核心提示:HTML是什么?HTML 是一种在 Web 上使用的通用标记语言。HTML 允许格式化文本,添加图片,创建链接、输入表单、框架和表格等等,在html 中基本就分为元素,标签,属性这些内容。html元素...
HTML是什么?
HTML 是一种在 Web 上使用的通用标记语言。HTML 允许格式化文本,添加图片,创建链接、输入表单、框架和表格等等,在html 中基本就分为元素,标签,属性这些内容。
html元素

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" name="author" content="Runoob">
<base href="https://www.runoob.com/images/" target="_blank">
<!--链接到样式表-->
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
<title>文档标题</title> </head>
<body>
文档内容......
</body>
</html>

<table border="1"> <tr> <th> Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

<h4>圆点列表:</h4> <ul> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul>
显示效果如下图:


Html
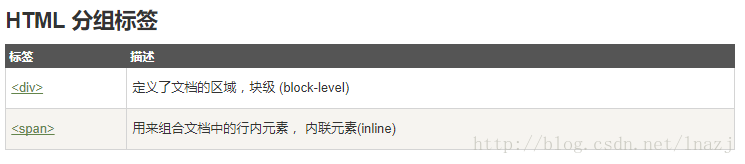
元素是块级元素,它可用于组合其他 HTML 元素的容器。
元素的另一个常见的用途是文档布局
与 CSS 一同使用, 元素可用于对大的内容块设置样式属性。
HTML 元素
HTML 元素是内联元素,可用作文本的容器
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。

<form action=""> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form>
效果图:




现在总结了html标签,对于属性,特别多,当我们使用的时候可以去官网上查阅。有每一个标签的属性。
































