html覆盖默认样式(React组件)
2017/12/1 15:37:34
完成一个函数 getDefaultStyledPost,这个函数接受一个表示样式的对象作为参数,返回一个组件只有。元素的组件:const Post = getDefaultStyl...
完成一个函数 getDefaultStyledPost,这个函数接受一个表示样式的对象作为参数,返回一个组件只有。元素的组件:const Post = getDefaultStyl...
HTML开发教程之常用HTML标签总结
2017/12/1 14:44:20
HTML是什么?HTML 是一种在 Web 上使用的通用标记语言。HTML 允许格式化文本,添加图片,创建链接、输入表单、框架和表格等等,在html 中基本就分为元素,标签,属性这...
HTML是什么?HTML 是一种在 Web 上使用的通用标记语言。HTML 允许格式化文本,添加图片,创建链接、输入表单、框架和表格等等,在html 中基本就分为元素,标签,属性这...
IDEA自动生成类和方法【带参数和返回】注释
2017/12/1 14:38:33
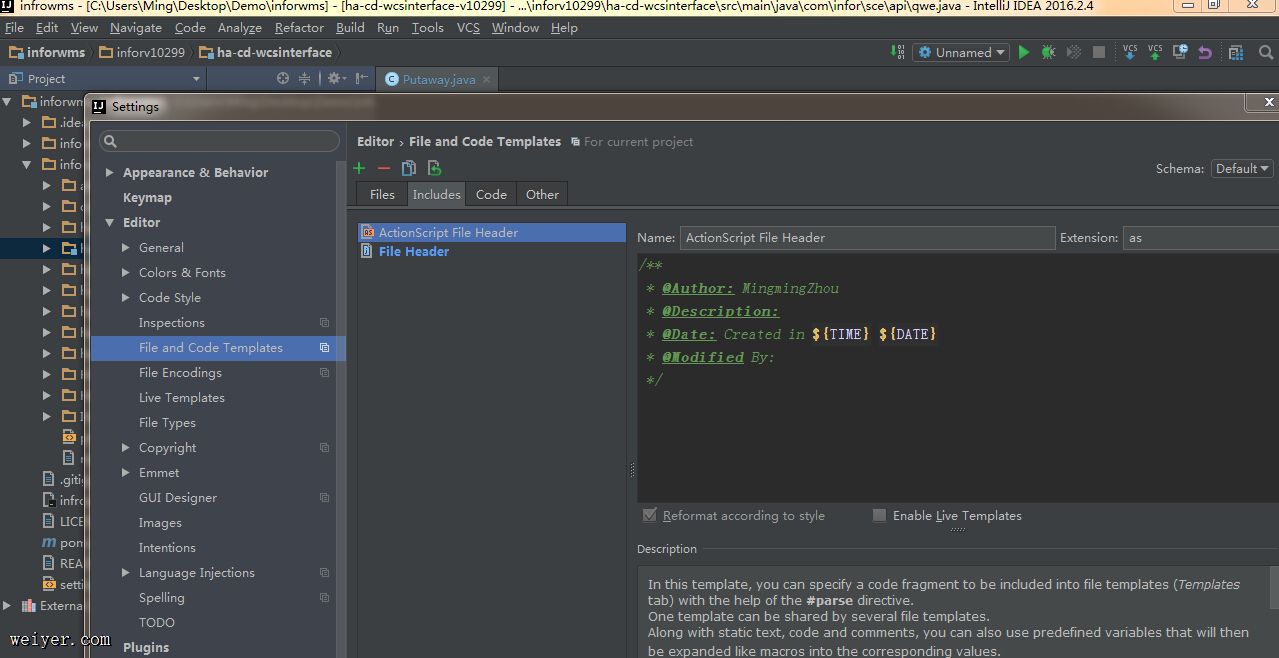
idea:类头注释:打开file-setting-Editor-Filr and Code Templates-Includes-File Header直接在右边的文件框里编辑你说...
idea:类头注释:打开file-setting-Editor-Filr and Code Templates-Includes-File Header直接在右边的文件框里编辑你说...
使用GoogleChromeFrame(谷歌浏览器内嵌框架)解决低版本IE不兼容问题
2017/12/1 14:36:45
对于web开发最头疼的当然是兼容性问题,尤其是兼容IE8以下版本,很多的便捷的新功能就都用不了,为了解决这类的问题我总结了两种比较好的方法。使用条件注释使用条件注释加script标...
对于web开发最头疼的当然是兼容性问题,尤其是兼容IE8以下版本,很多的便捷的新功能就都用不了,为了解决这类的问题我总结了两种比较好的方法。使用条件注释使用条件注释加script标...
html开发多维数组解析
2017/12/1 14:36:37
需求如题.方案:const flatten = (arr) ={let array=[];arr.forEach(item={if(Array.isArray(item)){ ar...
需求如题.方案:const flatten = (arr) ={let array=[];arr.forEach(item={if(Array.isArray(item)){ ar...
html开发中indexOf和includes的区别
2017/12/1 14:36:32
html开发中indexOf和includes的区别。var ary = [undefined];console.log(ary.indexOf())//0console.log(...
html开发中indexOf和includes的区别。var ary = [undefined];console.log(ary.indexOf())//0console.log(...
html开发工具IDEA标签解析
2017/12/1 14:36:27
Intellij IDEA最常用快捷键1.Ctrl+E,可以显示最近编辑的文件列表2.Shift+Click可以关闭文件3.Ctrl+[或]可以跳到大括号的开头结尾4.Ctrl+S...
Intellij IDEA最常用快捷键1.Ctrl+E,可以显示最近编辑的文件列表2.Shift+Click可以关闭文件3.Ctrl+[或]可以跳到大括号的开头结尾4.Ctrl+S...
html开发单体模式和工厂模式解析
2017/12/1 14:32:16
单体模式概念: 单体是一个用来划分命名空间并将一批相关的属性和方法组织在一起的对象,如果他可以被实例化,那么他只能被实例化一次。其特点有以下三点: (1)可以来划分命名空间,从而...
单体模式概念: 单体是一个用来划分命名空间并将一批相关的属性和方法组织在一起的对象,如果他可以被实例化,那么他只能被实例化一次。其特点有以下三点: (1)可以来划分命名空间,从而...
什么是过滤器?Filter过滤器有什么作用?
2017/12/1 14:32:07
(一)什么是过滤器?有什么作用? 1.说明:浏览器访问服务器目标资源时,过滤器实现拦截,如果过滤器判断的是合理请求,那么就允许访问目标资源。(二)使用MyFilter过滤器拦截My...
(一)什么是过滤器?有什么作用? 1.说明:浏览器访问服务器目标资源时,过滤器实现拦截,如果过滤器判断的是合理请求,那么就允许访问目标资源。(二)使用MyFilter过滤器拦截My...
浏览器标签tab窗口切换时事件状态侦听
2017/12/1 14:31:51
浏览器标签tab窗口切换时事件状态侦听。scriptdocument.addEventListener('visibilitychange',function(){ //浏览器切换...
浏览器标签tab窗口切换时事件状态侦听。scriptdocument.addEventListener('visibilitychange',function(){ //浏览器切换...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1