nodelist不能使用foreach的问题解决办法
2017/12/5 10:35:47
nodelist不能使用foreach的问题解决办法if (window.NodeList!NodeList.prototype.forEach) {NodeList.protot...
nodelist不能使用foreach的问题解决办法if (window.NodeList!NodeList.prototype.forEach) {NodeList.protot...
手动配置react环境教程
2017/12/5 10:32:14
1.创建一个项目文件夹2.打开命令行,并进入项目文件夹。3.执行npm init -y初始化一个package.json文件,记录项目所需的依赖。4.然后在命令行输入以下命令来安装...
1.创建一个项目文件夹2.打开命令行,并进入项目文件夹。3.执行npm init -y初始化一个package.json文件,记录项目所需的依赖。4.然后在命令行输入以下命令来安装...
前端中--console.log和alert的区别
2017/12/4 11:07:49
前言敲了将近两周的前端代码,为了页面调试方便,有的时候用console.log,有的时候用alert,console.log是在控制台中打出日志,alert是在界面上弹框呈现,在页...
前言敲了将近两周的前端代码,为了页面调试方便,有的时候用console.log,有的时候用alert,console.log是在控制台中打出日志,alert是在界面上弹框呈现,在页...
node模块间传值:global、module.exports、exports讲解
2017/12/4 11:05:49
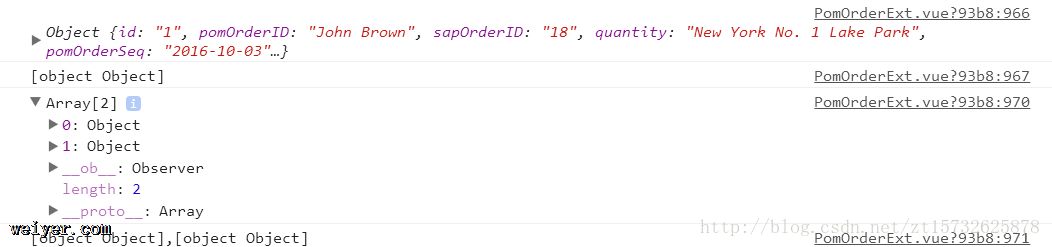
要想在使用node模块(文件)之间互相传值,有以下几种方法。1. global在node中,global是一个全局对象,包含了版本号、引用文件路径、端口号、主文件等等上下文信息,在...
要想在使用node模块(文件)之间互相传值,有以下几种方法。1. global在node中,global是一个全局对象,包含了版本号、引用文件路径、端口号、主文件等等上下文信息,在...
原生Bootstrap实现动态分页(代码实例)
2017/12/4 11:05:33
最近开发时需要动态显示分页页数,写了一个动态显示页数的算法。效果为动态显示当前页数以及后的页数,规定自己想要显示的页数x,若总页数小于x,则显示自己的页数,若大于x,则每次只显示当...
最近开发时需要动态显示分页页数,写了一个动态显示页数的算法。效果为动态显示当前页数以及后的页数,规定自己想要显示的页数x,若总页数小于x,则显示自己的页数,若大于x,则每次只显示当...
window下VSCode插件主题快捷键
2017/12/4 11:05:27
window 下的操作,自己亲自测试快捷键打开终端命令行:ctrl + ` 打开命令面板:ctrl + shift + p 在这里直接输入一些命令,比如输入snippet,选择打开...
window 下的操作,自己亲自测试快捷键打开终端命令行:ctrl + ` 打开命令面板:ctrl + shift + p 在这里直接输入一些命令,比如输入snippet,选择打开...
html开发Vue基本使用方法(helloworld)
2017/12/4 10:53:47
使用 vue 的基本步骤:1 引入 vue.js2 创建 Vue 的实例Vue构造函数的参数是一个对象,对象中包含了很多的配置项script src='./vue.js'/scri...
使用 vue 的基本步骤:1 引入 vue.js2 创建 Vue 的实例Vue构造函数的参数是一个对象,对象中包含了很多的配置项script src='./vue.js'/scri...
React教程之export和import总结
2017/12/4 10:53:39
export和import总结一、 ES6的模块化的基本规则或特点 每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是...
export和import总结一、 ES6的模块化的基本规则或特点 每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是...
手把手教你搭建vue环境
2017/12/4 10:53:33
第一步 node环境安装1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:ht...
第一步 node环境安装1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:ht...
打印canvas的内容(toDataURL())
2017/12/4 10:31:36
我们常常绘画的canvas的画布内容,对于用户而言是只能看不能进行操作的,你所绘画出来的呈现出来的图片,其实用户看到了之后是无法对其进行操作的,不能进行保存和打印,这样,我们就需要...
我们常常绘画的canvas的画布内容,对于用户而言是只能看不能进行操作的,你所绘画出来的呈现出来的图片,其实用户看到了之后是无法对其进行操作的,不能进行保存和打印,这样,我们就需要...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1