WebAssembly入门之Hello,World!实现
2018/1/2 11:54:23
本章节所需要准备的内容1、最新版本的Chrome浏览器、最新版本的FireFox浏览器,其他(反正我不推荐)2、一台能打字的电脑正式开始C语言部分首先,我们先从C语言部分入手。在这...
本章节所需要准备的内容1、最新版本的Chrome浏览器、最新版本的FireFox浏览器,其他(反正我不推荐)2、一台能打字的电脑正式开始C语言部分首先,我们先从C语言部分入手。在这...
webstrom使用技巧详解
2018/1/2 11:54:09
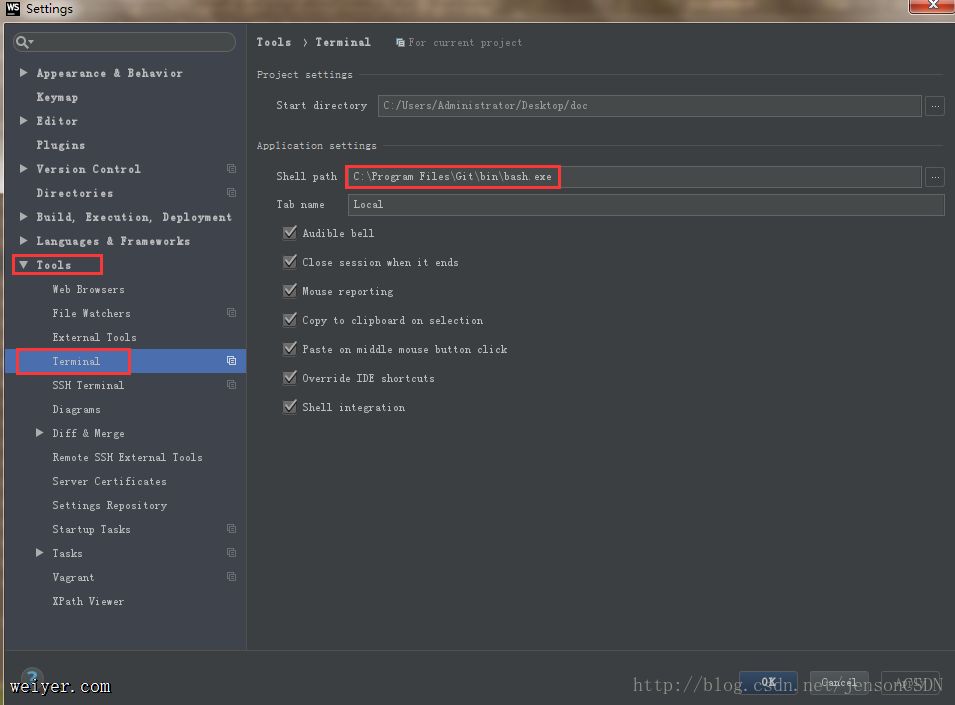
webstrom使用技巧简介:前端神器webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配...
webstrom使用技巧简介:前端神器webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配...
iview table高度动态设置讲解
2018/1/2 11:48:47
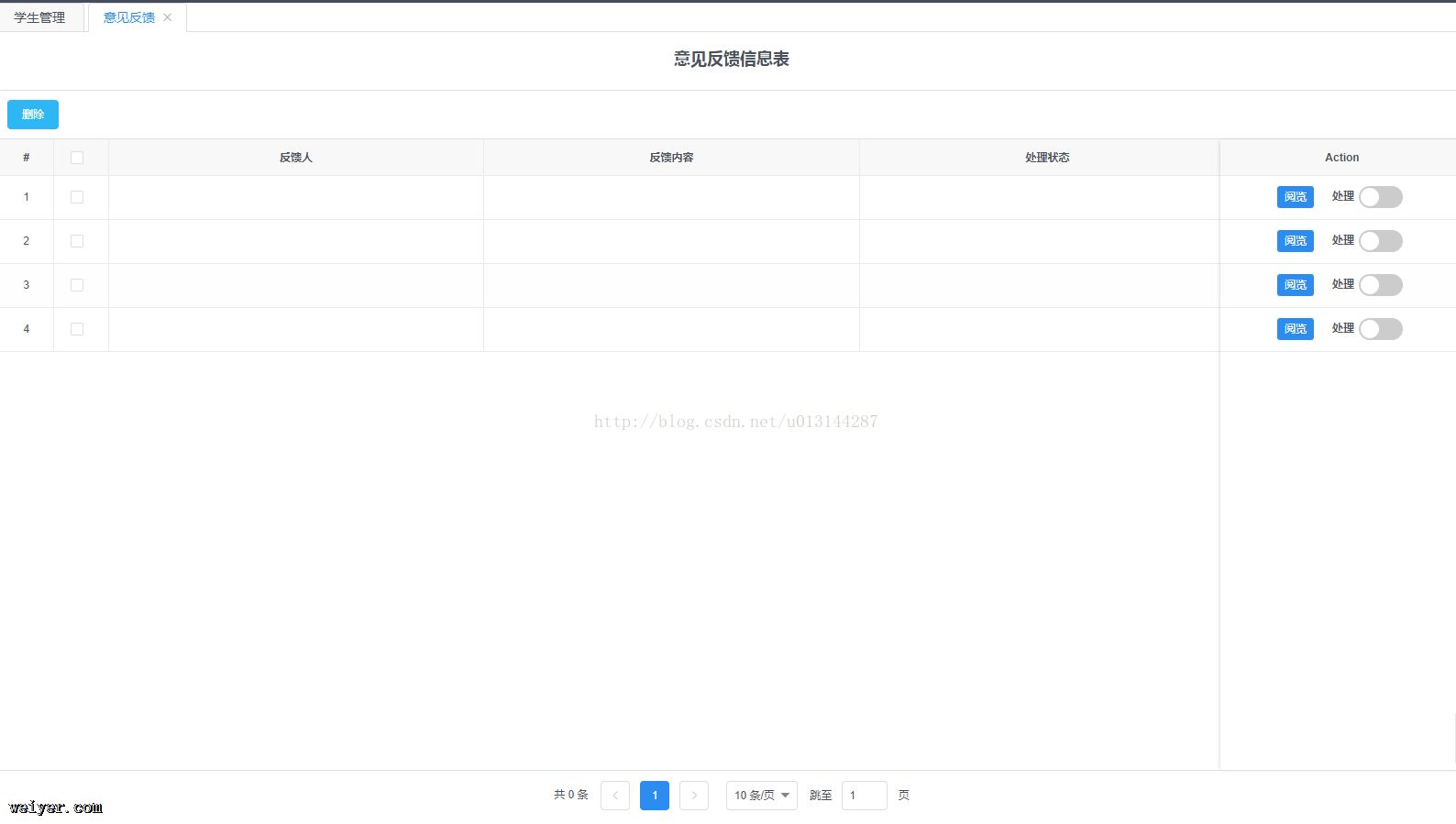
iview table高度动态设置在使用iview table表格组件的时候,由于我的屏幕分辨率比较大,在自己pc机上设置的固定高度很适合,在测试(test)时候发现在别的终端如1...
iview table高度动态设置在使用iview table表格组件的时候,由于我的屏幕分辨率比较大,在自己pc机上设置的固定高度很适合,在测试(test)时候发现在别的终端如1...
document.ready和window.onload的区别讲解
2018/1/2 11:48:38
结论:页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页面包含图片等文件在内的所有元素都加载完成。window...
结论:页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页面包含图片等文件在内的所有元素都加载完成。window...
git查看、添加、提交、删除、找回,重置修改文件常用命令
2018/1/2 11:42:31
查看、添加、提交、删除、找回,重置修改文件git help command # 显示command的helpgit show # 显示某次提交的内容 git show $idgit...
查看、添加、提交、删除、找回,重置修改文件git help command # 显示command的helpgit show # 显示某次提交的内容 git show $idgit...
微信小程序switch组件(开关选择器)效果实现
2018/1/2 11:42:21
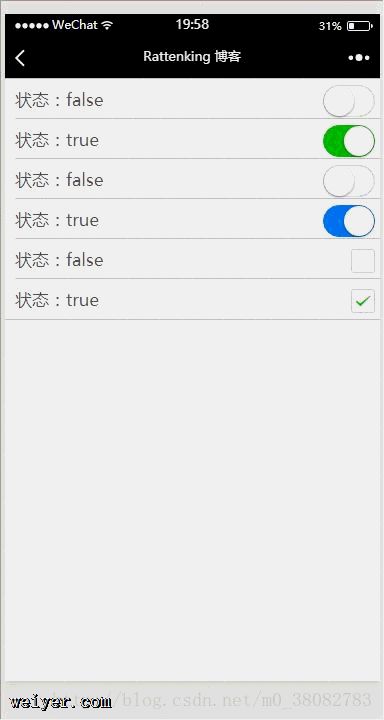
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...
计数器V0.1环境搭建教程
2018/1/2 11:42:14
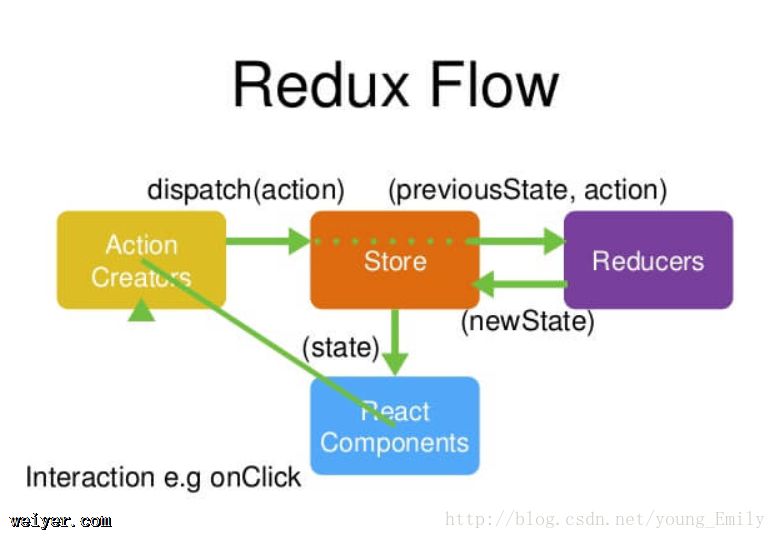
1.环境搭建和vue一样,react也有脚手架: create-react-app我们将在这上面进行开发脚手架安装:npm install -g create-react-appc...
1.环境搭建和vue一样,react也有脚手架: create-react-app我们将在这上面进行开发脚手架安装:npm install -g create-react-appc...
重入读写锁(ReentrantReadWritelock)详解
2018/1/2 11:18:46
ReadWriteLock是继承ReantrantReadWriteLock的类,这就声明了一个重入读写锁,有点类似于ReentrantLock.你可以通过以下的方法来初始化Ree...
ReadWriteLock是继承ReantrantReadWriteLock的类,这就声明了一个重入读写锁,有点类似于ReentrantLock.你可以通过以下的方法来初始化Ree...
Web前端工程化之VSCode+Git冲突问题解决办法
2018/1/2 11:10:37
多人协作开发使用版本控制难免会有冲突,在前端使用VSCode和Git过程中,就会遇到大大小小的冲突,有的merge一下,然后提交推送就可解决,有的是因为HEAD指针混乱造成,本地和...
多人协作开发使用版本控制难免会有冲突,在前端使用VSCode和Git过程中,就会遇到大大小小的冲突,有的merge一下,然后提交推送就可解决,有的是因为HEAD指针混乱造成,本地和...
windows安装angular2-cli失败分析
2018/1/2 11:10:24
安装angular2的环境:nodejs、python2.7(最好是要有,我已经装好的,有提示需要在装就可以)、vs(这个东西搞了我一天)1.安装nodejs(版本比较新的好,安装...
安装angular2的环境:nodejs、python2.7(最好是要有,我已经装好的,有提示需要在装就可以)、vs(这个东西搞了我一天)1.安装nodejs(版本比较新的好,安装...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1