padStart()方法,padEnd()方法实例讲解
2018/1/18 16:44:16
padStart()方法,padEnd()方法ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEn...
padStart()方法,padEnd()方法ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEn...
includes(),startsWith(),endsWith()代码实例
2018/1/18 16:44:10
includes(), startsWith(), endsWith()传统上,JavaScript 只有indexOf()方法,可以用来确定一个字符串是否包含在另一个字符串中。E...
includes(), startsWith(), endsWith()传统上,JavaScript 只有indexOf()方法,可以用来确定一个字符串是否包含在另一个字符串中。E...
模板字符串写法(代码实例)
2018/1/18 16:09:27
传统的 JavaScript 语言,输出模板通常是这样写的。$(#result).append( There are b + basket.count + /b+ items in...
传统的 JavaScript 语言,输出模板通常是这样写的。$(#result).append( There are b + basket.count + /b+ items in...
各大浏览器兼容性问题解决
2018/1/18 16:09:09
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的...
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的...
CSS3实现简单的hover旋转放大,撤销hover渐变还原(实例)
2018/1/18 16:09:05
利用CSS3中的transform功能和transition功能实现简单的hover时旋转放大,撤销hover渐变还原的动画效果transform利用transform可以实现文字...
利用CSS3中的transform功能和transition功能实现简单的hover时旋转放大,撤销hover渐变还原的动画效果transform利用transform可以实现文字...
git在push的时候出现everythingup-to-date怎么办?
2018/1/18 16:07:33
首先需要确认一下以下两条命令是否执行了git add .git commit -m其次确定一下分支是不是出问题了,比方说没有merge branch ...
首先需要确认一下以下两条命令是否执行了git add .git commit -m其次确定一下分支是不是出问题了,比方说没有merge branch ...
echarts怎么实现两个y轴?
2018/1/18 15:50:17
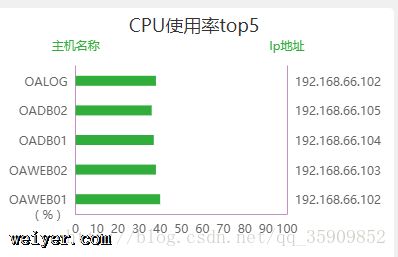
前几天有朋友问我,echarts怎么实现两个y轴,我告诉他了,他说不行,看到他的设计图我也是醉了,后来给解决了,我觉得这个我得和兄弟们分享分享。上面这个就是他要实现的,但是如果他把...
前几天有朋友问我,echarts怎么实现两个y轴,我告诉他了,他说不行,看到他的设计图我也是醉了,后来给解决了,我觉得这个我得和兄弟们分享分享。上面这个就是他要实现的,但是如果他把...
JSON字段传参到后台联调实例讲解
2018/1/18 15:50:10
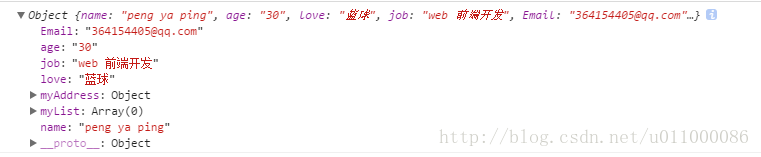
(1)字段传参,通过ajax传参给后台(常用操作注意事项)比如:把一个人信息表单的内容动态传给后台//json的拼装写法网上有教程案例//将字段参数放到一个object,参数自己动...
(1)字段传参,通过ajax传参给后台(常用操作注意事项)比如:把一个人信息表单的内容动态传给后台//json的拼装写法网上有教程案例//将字段参数放到一个object,参数自己动...
vuev-for指令(代码实例)
2018/1/18 15:50:04
vuev-for指令(代码实例)p id=app4olulli v-for=zhi_es in zhi{{zhi_es.text}}/li/ul/ol/pnew Vue({el: ...
vuev-for指令(代码实例)p id=app4olulli v-for=zhi_es in zhi{{zhi_es.text}}/li/ul/ol/pnew Vue({el: ...
Vue声明和渲染(代码实例)
2018/1/18 15:49:59
Vue声明和渲染(代码实例)!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title/headbodyp id=app{{message...
Vue声明和渲染(代码实例)!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title/headbodyp id=app{{message...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1