vue页面跳转后返回原页面初始位置
2018/1/6 16:07:27
vue页面跳转后返回原页面初始位置vue页面跳转到新页面之后,再由新页面返回到原页面时候若想返回调出原页面的初始位置,怎么来解决这个问题呢?首先我们应该在跳出页面时候记录下跳出的s...
vue页面跳转后返回原页面初始位置vue页面跳转到新页面之后,再由新页面返回到原页面时候若想返回调出原页面的初始位置,怎么来解决这个问题呢?首先我们应该在跳出页面时候记录下跳出的s...
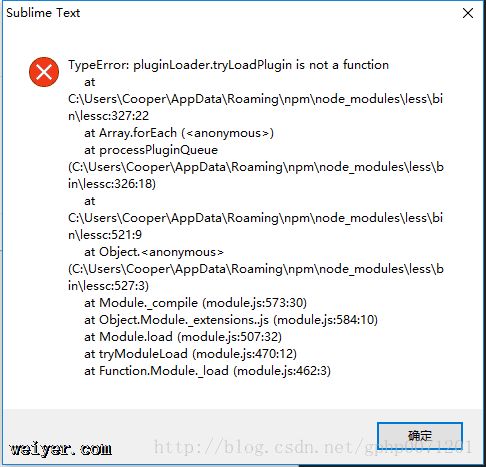
sublimetext3保存less时出错TypeError:pluginLoader.tryLoadPluginisnotafunctionat
2018/1/6 16:07:22
sublimetext3保存less时出错TypeError:pluginLoader.tryLoadPluginisnotafunctionat。解决方法:打开 dos窗口 输入...
sublimetext3保存less时出错TypeError:pluginLoader.tryLoadPluginisnotafunctionat。解决方法:打开 dos窗口 输入...
node-sass安装失败win32-x64-57_binding.node
2018/1/6 16:07:15
安装npm install环境的时候我遇到一个问题就是 缺少node-sass文件用这行命令:node -p [process.platform, process.arch, pr...
安装npm install环境的时候我遇到一个问题就是 缺少node-sass文件用这行命令:node -p [process.platform, process.arch, pr...
HTMLimg标签水平垂直居中
2018/1/6 16:02:06
HTML img标签 图像是网页中不可却上的部分,巧妙地使用会给网页增色不少。图像的格式图像的格式通常有三种,GIF、JPEG和PNG。GIF最大的优点就是可制作动态图像,还有图像...
HTML img标签 图像是网页中不可却上的部分,巧妙地使用会给网页增色不少。图像的格式图像的格式通常有三种,GIF、JPEG和PNG。GIF最大的优点就是可制作动态图像,还有图像...
html开发vue-router教程示例
2018/1/6 15:56:06
1、vue-router介绍vue框架作为一个单页面应用(SPA)的框架,路由应该是其中最重要的一部分。路由作为单页面应用的核心,原因就是router路由是一个项目的骨架,有了骨架...
1、vue-router介绍vue框架作为一个单页面应用(SPA)的框架,路由应该是其中最重要的一部分。路由作为单页面应用的核心,原因就是router路由是一个项目的骨架,有了骨架...
WINCE应用程序开机自启动设置
2018/1/6 15:56:01
WinCE 应用程序开机自启动方法近日在开发过程中遇到WinCE应用程序开机自动运行的问题,在网上找了找,发现大概有以下三种方法:1、将应用程序和应用程序快捷方式添加到映像里,再将...
WinCE 应用程序开机自启动方法近日在开发过程中遇到WinCE应用程序开机自动运行的问题,在网上找了找,发现大概有以下三种方法:1、将应用程序和应用程序快捷方式添加到映像里,再将...
EL表达式实例
2018/1/2 13:39:35
EL表达式1.访问作用域变量${变量X} 2.访问JavaBean属性${book.isbn}${book.name} 3.访问集合元素 ${ins[i]}其中的ins可以是数组可...
EL表达式1.访问作用域变量${变量X} 2.访问JavaBean属性${book.isbn}${book.name} 3.访问集合元素 ${ins[i]}其中的ins可以是数组可...
Wampserver3.0.6自定义虚拟目录、多站点配置及端口号的更改讲解
2018/1/2 13:38:12
自定义虚拟目录(根目录)虚拟目录:每个Internet服务可以从多个目录中发布。通过以通用命名约定 (UNC)名、用户名及用于访问权限的密码指定目录,可将每个目录定位在本地驱动器或...
自定义虚拟目录(根目录)虚拟目录:每个Internet服务可以从多个目录中发布。通过以通用命名约定 (UNC)名、用户名及用于访问权限的密码指定目录,可将每个目录定位在本地驱动器或...
为什么选择前后端分离?前后端分离实现教程
2018/1/2 13:38:00
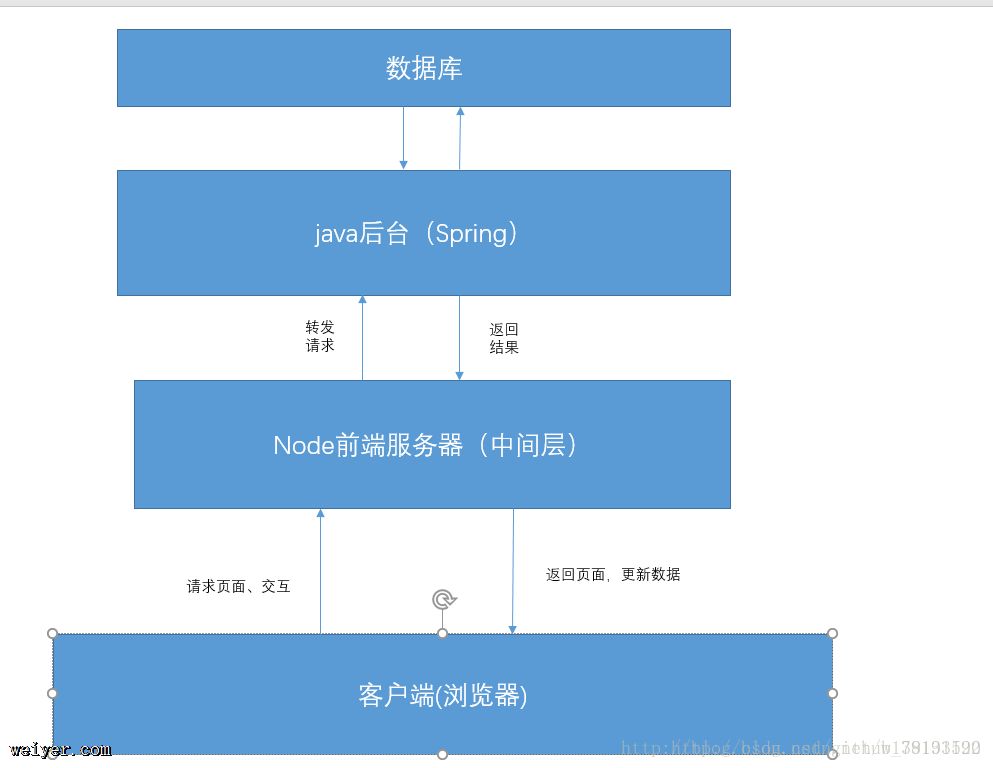
对目前的web来说,前后端分离已经变得越来越流行了,越来越多的企业/网站都开始往这个方向靠拢。那么,为什么要选择前后端分离呢?前后端分离对实际开发有什么好处呢?为什么选择前后端分离...
对目前的web来说,前后端分离已经变得越来越流行了,越来越多的企业/网站都开始往这个方向靠拢。那么,为什么要选择前后端分离呢?前后端分离对实际开发有什么好处呢?为什么选择前后端分离...
beego分页代码实例
2018/1/2 11:54:50
models/page.gopackage modelsimport (//fmt//db dlnu-beego/initialmath)//分页方法,根据传递过来的页数,每页数,...
models/page.gopackage modelsimport (//fmt//db dlnu-beego/initialmath)//分页方法,根据传递过来的页数,每页数,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1