webpack源码解析(使用介绍)
2018/1/10 11:46:43
webpack 源码解析序言项目上在使用webpack,感叹真是神器,既然是神器,就想探知究竟。总览webpack整体是一个插件架构,所有的功能都以插件的方式集成在构建流程中,通过...
webpack 源码解析序言项目上在使用webpack,感叹真是神器,既然是神器,就想探知究竟。总览webpack整体是一个插件架构,所有的功能都以插件的方式集成在构建流程中,通过...
在Docker中如何利用Tomcat快速部署web应用?
2018/1/10 11:40:53
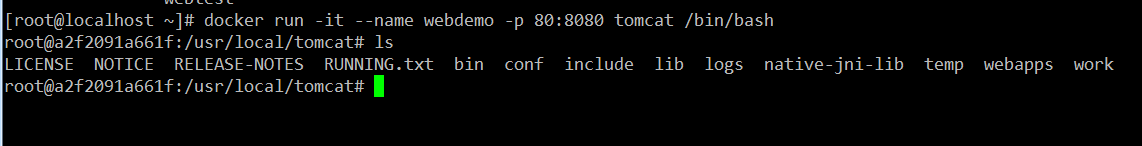
在学习了docker的基本操作之后,我们就可以尝试在我们的container中部署一些基本的应用了。这篇文章我们就来说一下怎么在docker中快速部署一个web应用。首先肯定是要机...
在学习了docker的基本操作之后,我们就可以尝试在我们的container中部署一些基本的应用了。这篇文章我们就来说一下怎么在docker中快速部署一个web应用。首先肯定是要机...
在vue中全局使用axios方法详解
2018/1/10 11:40:42
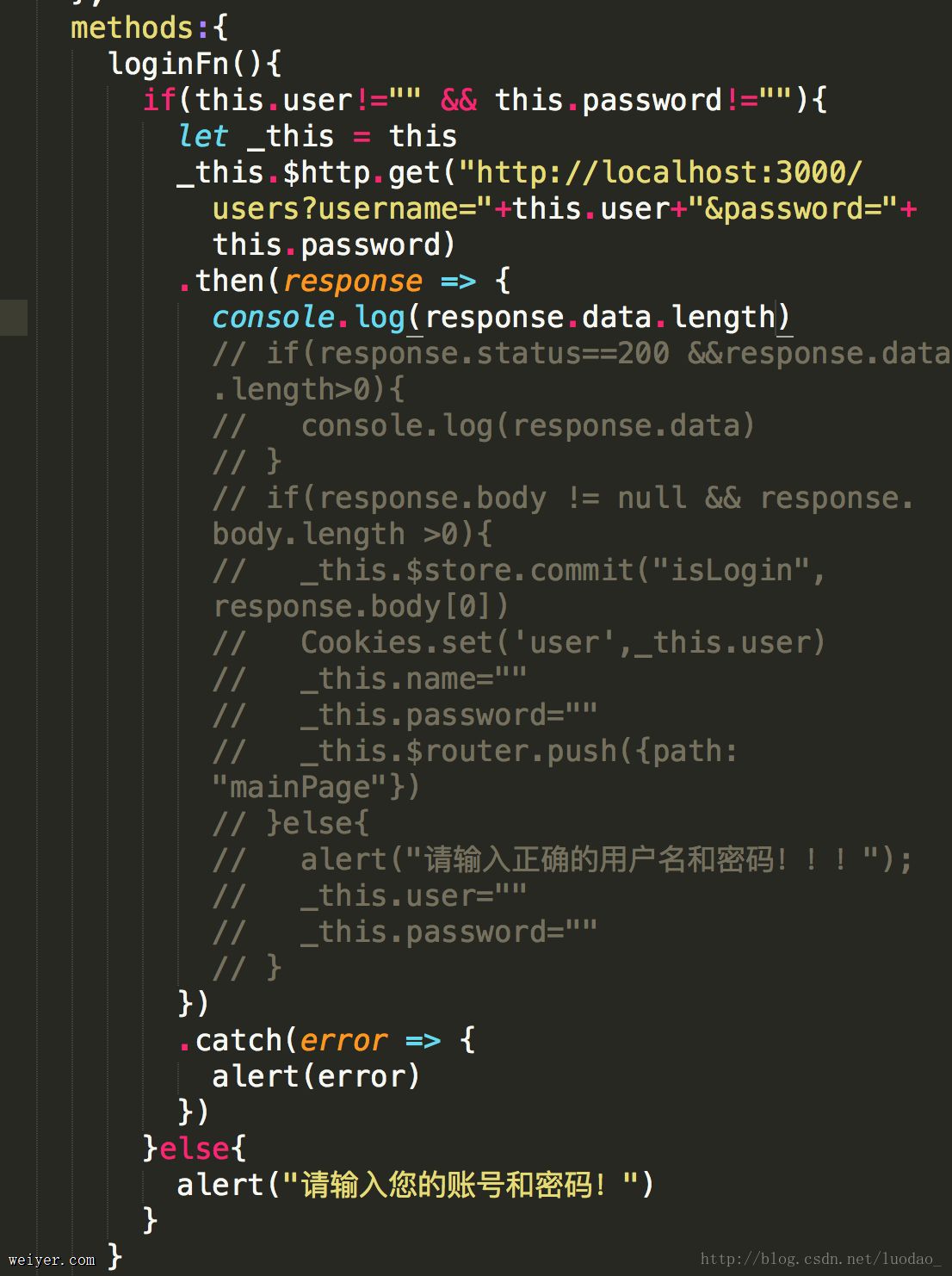
在全局使用aixos,在main.js中这样写Vue.prototype.$http = axios使用方法this.$http.get(url)在某个XXX.vue ...
在全局使用aixos,在main.js中这样写Vue.prototype.$http = axios使用方法this.$http.get(url)在某个XXX.vue ...
介绍一下html的主要标签
2018/1/10 11:40:36
介绍一下html的主要标签这篇文章主要介绍html的主要标签。第一部分 HTML的主要标签1.1 列表标签ol 定义有序列表type列表类型,取值:A,a,i,l,1 等。ul 定...
介绍一下html的主要标签这篇文章主要介绍html的主要标签。第一部分 HTML的主要标签1.1 列表标签ol 定义有序列表type列表类型,取值:A,a,i,l,1 等。ul 定...
移动端对布局宽度为1200px的网页实现缩放无效问题如何解决?
2018/1/10 11:37:48
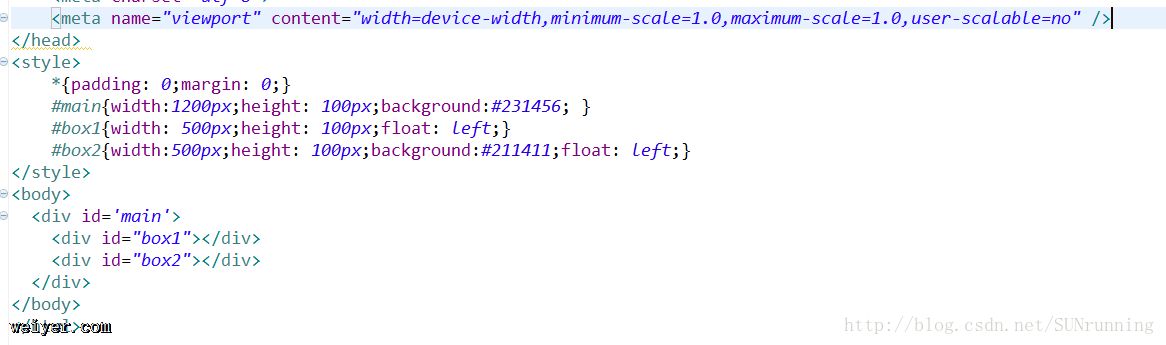
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用我尝试了之上方法,对于一个布局宽度为1200px的网页实现缩放 以下代码 得到手机视图如下 页面并没有缩放,也就是说这...
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用我尝试了之上方法,对于一个布局宽度为1200px的网页实现缩放 以下代码 得到手机视图如下 页面并没有缩放,也就是说这...
关于http响应头里content-length的几种情况讲解
2018/1/9 16:15:23
对于http的请求返回结果要进行内容的长度校验主要有两种方式,二者互斥使用1.客户端在http头(head)加Connection:keep-alive时,服务器的response...
对于http的请求返回结果要进行内容的长度校验主要有两种方式,二者互斥使用1.客户端在http头(head)加Connection:keep-alive时,服务器的response...
介绍一下HTML的主要标签
2018/1/8 14:08:42
介绍一下HTML的主要标签1.1 列表标签ol 定义有序列表type列表类型,取值:A,a,i,l,1 等。ul 定义无序列表type符号的类型,取值:dis 实心圆,square...
介绍一下HTML的主要标签1.1 列表标签ol 定义有序列表type列表类型,取值:A,a,i,l,1 等。ul 定义无序列表type符号的类型,取值:dis 实心圆,square...
移动端中viewport遇到的问题
2018/1/8 14:05:17
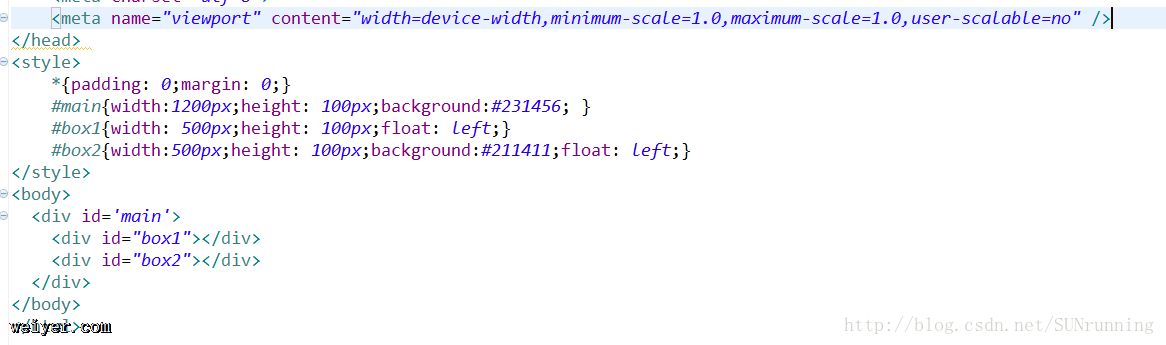
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用meta name=viewport content=width=device-width,minimum-scale...
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用meta name=viewport content=width=device-width,minimum-scale...
input type=checkbox 选中传值,不选中传值的方法讲解
2018/1/8 14:00:53
最近在使用form表单时,出现了一个问题,checkbox如果选中会传true,没选中就什么都不传,但是这不是想要的效果呀,希望做到选中时传true,不选中时传false。那么就有...
最近在使用form表单时,出现了一个问题,checkbox如果选中会传true,没选中就什么都不传,但是这不是想要的效果呀,希望做到选中时传true,不选中时传false。那么就有...
https网站引用http路径的js和css失效问题的解决办法
2018/1/8 11:44:09
在https的网站中引用http路径的js或css会导致不起作用,其形如:script src=https://code.jquery.com/jquery-1.11.0.min....
在https的网站中引用http路径的js或css会导致不起作用,其形如:script src=https://code.jquery.com/jquery-1.11.0.min....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1