vue条件与绑定实例
2018/1/18 15:12:20
vue条件与绑定实例p id=app3span v-if=seen你现在可以看见我哦/span/pnew Vue({el:#app2,data:{seen:true}})//效果:...
vue条件与绑定实例p id=app3span v-if=seen你现在可以看见我哦/span/pnew Vue({el:#app2,data:{seen:true}})//效果:...
盒子模型作业(代码实例)
2018/1/18 15:12:15
盒子模型作业(代码实例)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org...
盒子模型作业(代码实例)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org...
vuev-model指令实例
2018/1/18 15:04:30
vuev-model指令实例p id=app6input v-model=messa_ge6 type=text name= id= value= /{{messa_ge6}}/p...
vuev-model指令实例p id=app6input v-model=messa_ge6 type=text name= id= value= /{{messa_ge6}}/p...
Three.js使用THREE.PointCloud批量管理粒子(代码实例)
2018/1/18 15:04:20
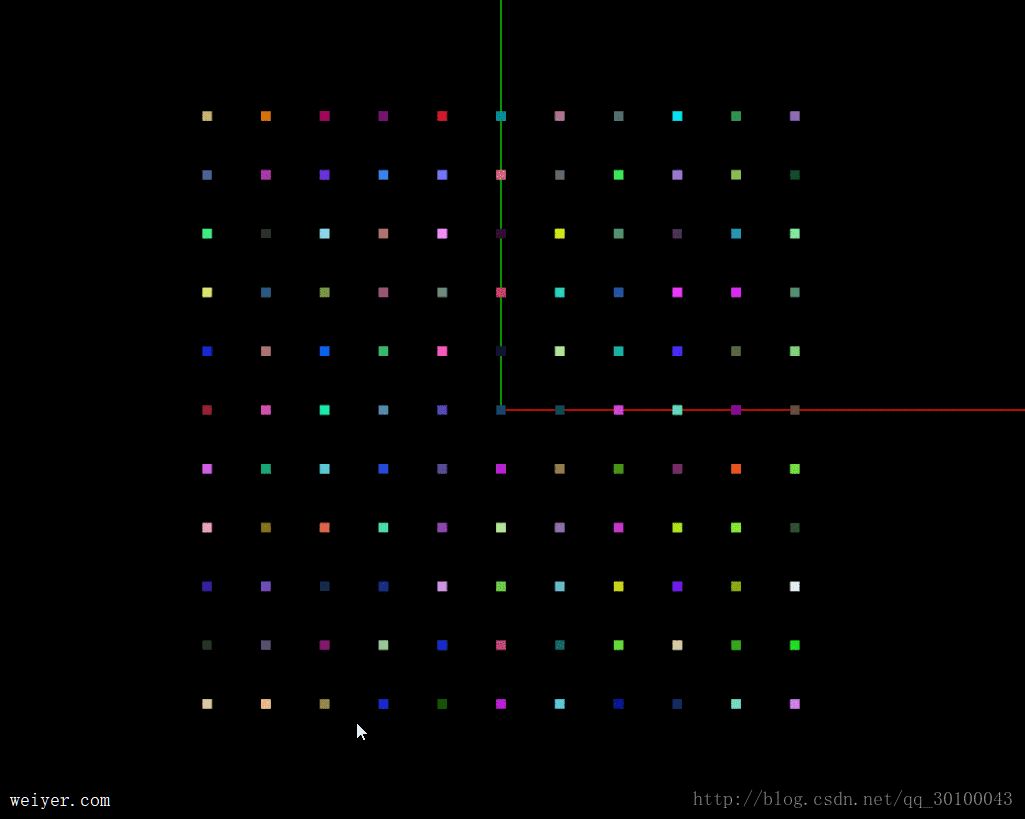
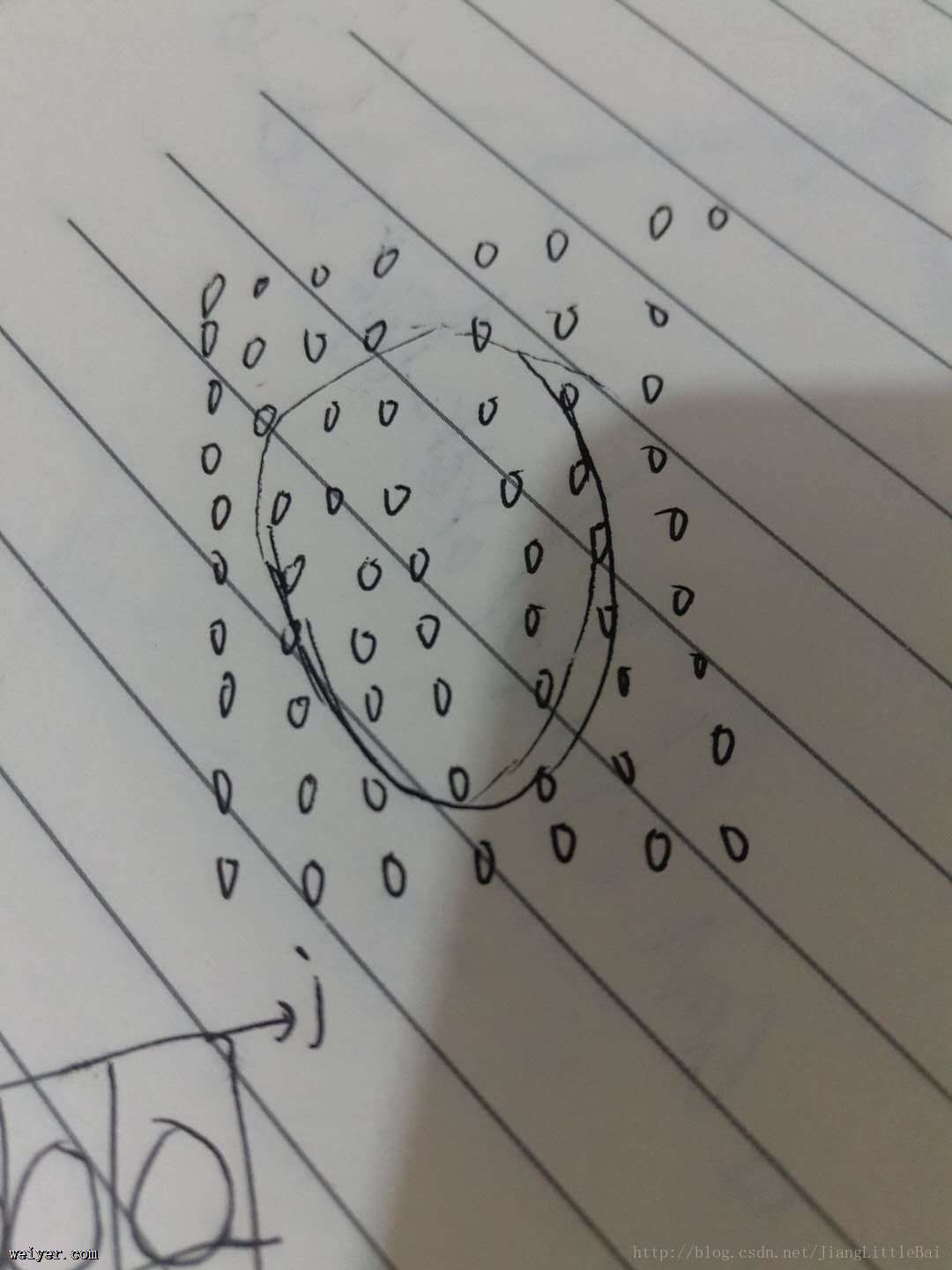
简介当我们如果大量使用粒子时,会很快遇到性能问题,因为每添加一个粒子就是一个模型,因为每个粒子对象分别由THREE.js进行管理,所以,three.js提供了另一种方式来处理大量粒...
简介当我们如果大量使用粒子时,会很快遇到性能问题,因为每添加一个粒子就是一个模型,因为每个粒子对象分别由THREE.js进行管理,所以,three.js提供了另一种方式来处理大量粒...
css的定位实例
2018/1/18 15:04:08
css的定位实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
css的定位实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
HTML,CSS,font-family中文字体的英文名称总览
2018/1/18 15:04:01
HTML,CSS,font-family:中文字体的英文名称 (宋体 微软雅黑) 宋体 SimSun 黑体 SimHei 微软雅黑 MicrosoftYaHei 微软...
HTML,CSS,font-family:中文字体的英文名称 (宋体 微软雅黑) 宋体 SimSun 黑体 SimHei 微软雅黑 MicrosoftYaHei 微软...
如何给图片动态添加半透明遮罩效果?
2018/1/18 15:03:56
当鼠标hover到图片上时,出现半透明遮罩效果,移除hover则取消半透明遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8ti...
当鼠标hover到图片上时,出现半透明遮罩效果,移除hover则取消半透明遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8ti...
如何使用canvas实现倒计时效果?
2018/1/18 14:54:01
假设现在离新闻联播开始还有3分钟21秒。现在要通过canvas实现这个以03:21开始以00:00结束的倒计时。问题的关键在于,如何通过canvas绘制03:21 、02:36。简...
假设现在离新闻联播开始还有3分钟21秒。现在要通过canvas实现这个以03:21开始以00:00结束的倒计时。问题的关键在于,如何通过canvas绘制03:21 、02:36。简...
JSON依赖包详解
2018/1/18 14:53:54
commons-beanutils-1.8.0.jar不加这个包java.lang.NoClassDefFoundError: org/apache/commons/beanuti...
commons-beanutils-1.8.0.jar不加这个包java.lang.NoClassDefFoundError: org/apache/commons/beanuti...
实用的sublime插件集合,sublime推荐必备插件介绍
2018/1/11 13:47:14
实用的sublime插件集合,sublime推荐必备插件介绍不得不说,sublime是个神器,不得不说它所支持的扩展和插件,下面在介绍的同时将会奉上生动的动画配图。前言插件介绍Pa...
实用的sublime插件集合,sublime推荐必备插件介绍不得不说,sublime是个神器,不得不说它所支持的扩展和插件,下面在介绍的同时将会奉上生动的动画配图。前言插件介绍Pa...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1