核心提示:一、模板引用变量模板引用变量使用井号(#)来声明引用变量。模板引用变量通常用来引用模板中的某个DOM元素,它可以引用Angular组件或指令或 Web Component。我们可以在当前模板的任何地方...
一、模板引用变量
模板引用变量使用井号(#)来声明引用变量。
模板引用变量通常用来引用模板中的某个DOM元素,它可以引用Angular组件或指令或 Web Component。
我们可以在当前模板的任何地方使用模板引用变量。
示例:
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">模板引用变量1</p>
</p>
<p class="panel-body">
<input type="text" name="phone" placeholder="请输入手机号" class="form-control" #phone (blur)="showOne(phone.value);">
<span class="lable lable-primary">{{phone.value}}</span>
</p>
</p>
ts方法定义:
showOne(str: string) {
console.info(str);
}
二、NgForm 指令
模板引用变量常用的是在Form表单定义时使用。
注:Angular中解析表单需要在当前模块中导入 FormsModule 。
这样Angular NgForm指令的引用,具备了跟踪表单中的每个空间的值和有效性的能力。
示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from "@angular/forms";
import { AppComponent } from './app.component';
import { StudentComponent } from "./student/student.component";
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [
// AppComponent,
StudentComponent
]
})
export class AppModule { }
完整的表单提交示例如下:
Html模板:
<p class="panel panel-warning">
<p class="panel-heading">
<p class="panel-title">模板引用变量2-表单</p>
</p>
<p class="panel-body">
<form (ngSubmit)="onSubmit(stuForm)" #stuForm="ngForm">
<p class="form-group">
<label for="name">姓名:</label>
<input type="text" name="name" required [(ngModel)]="stu.name" class="form-control">
</p>
<p class="form-group">
<label for="age">年龄:</label>
<input type="number" name="age" required [(ngModel)]="stu.age" class="form-control">
</p>
<button *ngIf="!issubmit" class="btn btn-success" type="submit" [disabled]="!stuForm.form.valid">确定提交</button>
<button *ngIf='issubmit' type="submit" disabled class="btn btn-success">正在提交...</button>
</form>
<p class="alert alert-info">
表单对象:{{stu|json}}
</p>
</p>
</p>
ts中Component定义:
export class StudentComponent implements OnInit {
constructor() { }
ngOnInit() {
}
stu = {};//空对象
public issubmit: boolean = false;
showOne(str: string) {
console.info(str);
}
onSubmit(model: NgForm) {
console.info(model);
//因为只读不能设置操作按钮的disabled属性
//model.invalid=false;
this.issubmit = true;
setTimeout(() => {
this.issubmit = false;
}, 1000);
}
}
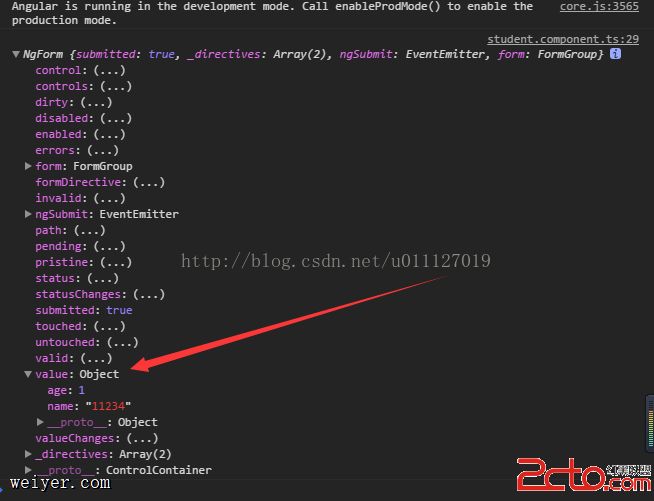
跟踪NgForm对象: