webstrom使用技巧
简介:前端神器
webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配置 各种插件的使用 快捷键 常用 不常用
webstorm 入门指南
前辈指南针
前端懒人必备ide指南
webstrom皮肤
文件包下载
下载文件包到本地后,打开webstrom→import settings导入文件包
WebStorm加chrome实现同步调试刷新
实现步骤
运行文件时用Debug运行
terminal配置
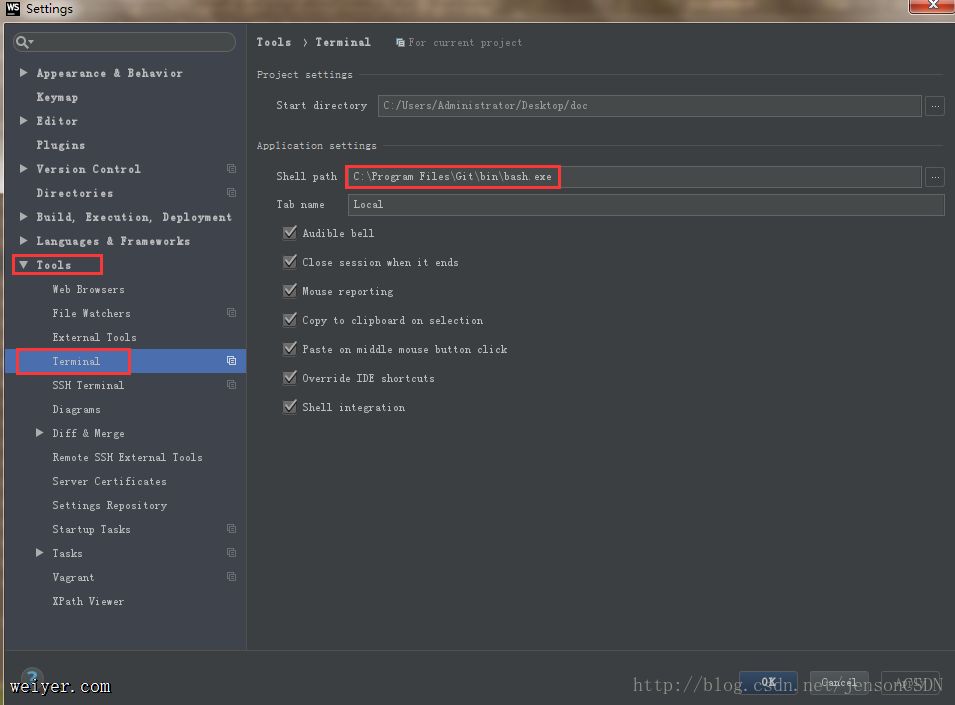
配合git base,功能更强大,settings→tools→terminal→修改shell path(默认为cmd.exe,将其路径改为git安装目录bin目录下的bash.exe)
如图:

各种插件的使用
Markdown
功能:支持编辑.md文件
下载:打开webstrom>settings>plugins>搜索插件>如果没有(点击下面search in …)>下载即可
Key Promoter X
功能:智能提示快捷键
Material Theme UI
功能:各种主题和界面的设置
使用:快捷键ctrl+~
快捷键
常用
Ctrl+/ 或 Ctrl+Shift+/:注释(// 或者/…/ ) Tab :生成代码 Ctrl + Delete: 删除文字结束 Ctrl + Backspace: 删除文字开始 Ctrl+X:删除行 Ctrl+D:复制行 Alt+左击:多光标操作 Ctrl+Shift+Up/Down:代码向上/下移动。 Ctrl+R:替换文本 Ctrl+F:查找文本 Ctrl+Shift+N:通过文件名快速查找工程内的文件(必记) Ctrl+Shift+alt+N:通过一个字符快速查找位置(必记) Shift+F6 :重构-重命名 F2 /Shift+F2:高亮错误或警告快速定位 Ctrl+E:最近打开的文件 Ctrl+Alt+L:格式化代码
不常用
Ctrl+G :查找行 选中文本,按Ctrl+Shift+F7 高亮显示所有该文本,按Esc高亮消失。(因为这个功能我就可以发放心的放弃sublime了) Ctrl+B或Ctrl+鼠标左键单击 快速打开光标处的类或方法,(NB的功能) Alt+F1:查找代码所在位置 Alt + Up/Down: 跳转到上一个/下一个方法 Ctrl+P:方法参数提示 F3:查找下一个 Shift+F3:查找上一个 ctrl+alt+s:打开配置窗口 Shift+enter:重新开始一行(无论光标在哪个位置) Ctrl + Shift + U: 光标所在位置大小写 Ctrl + E:弹出最近打开的文件 F11: 切换标记,我觉得叫书签更好,就是sublime text 的F2 Ctrl + Shift + F12:切换最大化编辑器
































