CSS颜色的定义方式
2017/12/7 11:27:42
background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。这条规则把元素的背景设置为灰色;p{background-color:gray;}页面背景变颜...
background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。这条规则把元素的背景设置为灰色;p{background-color:gray;}页面背景变颜...
Canvas入门之requestAnimationFrame实现动画(代码教程)
2017/12/7 11:27:36
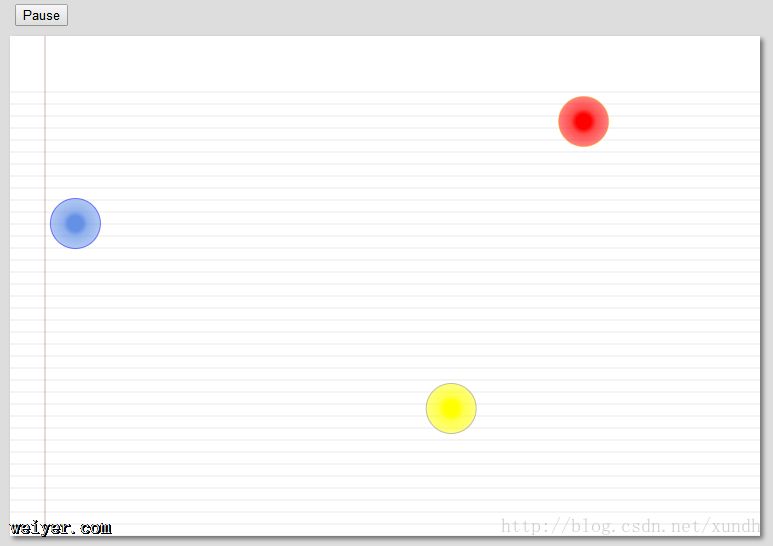
尽量不要使用setInterval和setTimeout来实现动画,而应该使用requestAnimationFrame()方法来让浏览器自行决定帧速率。由于各个浏览器对reque...
尽量不要使用setInterval和setTimeout来实现动画,而应该使用requestAnimationFrame()方法来让浏览器自行决定帧速率。由于各个浏览器对reque...
ajax跨域的概念及解决方案
2017/12/6 11:48:27
跨域的概念跨域大家都知道,不同地址,不同端口,不同级别,不同协议都会构成跨域。例如:about.haorooms.com和www.haorooms.com都会构成跨域。总结起来只要...
跨域的概念跨域大家都知道,不同地址,不同端口,不同级别,不同协议都会构成跨域。例如:about.haorooms.com和www.haorooms.com都会构成跨域。总结起来只要...
async及await的运行环境及使用教程
2017/12/6 11:47:58
运行环境node7以上支持此方法chrome55以上支持此特性,一般我们用于node开发中async简介async其实是promise的语法糖,被async标记过的方法,返回pro...
运行环境node7以上支持此方法chrome55以上支持此特性,一般我们用于node开发中async简介async其实是promise的语法糖,被async标记过的方法,返回pro...
自定义滚动条控制大的div滚动(代码教程)
2017/12/6 11:47:50
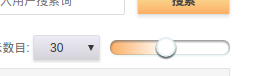
最近有个项目的需求,就是有一个滚动的小滑块,可以控制一个大的p滚动,可能本人的描述有点偏差,要的效果类似下图这是小滑块可以控制大的p 这是大的p滑动 这个滑块我是使用 h5的特性 ...
最近有个项目的需求,就是有一个滚动的小滑块,可以控制一个大的p滚动,可能本人的描述有点偏差,要的效果类似下图这是小滑块可以控制大的p 这是大的p滑动 这个滑块我是使用 h5的特性 ...
dataTables的一些初级使用方法教程
2017/12/6 11:47:42
dataTables的一些初级使用方法教程var datatable = $(#example).dataTable({ ordering: true, //禁止排序 search...
dataTables的一些初级使用方法教程var datatable = $(#example).dataTable({ ordering: true, //禁止排序 search...
Sbulime3中配置Cmder的方法
2017/12/6 11:41:25
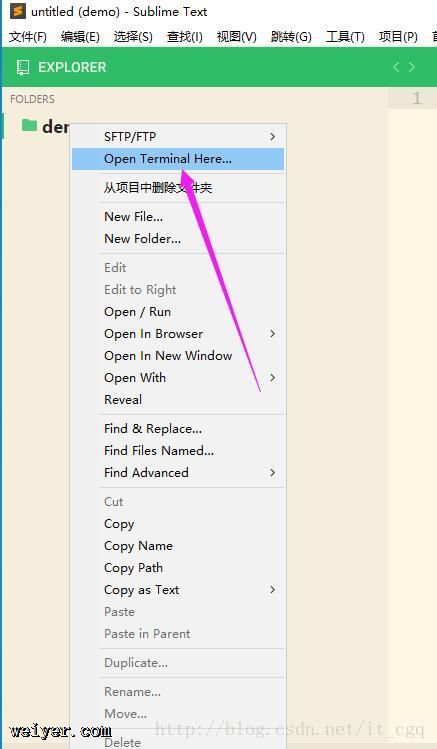
说明:Cmder可以说是Windows下一款非常好用的cmd替代品了,无需安装,解压即可使用1、安装Cmder官网:https://cmder.net/ 下载解压到目录中(注意路径...
说明:Cmder可以说是Windows下一款非常好用的cmd替代品了,无需安装,解压即可使用1、安装Cmder官网:https://cmder.net/ 下载解压到目录中(注意路径...
vue通过下拉框组件了解Vue中父子组件通讯
2017/12/6 11:30:50
vue通过下拉框组件了解Vue中父子组件通讯,本文主要通过写一些vue组件的小例子,然后认识到vue中的一些知识,让大家都学会vue框架的使用。 了解父子组件的通信,使vue组件化...
vue通过下拉框组件了解Vue中父子组件通讯,本文主要通过写一些vue组件的小例子,然后认识到vue中的一些知识,让大家都学会vue框架的使用。 了解父子组件的通信,使vue组件化...
手把手教你webpack3(7)style-loader详细使用说明
2017/12/6 11:24:22
STYLE-LOADER详细使用说明前注:文档全文请查看 根目录的文档说明。如果可以,请给本项目加【Star】和【Fork】持续关注。有疑义请点击这里,发【Issues】。DEMO...
STYLE-LOADER详细使用说明前注:文档全文请查看 根目录的文档说明。如果可以,请给本项目加【Star】和【Fork】持续关注。有疑义请点击这里,发【Issues】。DEMO...
Struts开发教程之动态访问国际化资源(国家/语言切换)
2017/12/6 11:22:07
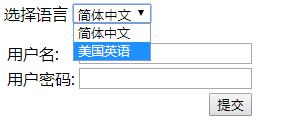
Struts开发教程之动态访问国际化资源(国家/语言切换)。要修改国家/语言其根本就是要修改请求中的request_locale属性值!!!目的:为动态地访问国际化资源文件,实现让...
Struts开发教程之动态访问国际化资源(国家/语言切换)。要修改国家/语言其根本就是要修改请求中的request_locale属性值!!!目的:为动态地访问国际化资源文件,实现让...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1