核心提示:table是一个布局神器,之前看过很多代码,都是用table布局的。但是,我在学习的过程中,发现table有很迷的三个宝宝,他们是tr,th以及td;tr:这是表中的行。每一行是一个tr(table ...
table是一个布局神器,之前看过很多代码,都是用table布局的。但是,我在学习的过程中,发现table有很迷的三个宝宝,他们是tr,th以及td;
tr:这是表中的“行”。每一行是一个tr(table row)。
th:这是表头,也就是每一列的标题(table head)。
td:这是表的每一个单元格
th与td的区别是:th内部的文本样式为居中+粗体,td 内的文本样式为左对齐+普通文本。
例(一个三行两列的表格)
<table border = "1px">
<tr>
<th width = "100px">姓名</th>
<th width = "100px">职业</th>
</tr>
<tr>
<td>Java君</td>
<td>程序猿</td>
</tr>
<tr>
<td>PHP君</td>
<td>程序猿</td>
</tr>
<table>
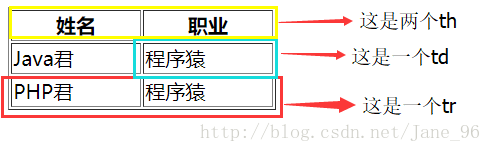
代码运行结果: