核心提示:看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用meta name=viewport content=width=device-width,minimum-scale=1.0,maxim...
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用
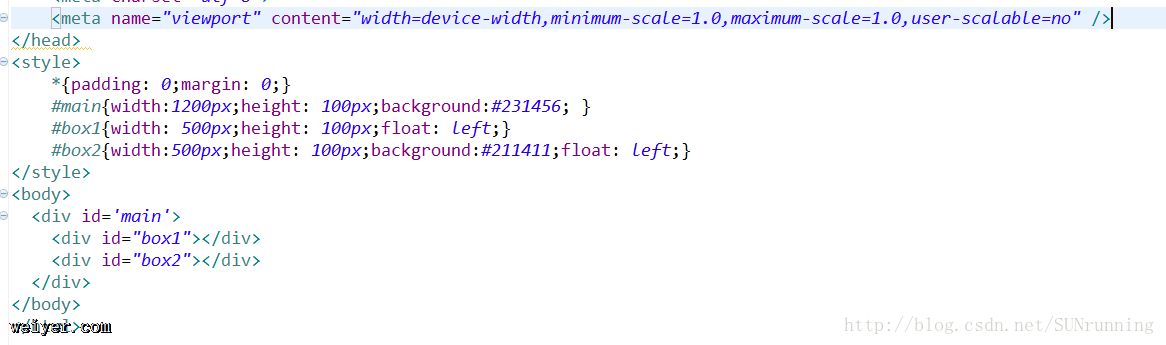
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
我尝试了之上方法,对于一个布局宽度为1200px的网页实现缩放 以下代码

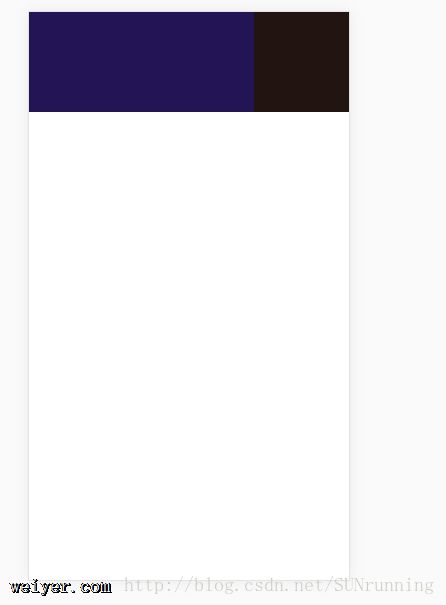
得到手机视图如下

页面并没有缩放,也就是说这个是无效的,当删除此句时或者只保留

总结来说,移动端自动完成了缩放,使用
minimum-scale=1.0,maximum-scale=1.0,user-scalable=no都会让页面按实际大小来布局,页面反而不会缩放
































