Object.keys()、Object.values()、Object.entries()对象属性的遍历
2018/1/10 14:04:04
在之前的文章中,我们提到过三个遍历对象属性的原生API Object.keys()、Object.values()、Object.entries()。这三个API很常用,但是它们有...
在之前的文章中,我们提到过三个遍历对象属性的原生API Object.keys()、Object.values()、Object.entries()。这三个API很常用,但是它们有...
js日历效果代码实现教程
2018/1/10 14:04:00
js日历效果代码实现教程!DOCTYPE htmlhtmlheadtitle/titlestyle type=text/css.week{display: flex;padding...
js日历效果代码实现教程!DOCTYPE htmlhtmlheadtitle/titlestyle type=text/css.week{display: flex;padding...
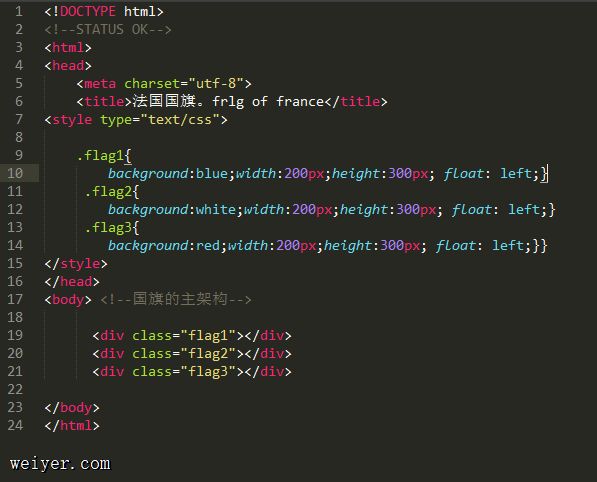
css中class的用法详解
2018/1/10 13:57:28
我是这样想的,使用一个dvi id ,定义全部class元素 中的三张图大小,然后再为每一个class 写上各自的颜色,比如我写一个法国国旗一共需要三种颜色。p id 定义三张图片...
我是这样想的,使用一个dvi id ,定义全部class元素 中的三张图大小,然后再为每一个class 写上各自的颜色,比如我写一个法国国旗一共需要三种颜色。p id 定义三张图片...
linear-gradient实例讲解
2018/1/10 13:57:21
linear-gradient:repeating-linear-gradient:radial-gradient: ...
linear-gradient:repeating-linear-gradient:radial-gradient: ...
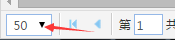
easyUI运用小技巧
2018/1/10 13:57:16
一、显示分页(pagination:true)情况下,隐藏每页显示的记录条数的那个select(即pageList),下图 方法onBeforeLoad:function(para...
一、显示分页(pagination:true)情况下,隐藏每页显示的记录条数的那个select(即pageList),下图 方法onBeforeLoad:function(para...
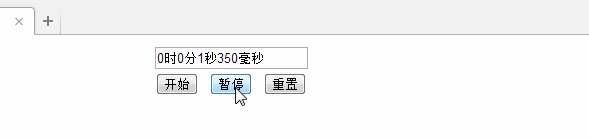
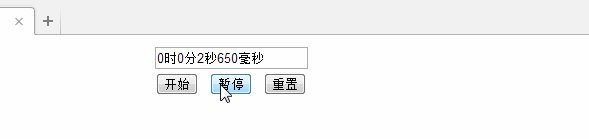
原生js实现秒表计时器功能代码教程
2018/1/10 13:57:09
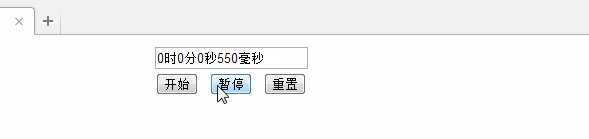
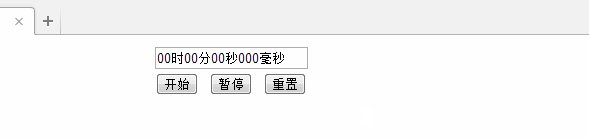
本文实例为大家分享了带有开始、暂停、清除功能的js计时器,供大家参考,具体内容如下效果图:下面贴代码:!DOCTYPE htmlhtmllang=enheadmetacharset...
本文实例为大家分享了带有开始、暂停、清除功能的js计时器,供大家参考,具体内容如下效果图:下面贴代码:!DOCTYPE htmlhtmllang=enheadmetacharset...
如何用原生JS实现并行发送AJAX请求?
2018/1/10 13:48:21
为什么要并行的发送AJAX请求呢??如果需要请求很多后台资源,? 那么同事发出所有的请求的效率远高于串形的一个个连续请求.? 并行发出请求所消耗的时延约等于返回最慢的一个请求,? ...
为什么要并行的发送AJAX请求呢??如果需要请求很多后台资源,? 那么同事发出所有的请求的效率远高于串形的一个个连续请求.? 并行发出请求所消耗的时延约等于返回最慢的一个请求,? ...
js语法之条件分支语句switch实例讲解
2018/1/10 13:48:15
1条件分支语句switch1.1格式语法格式如下:switch (expression){case judgement 1:statement 1;break;case judge...
1条件分支语句switch1.1格式语法格式如下:switch (expression){case judgement 1:statement 1;break;case judge...
jQuery jsonp跨域请求讲解
2018/1/10 13:48:10
jQuery jsonp跨域请求浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。1、什么是同源策略源就是{协议,主机,端口}定义的。只有这些值完全一样才认...
jQuery jsonp跨域请求浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。1、什么是同源策略源就是{协议,主机,端口}定义的。只有这些值完全一样才认...
路由传参方法之在URL中传递参数讲解
2018/1/10 13:48:00
第一步:1.修改app-routing.module.ts路由配置关于product的path属性,使其携带id参数const routes: Routes = [{path: ,...
第一步:1.修改app-routing.module.ts路由配置关于product的path属性,使其携带id参数const routes: Routes = [{path: ,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1