核心提示:假设现在离新闻联播开始还有3分钟21秒。现在要通过canvas实现这个以03:21开始以00:00结束的倒计时。问题的关键在于,如何通过canvas绘制03:21 、02:36。简化问题,我们可以使用...
假设现在离新闻联播开始还有3分钟21秒。现在要通过canvas实现这个以03:21开始以00:00结束的倒计时。
问题的关键在于,如何通过canvas绘制03:21 、02:36。简化问题,我们可以使用canvas绘制0、3、":"、2、1形状的图画,时间改变,再次重新绘制即可。
绘制数字和符号“:”
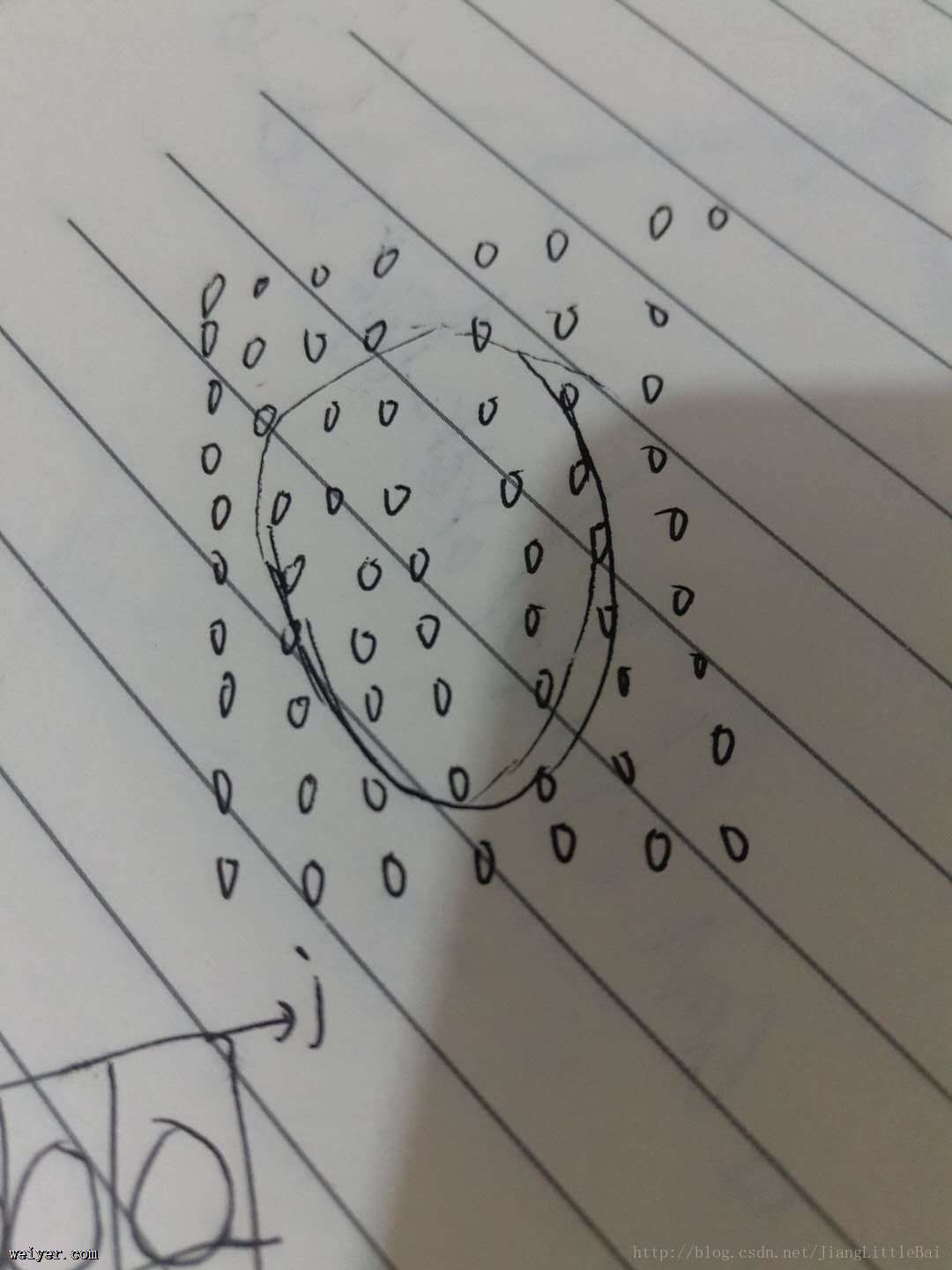
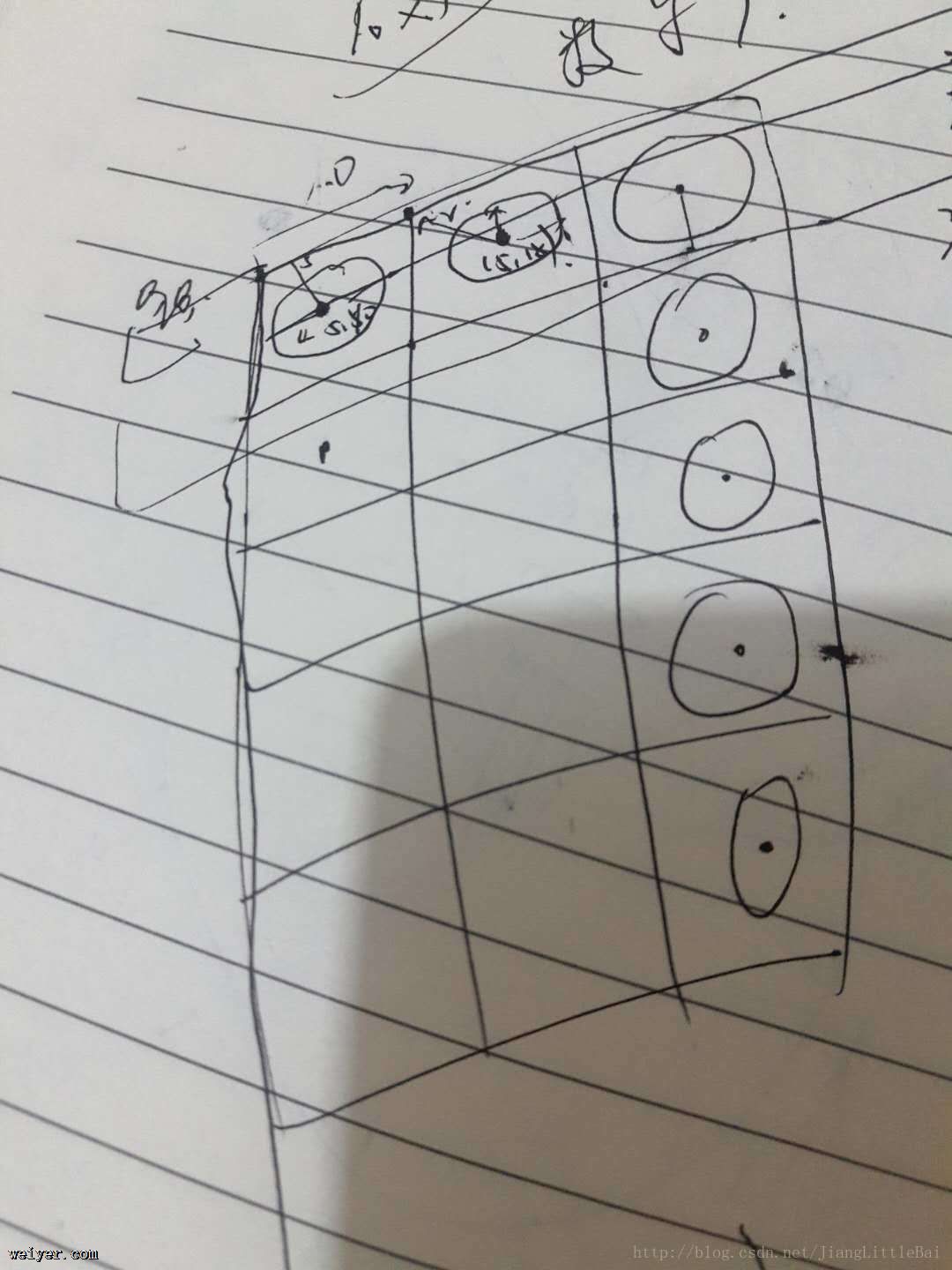
以绘制数字0为例,0的绘制可以借助一个二维数组。
var arc=[ [0,0,1,1,1,0,0], [0,1,1,0,1,1,0], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [0,1,1,0,1,1,0], [0,0,1,1,1,0,0] ]
这里,将这个二维数组放在10*7的表格中,格子中的值为1就画圆,为0则不做 处理。

每个格子的宽高为10,圆的半径为4,圆的中心与格子的中心重合。

假设这个表格左上角的坐标为原点(0,0),根据上面给出的二维数组,绘制数字0
canvas绘制原型的函数如下
context.arc(x,y,radius,startAngle,endAngle,anticlockwise);
一共有6个参数,x为圆心横坐标,y为圆心纵坐标,radius为半径,startAngle为开始角度,endAngle为结束角度,anticlockwise为是否逆向进行绘制。
for(var i=0;i<10;i++){
for(var j=0;j<7;j++){
if(arc[i][j]==1){
// 画圆
context.beginPath();
context.arc((10*j+5*j),(10*i+5*i),4,0,2*Math.PI,false);
context.fillStyle="#def";
context.fill();
context.closePath();
}
}
}
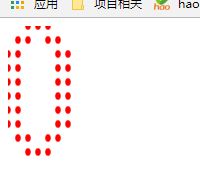
绘制结果如下图

这里看到数字0的上边与左边的小圆点显示不完整,这是因为将表格的左上角坐标设定为(0,0)了,为了显示完整,将左上角坐标稍作调整即可。
数字0绘制完毕,剩余的3、:、2、1的绘制方式之相同
注意的点
绘制时数字符号之间需要设置一定的间隔,防止黏连在一起。时间改变,需要重新绘制根据剩余时间计算每个位置需要绘制的数字(因为将显示的时间拆为5部分绘制,而“:”保持不变)。从0-9以及“:”的都保存在一个多元数组中,加上canvas绘制圆形的参数较多,以及各部分之间需要一定的间隙,所以在编写代码时要细心再细心。

































