核心提示:前言敲了将近两周的前端代码,为了页面调试方便,有的时候用console.log,有的时候用alert,console.log是在控制台中打出日志,alert是在界面上弹框呈现,在页面调试时发现没有简单...
前言
敲了将近两周的前端代码,为了页面调试方便,有的时候用console.log,有的时候用alert,console.log是在控制台中打出日志,alert是在界面上弹框呈现,在页面调试时发现没有简单,那么这两者有什么区别呢?下面我们一起来学习一下。
正文
先来看一段代码:
//第一张表单击单行时显示Tab标签页,传值
ShowDetails(index) {
var vm = this;
var Selected = {
id: '',pomOrderID: '', sapOrderID: '', quantity: '', pomOrderSeq: "", salesOrderID: '', sapOrderType: '', defID: '', defVer: '', defDescript: "", departID: '', lineID: '', planStartDate: '', planPlant: '', extSnStart: '', packNote: '', createOn: ''
}
Selected = index;
/**********console.log和alert测试**********/
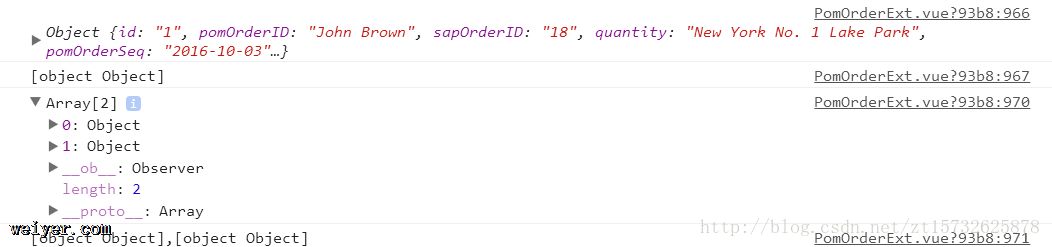
console.log(Selected);
console.log(Selected.toString());
alert(Selected); //输出结果:[object Object]
alert(Selected.toString()); //[object Object]
console.log(vm.data); //显示表格中两行数据
console.log(vm.data.toString());
alert(vm.data);//[object Object],[object Object]
},
输出结果:
F12,控制台输出:

前两个alert(结果一样):

第三个alert:

分析:
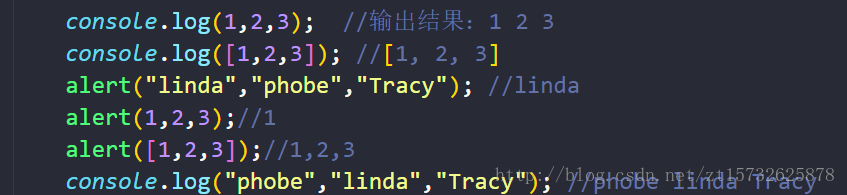
console.log可以输出任何类型的数据,alert只能输出String类型的数据,如果alert输出的是对象会自动调用toString()方法。
console.log
在控制台输出 可以输出任意类型的数据 支持多个参数的写法 无阻塞作用
alert
在页面上弹出 只能输出String类型的数据 不支持多个参数的输出,只能输出第一个参数 有阻塞作用,点击确定按钮之后,代码才能执行下一步
代码练习

为什么使用console.log而不用alert?
1、我们在页面调试时会选用alert,这样在页面上就可以看出输出结果,而不用再打开调试框,但是alert只能输出String类型的数据,如果遇到上面例子中的情况,将会造成返回值的误判或者不准确判断。
2、页面调试(debug)时,都是执行到下一步的时候,才能返回看到上一步的效果,但是alert在页面上弹出框只能看到当前这一步的结果,但是这一步还没有执行,只是走到这里了,其实是没有办法看到当前实际的值。所以我们在debug模式尽量使用console.log而不用alert。
总结
console.log和alert两者的区别暂且为大家介绍到这里,后续博客将会分享更多前端的知识,感谢您的阅读。
































