卷帘曝光和全局曝光的区别讲解
2018/1/10 13:42:34
全局曝光和卷帘曝光是常见的相机曝光方式。一般来说,CCD相机是全局曝光,而CMOS相机则存在卷帘曝光。那么,这两种方式孰优孰劣呢?或者说,他们两者的差别在哪里呢?那么,先从两者的定...
全局曝光和卷帘曝光是常见的相机曝光方式。一般来说,CCD相机是全局曝光,而CMOS相机则存在卷帘曝光。那么,这两种方式孰优孰劣呢?或者说,他们两者的差别在哪里呢?那么,先从两者的定...
ES6的开发环境搭建教程
2018/1/10 13:41:15
建立工程目录:先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和distsrc:书写ES6代码的文件夹,写的js程序都放在这里。dist:利用Babel编译成的ES5代...
建立工程目录:先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和distsrc:书写ES6代码的文件夹,写的js程序都放在这里。dist:利用Babel编译成的ES5代...
css实现气泡文字提示框代码教程
2018/1/10 13:40:49
css气泡文字提示框实现的等腰直角三角形式的对话框效果如下:代码如下:css:.arrow span{border-color:#0FF #000 #f00 #ff0 ; top:...
css气泡文字提示框实现的等腰直角三角形式的对话框效果如下:代码如下:css:.arrow span{border-color:#0FF #000 #f00 #ff0 ; top:...
Struts2配置文件代码实例
2018/1/10 13:35:57
Struts2配置文件代码实例!DOCTYPE struts PUBLIC -//Apache Software Foundation//DTD Struts Configurat...
Struts2配置文件代码实例!DOCTYPE struts PUBLIC -//Apache Software Foundation//DTD Struts Configurat...
使用vue-cli初始化项目时运行‘npmrundev’报错问题如何解决?
2018/1/10 12:00:19
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
一些炫酷的特效forweb前端之粒子文字代码实现教程
2018/1/10 11:57:27
粒子文字Html!DOCTYPE htmlhtml headmeta charset=UTF-8title粒子字体/titlelink rel=stylesheet href=cs...
粒子文字Html!DOCTYPE htmlhtml headmeta charset=UTF-8title粒子字体/titlelink rel=stylesheet href=cs...
什么是持久化缓存?如何用webpack实现持久化缓存?
2018/1/10 11:54:37
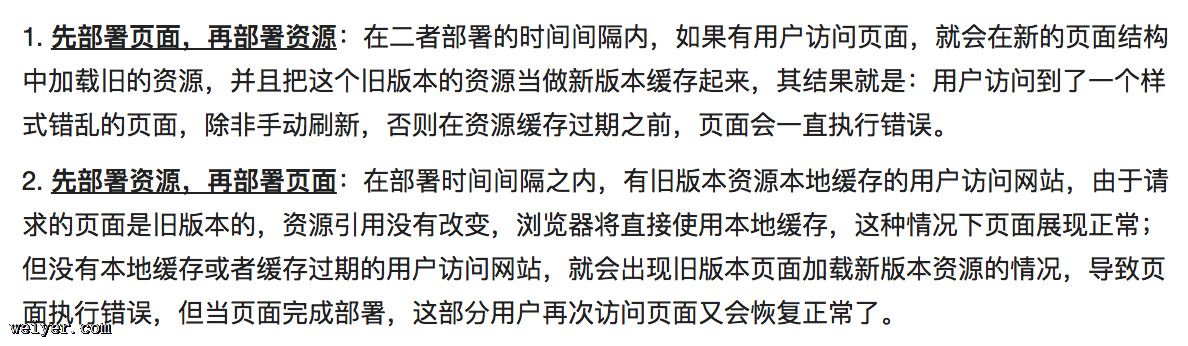
用 webpack 实现持久化缓存什么是持久化缓存?缓存(cache)一直是前端性能优化的重头戏,利用好静态资源的缓存机制,可以使我们的 web 应用更加快速和稳定。仅仅简单的资源...
用 webpack 实现持久化缓存什么是持久化缓存?缓存(cache)一直是前端性能优化的重头戏,利用好静态资源的缓存机制,可以使我们的 web 应用更加快速和稳定。仅仅简单的资源...
node中的流是什么?Stream对象常用的事件及常用的流操作讲解
2018/1/10 11:54:26
官方定义流(Stream)Stream 是一个抽象接口,Node 中有很多对象(http,fs,zlib,tcp)实现了这个接口。例如,对http 服务器发起请求的request ...
官方定义流(Stream)Stream 是一个抽象接口,Node 中有很多对象(http,fs,zlib,tcp)实现了这个接口。例如,对http 服务器发起请求的request ...
github上传项目文件的步骤教程
2018/1/10 11:54:16
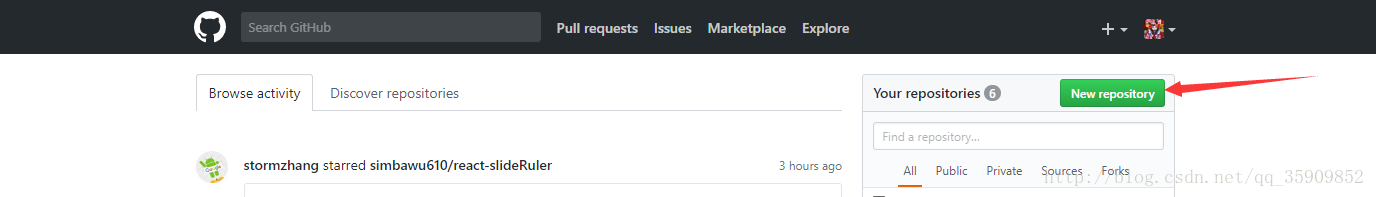
其实,之前在github上面搭建hexo博客的时候用过,后来去公司的时候,上传项目的时候我的电脑传不了,我就配置了一下,用我的台式电脑,因为台式电脑(为了吃鸡特意新买的台式电脑)也...
其实,之前在github上面搭建hexo博客的时候用过,后来去公司的时候,上传项目的时候我的电脑传不了,我就配置了一下,用我的台式电脑,因为台式电脑(为了吃鸡特意新买的台式电脑)也...
webpack打包原理讲解
2018/1/10 11:46:53
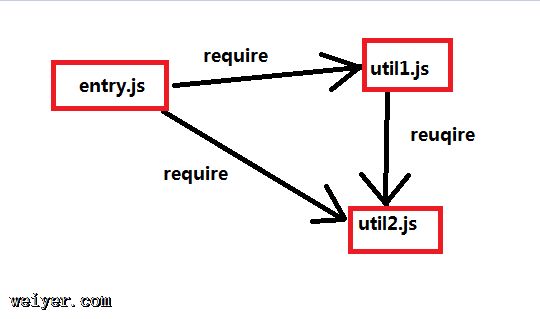
webpack打包原理讲解模块化机制webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目。有了webpack,你可以随意选择你喜欢的模块化方案,至...
webpack打包原理讲解模块化机制webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目。有了webpack,你可以随意选择你喜欢的模块化方案,至...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1