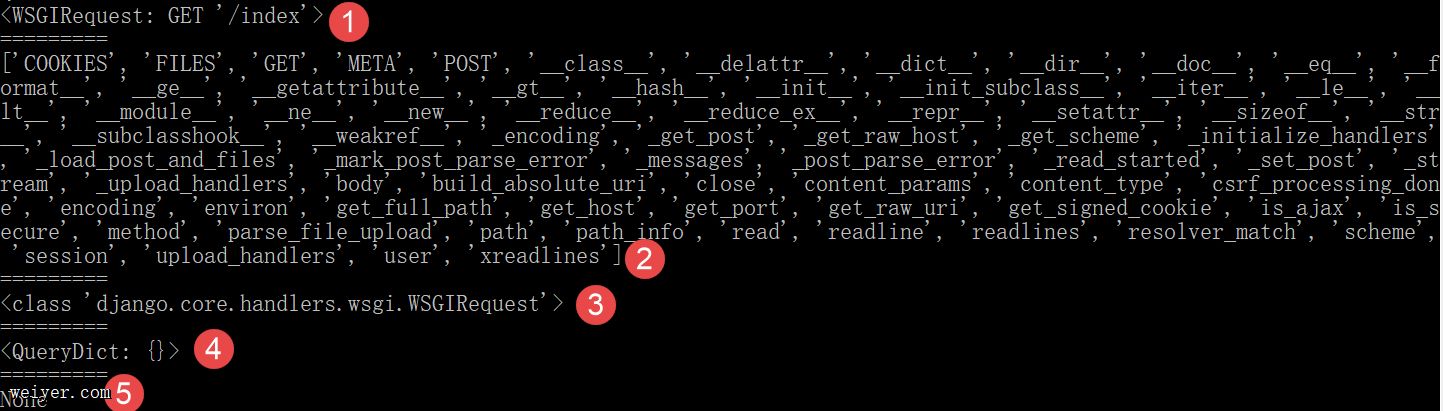
打印结果如下:

解析:
a、方法1输出的是request的请求方式(此处是GET方式)和网址后面的地址“/index”;
b、方法2输出的是request的内置属性和方法;
c、方法3输出是request的类型是WSGIRequest;
d、方法4和方法5输出为空。
3)当在网页中输入https://127.0.0.1:8000/index?tag=life(访问自身搭建的网站)

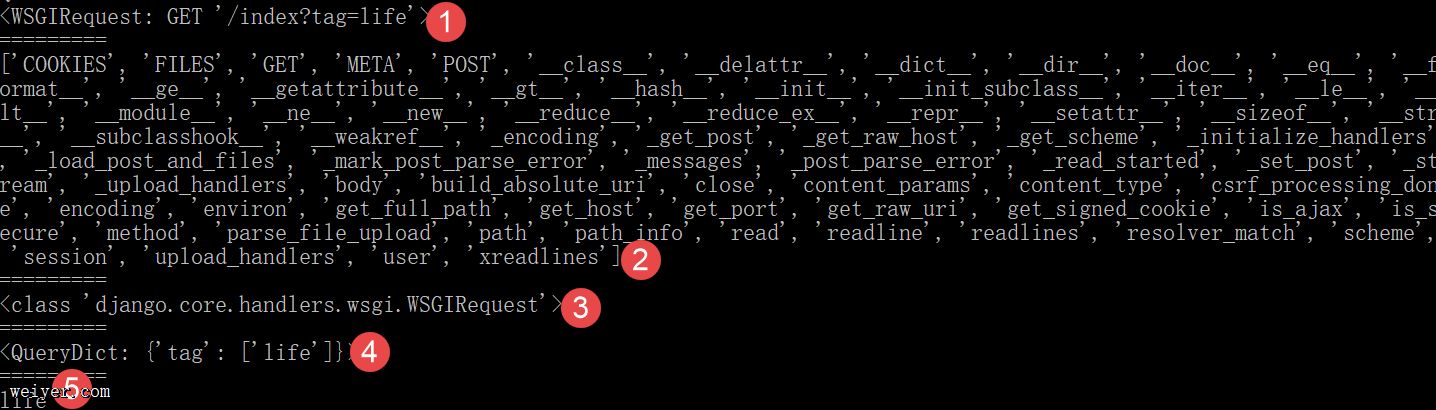
打印结果如下:

解析:
a、与上面打印结果对比可知,方法1输出多了网址增加部分;
b、方法2与方法3输出上述一致;
c、方法4输出了字典类型对象,即网址中问号?后面的内容;
d、方法5取出了字典中的值;
3、实现文章分类功能
有2中的request原理可知,可以通过网址中增加相关属性,最终于数据库内容结合来判断网页的显示内容。
1)在model.py层中为Article添加类型选项,以便区别文章。
class Article(models.Model):
headline = models.CharField(null=True, blank=True, max_length=500)
content = models.TextField(null=True, blank=True)
TAG_CHOICES = (
('life', 'Life'),
('tech', 'Tech')
)
tag = models.CharField(null=True,blank=True,max_length=50,choices=TAG_CHOICES)
def __str__(self):
return self.headline
解析:
a、添加了一个TAG_CHOICES的一个元组类型,元组中包含两个元组对象(名称,显示名称);
b、在数据库中创建tag字段,可以选择文章类型,具体Django后台操作如下:

2)在view.py层中实现文章分类
def index(request):
context = {}
queryset = request.GET.get('tag')
if queryset:
article_list = Article.objects.filter(tag=queryset)
else:
article_list = Article.objects.all()
context['article_list'] = article_list
return render(request, 'first_web.html', context)
解析:
a、使用判别语句来输出不同数据库数据,当queryset存在时,使用Article数据过滤方法输出;
b、当queryset为空时,则输出所有文章。
3)修改模板层html代码
<p class="ui simple dropdown item">
Categories
<i class="dropdown icon"></i>
<p class="menu">
<a class="item" href="?tag=life">life</a>
<a class="item" href="?tag=tech">tech</a>
</p>
</p>
说明:
a、在life和tech的下拉菜单中添加链接href="?tag=life"和href="?tag=tech";
b、当在网页中点击life或tech对象时,网址中就会出现访问地址,同时request的GET方法就会见效。
































