核心提示:(1)字段传参,通过ajax传参给后台(常用操作注意事项)比如:把一个人信息表单的内容动态传给后台//json的拼装写法网上有教程案例//将字段参数放到一个object,参数自己动态获取到,这里只是把...
(1)字段传参,通过ajax传参给后台(常用操作注意事项)
比如:把一个人信息表单的内容动态传给后台
//json的拼装写法网上有教程案例
//将字段参数放到一个object,参数自己动态获取到,这里只是把参数写进去了,根据各自的情况获取
//一般后台都会给到你的传参格式,自己对照拿,像我现在华为的项目,API接口文档很详细的
//举个简单的例子
var myName = $("#nameid").val();
var myData = {
"name":"peng ya ping",
"age":"30",
"love":"蓝球",
"job":"web 前端开发",
"Email":"364154405@qq.com",
// "otherName":myName,
}
//假如新加一个字段,我的家庭住址
data.myAddress = {
"addressFirst":"深圳市南山区",
"addressTwo":"长沙市芙蓉区",
}
//再myList追加一个或以上
data.myList =[];
data.myList.myTel={
"telA":"13755550000",
"telB":"13755551111",
"telC":"13755552222",
}
data.myList.myLove={
"loveA":"篮球",
"loveB":"看书",
"loveC":"前端编码",
}
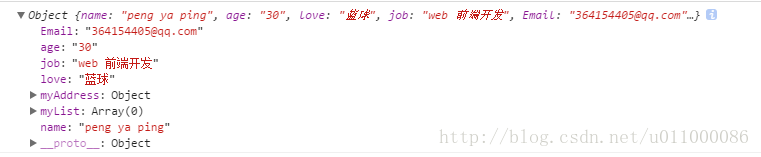
这里是我console出来的结果,你也可以试试
图1

图2

现在我们需要的值已经都拼装好,通过ajax传参给到后台接口(删除,增加,修改,操作都是同理的,各业务模式可能有不同,有复杂情况;说白了:这个对象,那个对象,哪个对象!加油,都是玩对象的)
$(function(){
$.ajax({
type:"get",
//接口地址
url:"",
//我们刚才的那个对象
data:myData,
success:function(data){
console.log(data)
console.log("恭喜成功,这里可以做你其他的操作")
},error:function(){
alert(error)
}
});
})
































