在WebStorm中怎么设置边改边查模式?
2017/12/2 11:54:24
在chrome商店搜索并安装jetbrains的插件,然后WebStorm中用debug模式将网页通过Chrome打开。其他浏览器应该也有此插件吧,没试过呢。但是Chrome妥妥的...
在chrome商店搜索并安装jetbrains的插件,然后WebStorm中用debug模式将网页通过Chrome打开。其他浏览器应该也有此插件吧,没试过呢。但是Chrome妥妥的...
CSS选择器的分类介绍
2017/12/2 11:40:24
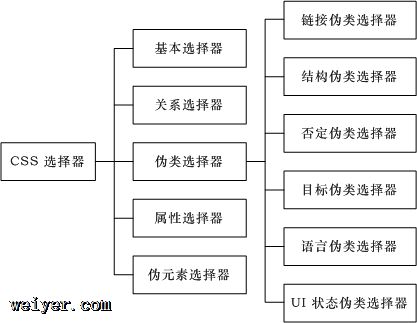
选择器的分类CSS的选择器有多种形式,根据所获取元素的不同,选择器分为五大类:基本选择器、关系选择器、属性选择器、伪元素选择器、伪类选择器。伪类选择器,按其功能又可细分为:链接伪类...
选择器的分类CSS的选择器有多种形式,根据所获取元素的不同,选择器分为五大类:基本选择器、关系选择器、属性选择器、伪元素选择器、伪类选择器。伪类选择器,按其功能又可细分为:链接伪类...
CSS元素选择器使用介绍
2017/12/2 11:40:16
基本选择器基本选择器是CSS中使用最频繁、最基础,也是CSS中最早定义的选择器。基本选择器包括元素选择器、类选择器、id选择器、群组选择器、通配选择器。 表 2-1 基本选择器 ...
基本选择器基本选择器是CSS中使用最频繁、最基础,也是CSS中最早定义的选择器。基本选择器包括元素选择器、类选择器、id选择器、群组选择器、通配选择器。 表 2-1 基本选择器 ...
CSS的类选择器使用介绍
2017/12/2 11:40:12
类选择器类选择器是以独立于文档元素的方式来指定样式,如果应用样式,而不考虑具体涉及的元素时,最常用的就是类选择器。类选择器,是在类名前面加一个点(.)定义的选择器。为了提高选择器的...
类选择器类选择器是以独立于文档元素的方式来指定样式,如果应用样式,而不考虑具体涉及的元素时,最常用的就是类选择器。类选择器,是在类名前面加一个点(.)定义的选择器。为了提高选择器的...
gulp的运用之给文件打上md5 -hash码 防止缓存
2017/12/2 11:22:43
目标:给文件打上md5 -hash码 防止缓存var gulp = require(gulp);var runSequence = require(run-sequence);va...
目标:给文件打上md5 -hash码 防止缓存var gulp = require(gulp);var runSequence = require(run-sequence);va...
HTML DOM使用详解
2017/12/2 11:21:41
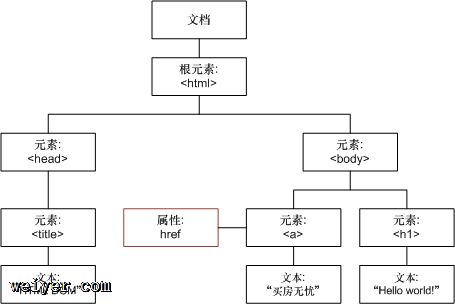
HTML DOMCSS的目的,是实现网页的表现和内容相分离,由HTML控制网页的内容,由CSS控制网页的表现。而CSS的核心是选择器,选择器根据HTML DOM来找到相应的元素,并...
HTML DOMCSS的目的,是实现网页的表现和内容相分离,由HTML控制网页的内容,由CSS控制网页的表现。而CSS的核心是选择器,选择器根据HTML DOM来找到相应的元素,并...
ubuntu中桌面快捷方式.desktop文件的编写方法
2017/12/2 11:21:31
在ubuntu环境下完成matlab安装后需要从终端打开matlab,如果想要通过快捷方式打开matlab,需要通过编写.desktop新建桌面快捷方式第一步 新建.desktop...
在ubuntu环境下完成matlab安装后需要从终端打开matlab,如果想要通过快捷方式打开matlab,需要通过编写.desktop新建桌面快捷方式第一步 新建.desktop...
html开发事件:事件类型分析
2017/12/1 15:38:09
html开发事件:事件类型分析。DOM3级事件规定了以下几类事件:UI事件:当用户与页面上的元素交互时触发。 焦点事件:当用户获得或失去焦点时触发。 滚轮事件:当使用鼠标滚轮(或类...
html开发事件:事件类型分析。DOM3级事件规定了以下几类事件:UI事件:当用户与页面上的元素交互时触发。 焦点事件:当用户获得或失去焦点时触发。 滚轮事件:当使用鼠标滚轮(或类...
Angular2开发环境搭建之VSCode教程
2017/12/1 15:37:50
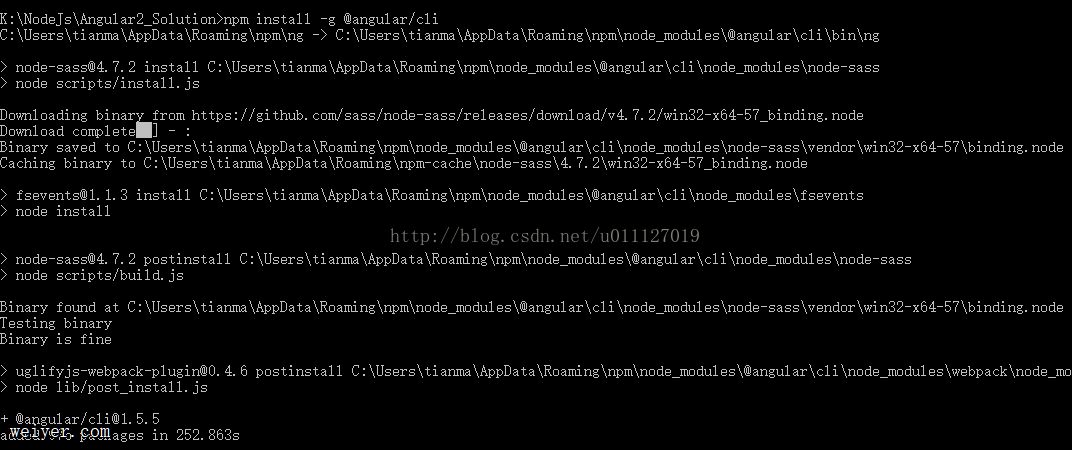
一、设置开发环境Node JsAngular2开发环境主要依赖Node Js和Npm,需要node 6.9.x和npm 3.x.x 以上的版本 。查看版本命令使用 node -v和...
一、设置开发环境Node JsAngular2开发环境主要依赖Node Js和Npm,需要node 6.9.x和npm 3.x.x 以上的版本 。查看版本命令使用 node -v和...
如何在SublimeText3中安装Emmet(前端神器)插件
2017/12/1 15:37:43
如何在SublimeText3中安装Emmet(前端神器)插件,由于最近因为做项目的需求不得不接触学习前端,然后就接触到了一个很好用的编辑器sublime text3,之前听过很多...
如何在SublimeText3中安装Emmet(前端神器)插件,由于最近因为做项目的需求不得不接触学习前端,然后就接触到了一个很好用的编辑器sublime text3,之前听过很多...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1