angular的hero例子(代码)
2017/12/5 13:56:28
展示多个英雄 *ngfor的使用代码:heroes.component.tsimport { Component, OnInit } from @angular/core;impo...
展示多个英雄 *ngfor的使用代码:heroes.component.tsimport { Component, OnInit } from @angular/core;impo...
怎样将一个图层中的图块逐个显示在地图上以呈现一种动画效果?
2017/12/5 13:47:19
怎样将一个图层中的图块(graphic),逐个显示在地图上,以呈现一种动画效果?在我目前做的这个项目中,这些图块,其实都是同一个工程的开展面积,不同时期,面积不同。客户要求按照工程...
怎样将一个图层中的图块(graphic),逐个显示在地图上,以呈现一种动画效果?在我目前做的这个项目中,这些图块,其实都是同一个工程的开展面积,不同时期,面积不同。客户要求按照工程...
实现Ping功能的GUI的步骤
2017/12/5 13:47:09
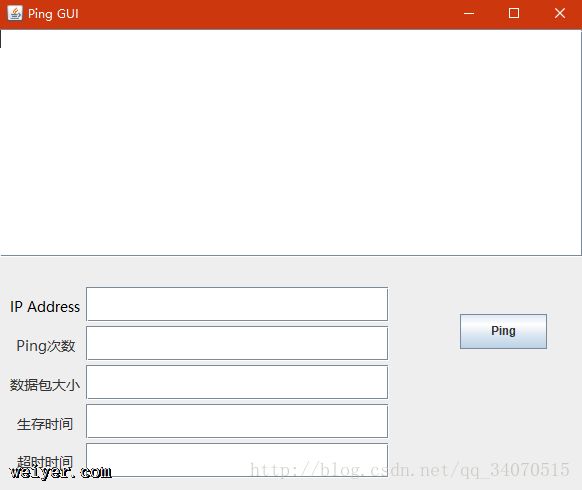
实验要求实现Ping功能的GUI实验步骤1、确认程序实现的功能输入IP Address,Ping 次数,数据包大小,生存时间,超时时间,点击Ping按钮开始Ping且显示结果到上方...
实验要求实现Ping功能的GUI实验步骤1、确认程序实现的功能输入IP Address,Ping 次数,数据包大小,生存时间,超时时间,点击Ping按钮开始Ping且显示结果到上方...
fiddler设置手机端代理教程
2017/12/5 13:46:55
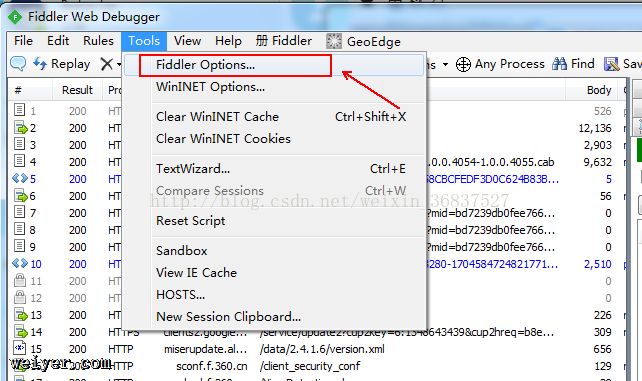
1、首先在工具栏找到ToolsFiddler Options,点击进入。 2、然后找到Connections选项如下图,将Allow remote computers to con...
1、首先在工具栏找到ToolsFiddler Options,点击进入。 2、然后找到Connections选项如下图,将Allow remote computers to con...
formSubmit函数代码(url,sTarget)的使用讲解
2017/12/5 13:46:47
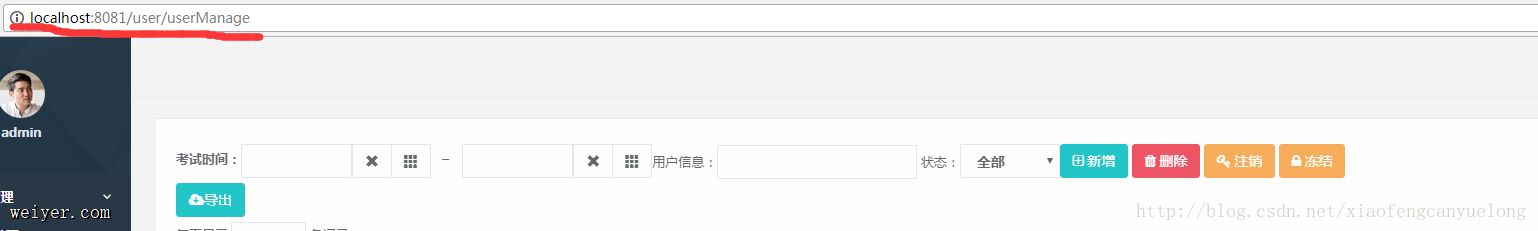
一、formSubmit函数代码function formSubmit(url, sTarget) {//alert(1)document.forms[0].target = sT...
一、formSubmit函数代码function formSubmit(url, sTarget) {//alert(1)document.forms[0].target = sT...
前端移动端适配方法详解
2017/12/5 11:16:04
前端移动端适配方法移动端的适配,是我接触移动端时遇到的第一个大难题, 现在回顾主要的解决方法有一下几种:1.第一种是通过javascript修改标签的内容,通过控制不同移动...
前端移动端适配方法移动端的适配,是我接触移动端时遇到的第一个大难题, 现在回顾主要的解决方法有一下几种:1.第一种是通过javascript修改标签的内容,通过控制不同移动...
angular的hero例子(代码讲解)
2017/12/5 11:07:10
作为 官网的例子,以这个例子入门angular新建一个项目:然后ng generate component heroes代码:heroes.component.tsimport {...
作为 官网的例子,以这个例子入门angular新建一个项目:然后ng generate component heroes代码:heroes.component.tsimport {...
mui下a标签href失效问题如何解决?
2017/12/5 11:04:05
最近做手机端引用了mui框架,结果初次使用就被a标签坑了一把。a标签不能正确的跳转页面。原因是mui相关的一些控件是通过拦截a标签上的href来实现的,所以mui.js会阻止a标签...
最近做手机端引用了mui框架,结果初次使用就被a标签坑了一把。a标签不能正确的跳转页面。原因是mui相关的一些控件是通过拦截a标签上的href来实现的,所以mui.js会阻止a标签...
git常用命令总结(建议收藏)
2017/12/5 11:03:38
git简介是目前世界上最先进的分布式版本控制系统git安装首先是git的安装,windows和linux安装有所不同,网上的教程很多,安装也很简单,这里不再赘述,但是安装结束后,要...
git简介是目前世界上最先进的分布式版本控制系统git安装首先是git的安装,windows和linux安装有所不同,网上的教程很多,安装也很简单,这里不再赘述,但是安装结束后,要...
JavaWeb使用之xml解析
2017/12/5 10:41:27
一、xml解析简介方式有两种方式:(1)DOM(2)sax(1)根据xml的层级结构在内存中分布一个树形结构,把xml的标签、属性、文本都封装成对象。优点:便于增删改操作。缺点:如...
一、xml解析简介方式有两种方式:(1)DOM(2)sax(1)根据xml的层级结构在内存中分布一个树形结构,把xml的标签、属性、文本都封装成对象。优点:便于增删改操作。缺点:如...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1