核心提示:Z-Tree在HTML页面中的显示首先引入Z-Tree的类库和样式表script type=text/ src=/scripts/jquery-1.7.2.js/scriptscript type=t...
Z-Tree在HTML页面中的显示
首先引入Z-Tree的类库和样式表
<script type="text/javascript" src="/scripts/jquery-1.7.2.js"></script> <script type="text/javascript" src="/scripts/ztree/jquery.ztree.all-3.5.min.js"></script> <link rel="stylesheet" href="/scripts/ztree/zTreeStyle.css"type="text/css">
然后在你想要放入树的地方加入这行代码(id自己设置,记得设置好父级容器的宽高,最好加上这句样式overflow:auto,这样超出的部分就可以自动出来滑动栏)
<ul id="tree1" class="ztree"></ul>
然后在js中配置Z-Tree,输入数据,加载Z-Tree,下面是我自己打的数据,方便显示
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
check: {
enable: true//激活checkbox
},
data: {
simpleData: {
enable: true
}
}
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{name:"天津市", open:true, children:[{name:"南开区", open:true, children:[{name:"南开大学", open:true, children:[{name:"12号楼",open:true,children:[{name:"A104教室"}, {name:"A105教室"}, {name:"A106教室"}, {name:"A107教室"}, {name:"A108教室"}, {name:"A109教室"}, {name:"A1010教室111111111111111111111111"}, {name:"A1011教室"}, {name:"A1012教室"}]},{name:"13号楼"},]}, {name:"天津大学"}]}]},{name:"北京市", open:true, children:[{name:"朝阳区"}, {name:"海淀区"} ,{name:"海淀区"} ,{name:"海淀区"} ,{name:"海淀区"} ,{name:"海淀区"}]}];
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#tree1"), setting, zNodes);
});//加载Z-Tree,根据ID寻找
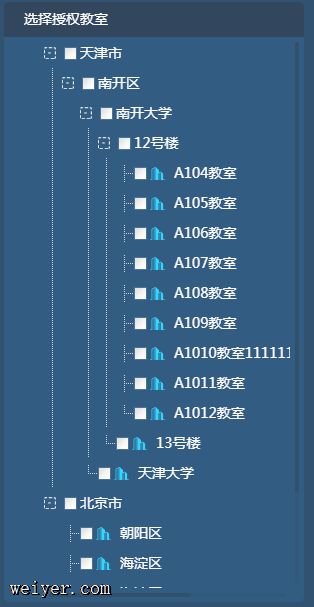
显示效果