关于使用ant-design设计可动态添加FormItem的过程中遇到的问题及解决
2017/12/4 10:31:26
应用场景:创建一个可动态增加和删除的FormItem组合组件,由一个下拉菜单和一个文本域组成。问题现象:按照正常的操作流程,组件可以正常的添加和删除,下拉菜单也可以正常的选择。但是...
应用场景:创建一个可动态增加和删除的FormItem组合组件,由一个下拉菜单和一个文本域组成。问题现象:按照正常的操作流程,组件可以正常的添加和删除,下拉菜单也可以正常的选择。但是...
相对定位随滚动条滚动可以无限下滑的问题解决办法
2017/12/4 10:27:17
很久之前接触js的时候就遇到过这个问题,当时老是给出的答案是使用固定定位,今天写页面突然又遇到了这个问题,感觉很差异,于是有了下面的解决办法 // 右侧工具栏固定var toolT...
很久之前接触js的时候就遇到过这个问题,当时老是给出的答案是使用固定定位,今天写页面突然又遇到了这个问题,感觉很差异,于是有了下面的解决办法 // 右侧工具栏固定var toolT...
前端面试中会遇到的几个问题分享
2017/12/4 10:21:13
一.怎么让Chrome支持小于12px 的文字?这个我们在做移动端的时候,设计师图片上的文字假如是10px,我们实现在网页上之后。往往设计师回来找我们,这个字体能小一些吗?我设计的...
一.怎么让Chrome支持小于12px 的文字?这个我们在做移动端的时候,设计师图片上的文字假如是10px,我们实现在网页上之后。往往设计师回来找我们,这个字体能小一些吗?我设计的...
DOM中的事件模拟、模拟鼠标事件、模拟键盘事件、自定义DOM事件、ie中的时间模拟
2017/12/2 12:00:15
前言事件经常由用户操作或通过其它浏览器功能来触发。但是,也可以使用JavaScript在任意时刻来触发特定的事件,而此时的事件就如同浏览器创建的事件一样。 在测试Web应用程序,模...
前言事件经常由用户操作或通过其它浏览器功能来触发。但是,也可以使用JavaScript在任意时刻来触发特定的事件,而此时的事件就如同浏览器创建的事件一样。 在测试Web应用程序,模...
pug之HTML模板引擎安装编译教程
2017/12/2 12:00:11
最近项目里用到 pug 而且感觉用着也很爽,写起html 来要轻便很多,顺便研究了下编译pug 原名 jade ,搜索pug 相关的资料很少,所以在这里记录下1、首先要通过node...
最近项目里用到 pug 而且感觉用着也很爽,写起html 来要轻便很多,顺便研究了下编译pug 原名 jade ,搜索pug 相关的资料很少,所以在这里记录下1、首先要通过node...
Filter链的使用及FilterConfig总结(代码实例)
2017/12/2 12:00:00
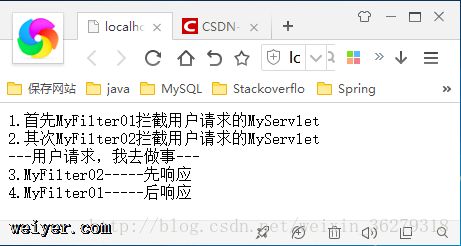
(一)Filter链说明:多个Filter程序,对用户请求的某一些URL进行拦截。多个Filter程序拦截同一个URL时,拦截顺序与Filter在web.xml配置文件的顺序有关。...
(一)Filter链说明:多个Filter程序,对用户请求的某一些URL进行拦截。多个Filter程序拦截同一个URL时,拦截顺序与Filter在web.xml配置文件的顺序有关。...
gitk命令的作用讲解
2017/12/2 11:59:53
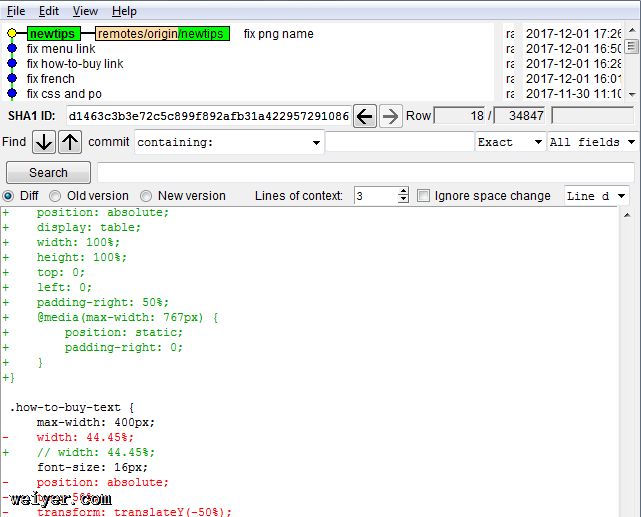
跟踪本地 git 项目源代码 ...
跟踪本地 git 项目源代码 ...
Servlet监听器案例(代码)
2017/12/2 11:54:41
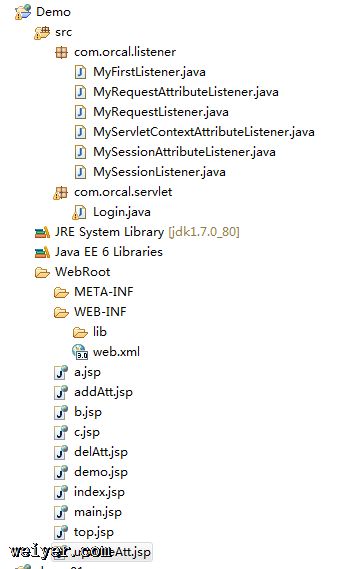
Servlet监听器案例(代码)listenerpackage com.orcal.listener;import javax.servlet.ServletContextEven...
Servlet监听器案例(代码)listenerpackage com.orcal.listener;import javax.servlet.ServletContextEven...
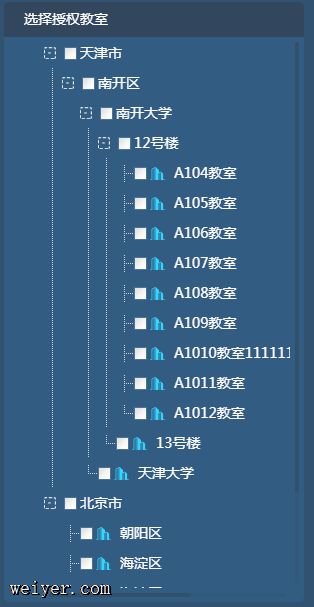
Z-Tree在HTML页面中的显示(代码实例)
2017/12/2 11:54:35
Z-Tree在HTML页面中的显示首先引入Z-Tree的类库和样式表script type=text/ src=/scripts/jquery-1.7.2.js/scriptscr...
Z-Tree在HTML页面中的显示首先引入Z-Tree的类库和样式表script type=text/ src=/scripts/jquery-1.7.2.js/scriptscr...
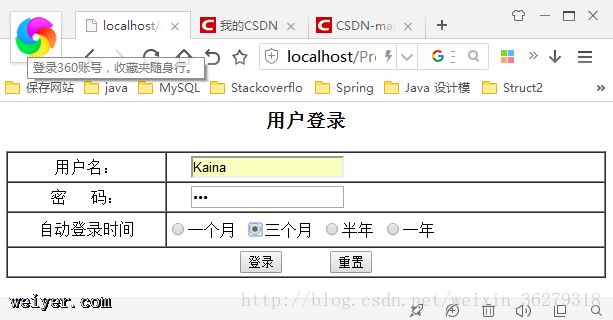
Filter实现自动用户自动登录的原理(代码实例)
2017/12/2 11:54:28
(一)Filter实现自动用户自动登录的原理1.登录界面将表单数据提交给LoginServlet处理,并把获取的数据保存到Cookie对象中去。2.AutoLoginFilter拦...
(一)Filter实现自动用户自动登录的原理1.登录界面将表单数据提交给LoginServlet处理,并把获取的数据保存到Cookie对象中去。2.AutoLoginFilter拦...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1