html开发div内的元素垂直居中css样式
2017/12/6 11:18:56
html开发p内的元素垂直居中css样式。使用css3中的flexBox.vertical-container{display: -webkit-flex;display: fle...
html开发p内的元素垂直居中css样式。使用css3中的flexBox.vertical-container{display: -webkit-flex;display: fle...
html开发redux深入理解
2017/12/6 11:18:52
html开发redux深入理解学习react的过程中,redux的熟练掌握是一个绕不开并且很难绕过去的坎。接触react已经有一段时间了,甚至连一些小项目都用react做了不少了,...
html开发redux深入理解学习react的过程中,redux的熟练掌握是一个绕不开并且很难绕过去的坎。接触react已经有一段时间了,甚至连一些小项目都用react做了不少了,...
ubuntu16.04安装FTP服务器教程
2017/12/6 11:17:32
21端口用于连接,20端口用于传输数据进行FTP文件传输中,客户端首先连接到FTP服务器的21端口,进行用户的认证,认证成功后,要传输文件时,服务器会开一个端口为20来进行传输数据...
21端口用于连接,20端口用于传输数据进行FTP文件传输中,客户端首先连接到FTP服务器的21端口,进行用户的认证,认证成功后,要传输文件时,服务器会开一个端口为20来进行传输数据...
什么是HTML超文本语言?HTML超文本语言入门讲解
2017/12/6 11:17:26
1.html简介 -- 超文本标记语言,网页语言 -- ** 超文本:超出文本的范畴** 标记:html所有的操作都是通过标记完成的,标记就是标签,标签名称** 网页语言: --第...
1.html简介 -- 超文本标记语言,网页语言 -- ** 超文本:超出文本的范畴** 标记:html所有的操作都是通过标记完成的,标记就是标签,标签名称** 网页语言: --第...
字符串拼接引发的BUG详解
2017/12/6 11:17:21
准备工作在已有的网站页面,我们已经有一段JavaScript代码用于构建字符串并把它插入到DOM中,如下所示:function GetTemplate(url, html){ //...
准备工作在已有的网站页面,我们已经有一段JavaScript代码用于构建字符串并把它插入到DOM中,如下所示:function GetTemplate(url, html){ //...
Angular模板引用变量(#var)
2017/12/6 9:32:57
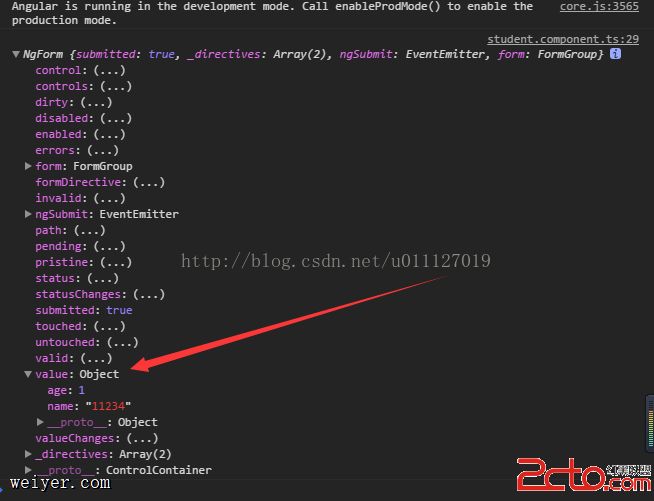
一、模板引用变量模板引用变量使用井号(#)来声明引用变量。模板引用变量通常用来引用模板中的某个DOM元素,它可以引用Angular组件或指令或 Web Component。我们可以...
一、模板引用变量模板引用变量使用井号(#)来声明引用变量。模板引用变量通常用来引用模板中的某个DOM元素,它可以引用Angular组件或指令或 Web Component。我们可以...
Vue组件命名规范及技巧讲解
2017/12/5 14:02:53
编程中变量命名确实令人很头疼。我们模糊地知道,Vue 组件的名称最好不要和原生 HTML 标签相同。为了避免重名,通常会在组件名称前面加上一个前缀,如 el-button、el-i...
编程中变量命名确实令人很头疼。我们模糊地知道,Vue 组件的名称最好不要和原生 HTML 标签相同。为了避免重名,通常会在组件名称前面加上一个前缀,如 el-button、el-i...
vue-cli脚手架引入图片的几种方法介绍
2017/12/5 14:00:07
1、import方法第一步:在.vue文件中import edit from path(path是图片与.vue的相对路径)第二步:在data对象中定义一个属性edits,值对应e...
1、import方法第一步:在.vue文件中import edit from path(path是图片与.vue的相对路径)第二步:在data对象中定义一个属性edits,值对应e...
Unity之Socket模块讲解
2017/12/5 13:58:08
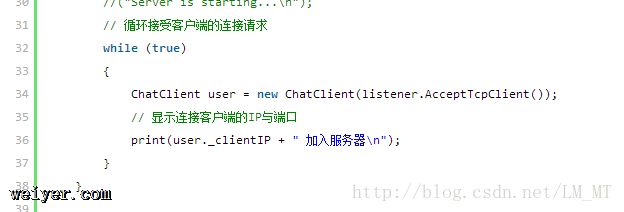
入门的时候,觉得网络通信这块超级难,特别抽象,以至于没有一个具体概念。虽然现在有NetworkManager和WWW(加载外部文件和网络请求),但是通信这块,主流还是Socket。...
入门的时候,觉得网络通信这块超级难,特别抽象,以至于没有一个具体概念。虽然现在有NetworkManager和WWW(加载外部文件和网络请求),但是通信这块,主流还是Socket。...
微信浏览器上传图片和文件功能实现(代码教程)
2017/12/5 13:58:01
前两个月在做公众页面的开发,有一个在微信自带浏览器内上传文件和图片的需求,在讨论了可行性分析之后,决定尝试实现一下这个功能。经过网上查阅,发现微信浏览器貌似限制了上传文件的功能,于...
前两个月在做公众页面的开发,有一个在微信自带浏览器内上传文件和图片的需求,在讨论了可行性分析之后,决定尝试实现一下这个功能。经过网上查阅,发现微信浏览器貌似限制了上传文件的功能,于...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1