window 下的操作,自己亲自测试
快捷键
打开终端命令行:ctrl + `

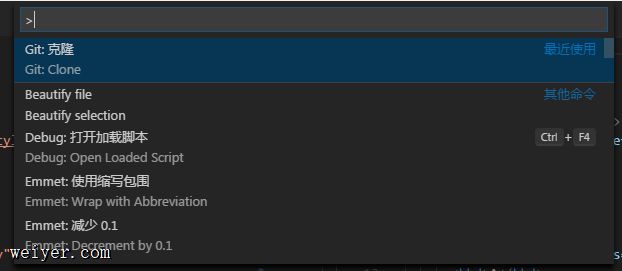
打开命令面板:ctrl + shift + p

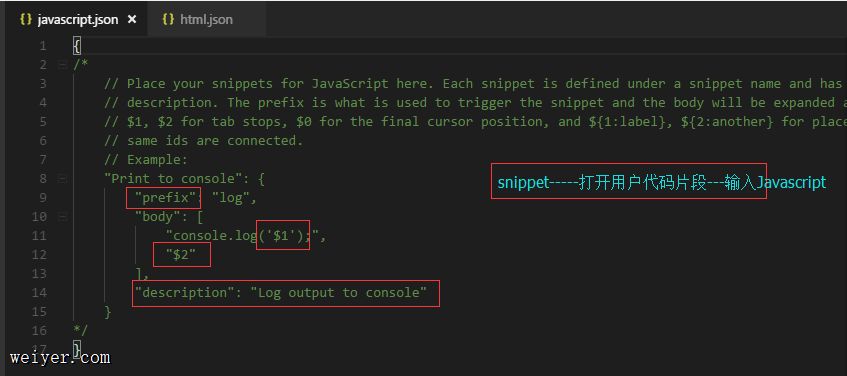
在这里直接输入一些命令,比如输入snippet,选择打开用户代码片段,选中你要编辑的语言代码片段,这里选中javascript,你会看到如下界面:

其中:
prefix : 这个参数是代码段的唤出关键字
body : 这个是代码段的主体,需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开,注意如果值里包含特殊字符需要进行转义.
多行语句的以,隔开
$1 : 这个为光标的所在位置.
$2 : 使用这个参数后,光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5.....
description : 代码段功能描述
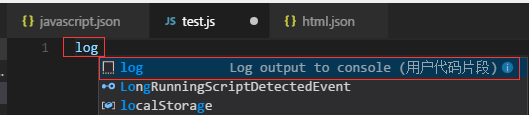
现在就把注释里面的那段代码取出来,到在一个js文件中输入:log的时候,会自动获取到我们刚才定义好的代码片段,并给出对应的描述信息,当多个相同序号的$[num]出现,将会同步更新;特别的$0表示最终光标的位置:

按住tab键,从$1的位置跳到$2的位置
- 多位置同时编辑:按住alt + 鼠标左键点击对应要编辑的位置,按Esc退出多点编辑状态
- Ctrl + p输入框里面填写user settings 选中,打开用户设置,检索代码段,修改为优先显示,并且通过Tab补全

- 快速切换代码位置:Alt + up(向上键)
- js注释模版:在function上面输入/**然后按Tab
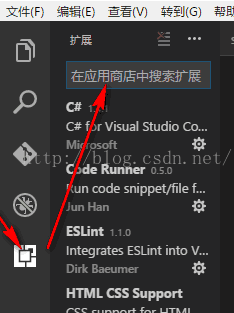
VS Code 插件

view in Browser:右键在浏览器里面查看文件,使用你的默认浏览器打开 html snippets:初级的HTML代码片段和提示 html css support:对当前项目所使用的css样式,在html上面自动提示 jQuery code snipper:jquery的代码段提示 bootstrap 3 sinnpet:Bootstrap代码块 debugger for chrome:映射chrome的debug功能 vscode-icon:项目目录结构的图标

path intellisense:自动识别项目文件的路径,进行补全和提示 ESlint:js代码检测和提示 beautify:格式化代码的工具 project manager:多个项目之间切换 auto rename tag:自动同步修改html标签,包括尾部的闭合标签 gitLens:git日志插件 fileheader:顶部注释模版,自动更新最后修改时间 filesize:在底部显示当前文件的大小,点击可以看见详细信息 bracket pair colorizer:让括号有独立的颜色 markdownlint:搭建MarkDown写作环境的插件 vetur:vue框架的插件,语法高亮,Emmet等 vuehelper:vue的snipper代码片段
VS Code 主题
Dracula主题