1、概述
网页中的表单的作用是收集网页标签中的内容,<form>...</form>中间可以由访问者添加类似于文本,选择,或者一些控制模块等等,然后这些内容将会被送到服务端。不同类型的大量数据项需要在一个表单中准备好、渲染成HTML。使用一个方便的界面编辑、返回给服务器、验证并清除,然后保存或者向后继续处。本篇主要介绍怎样使用Django自带的表单:实现在一篇文章中用表单添加评论的功能。
2、在models.py层中添加数据库评论信息数据
class Comment(models.Model):
name = models.CharField(null=True, blank=True, max_length=50)
comment = models.TextField()
def __str__(self):
return self.name
解析:
a、通过在models.py层添加类Comment,映射到数据库中;
b、Comment中包含两个字段:name(评论人姓名)和comment(评论的内容)。
3、实现Django表单的步骤
1)渲染表单(将表单变成HTML结构)
from django import forms
class CommentForm(forms.Form):
name = forms.CharField(max_length=50)
comment = forms.CharField()
class detail(request):
context = {}
form = CommentForm()
context['form'] = form
解析:
a、在view.py中引入django的表单(实际操作是创建python文件,创建表单的内容),这边只是为了演示;
b、文件开头引入django表单的类 forms;
c、与数据库数据创建类似,创建表单类CommentForm,不同的是表单类的字段会映射到HTML 的<input>表单元素;
d、表单类CommentForm创建了两个字段,对应于文章评论的类Comment。目的是表单内容提交时与数据库相关联;
e、在detail视图中运用上下文结构,与模板关联,其中部分模板如下,通过模板标签的方式:
<form class="ui form" method="post">
{{ form.as_p }}
{% csrf_token %}
<button type="submit" class="ui blue button" >Click</button>
</form>
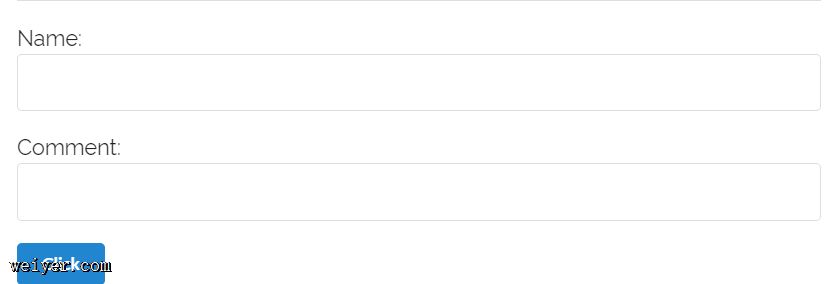
f、渲染后表单部分网页显示如下:

2)绑定表单(用Post方法向表单提交评论时,表单会与数据进行校验)
因访问视图既有GET和POST两种方法,因此先做分离处理:
def detail(request):
context = {}
comment_list = Comment.objects.all()
context['comment_list'] = comment_list
if request.method == 'GET':
form = CommentForm
if request.method == 'POST':
form = CommentForm(request.POST)
print(form)
print(form.errors)
解析:
a、若request是GET方法,则渲染表单;
b、若request是POST方法,则绑定表单,使用requset.POST将提交数据写入表单CommentForm中的cleaned_data中;
c、通过打印的方式可以知道:①该表单中包含的数据,包括label和input;②如果表单中数据输入为空,则表单会自动验证,输出默认错误信息;
3)数据校验和存储(告诉用户输入结果是否正确)
通过is_valid()方法判断表单数据是否正确,如果正确则通过取出cleaned_data中的数据,存入数据库:
if request.method == 'POST':
form = CommentForm(request.POST)
print(form)
print(form.errors)
if form.is_valid():
name = form.cleaned_data['name']
comment = form.cleaned_data['comment']
c = Comment(name=name, comment=comment)
c.save()
return redirect(to='detail')
注意:通过redirect()方法返回到跳转的视图detail,detail是在URL中定义的。
4)定制表单的验证逻辑
默认表单的验证方式可以确定表单中的内容是否为空,而可以通过表单的验证逻辑添加用户的自定义验证或表单样式修改:
from django import forms
from django.core.exceptions import ValidationError
def words_validator(comment):
if len(comment) < 4:
raise ValidationError("Not enough words!")
def comment_validator(comment):
if 'a' in comment:
raise ValidationError("include the invalid word a")
class CommentForm(forms.Form):
name = forms.CharField(max_length=50)
comment = forms.CharField(
widget=forms.Textarea(attrs={'class':'abc'}),
error_messages={'required':'wow, not such word'},
validators=[words_validator, comment_validator]
)
解析:
a、comment字段中包含表单的三种通用属性,即widget,error_messages和validators;
b、通过widget=forms.Textarea可以修改默认表单内容input转换为textarea,使评论内容数据框变大;
c、error_messages通过字典的方式,修改默认无内容输入后的错误验证方式;
d、validators是验证器,接受列表的格式,列表中是定义的验证函数名,如上分别是评论内容字符数和非法字符。
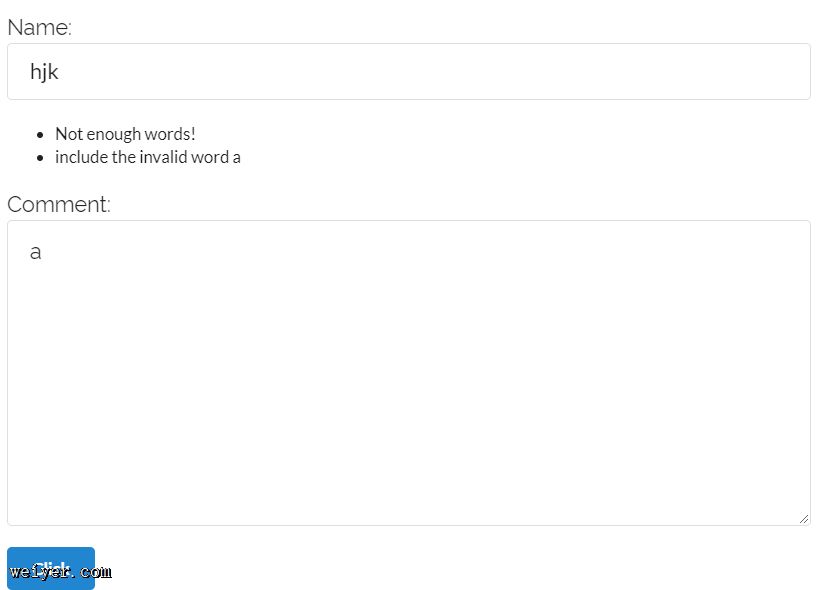
e、在表单进行非法输入后:

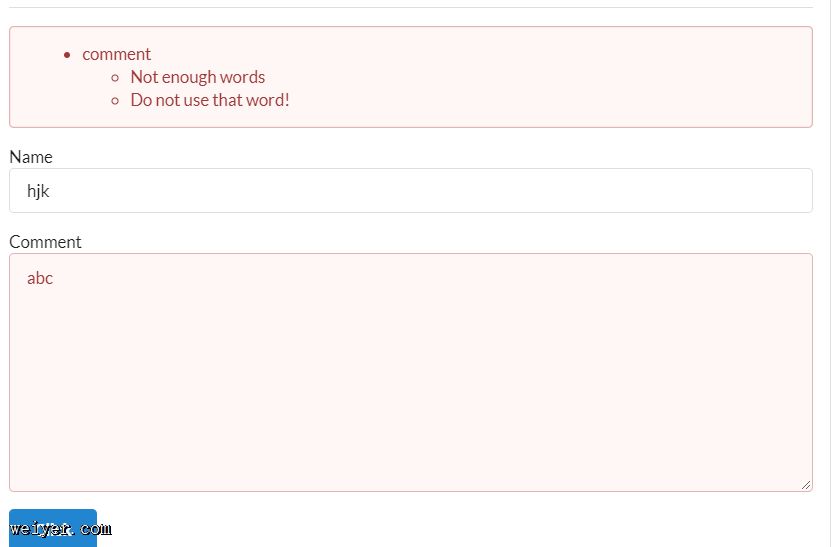
5)手动渲染表单(按semantic ui的前端样式结构进行修改)
<form class="ui error form" method="post">
{% if form.errors %}
<p class="ui error message">
{{ form.errors }}
</p>
{% for field in form %}
<p class="{{ field.errors|yesno:'error, '}} field">
{{ field.label }}
{{ field }}
</p>
{% endfor %}
{% else %}
{% for field in form %}
<p class="field">
{{ field.label }}
{{ field }}
</p>
{% endfor %}
{% endif %}
{% csrf_token %}
<button type="submit" class="ui blue button" >Click</button>
</form>
解析:
a、通过form.errors判断是否需要输出验证错误信息;
b、通过ui error message来添加错误信息;
c、一个field中包含一个label和相应的内容,通过模板过滤器yesno来添加field标签;