核心提示:我是这样想的,使用一个dvi id ,定义全部class元素 中的三张图大小,然后再为每一个class 写上各自的颜色,比如我写一个法国国旗一共需要三种颜色。p id 定义三张图片的尺寸为200*30...
我是这样想的,使用一个dvi id ,定义全部class元素 中的三张图大小,然后再为每一个class 写上各自的颜色,比如我写一个法国国旗一共需要三种颜色。
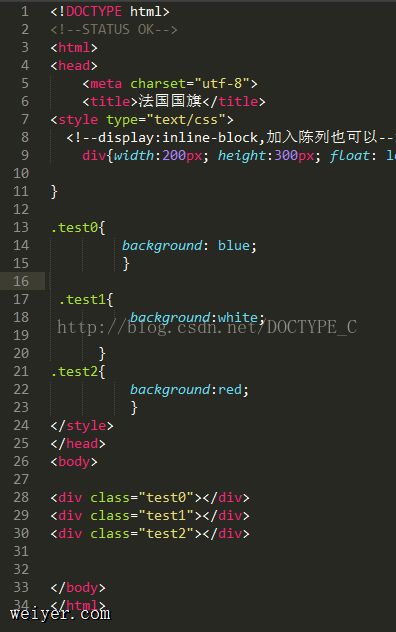
p id 定义三张图片的尺寸为200*300像素大小的图
然后给每一个class 写上一个背景颜色即可,为什么,我总是写出来的 刷新网页是空白呢?
下面这个是给每一个class 定义背景颜色,“图片大小” ,那不是跟使用dvi id 一样吗?
有什么不一样的吗?
p id 也是这样需要一个一个去写。

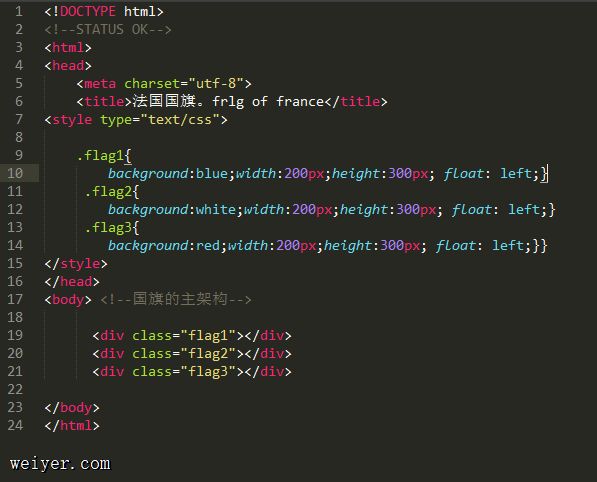
我是这样想的,#test{ width:200px;height:300px;}
然后是 class .flag1{background:blue}
这是简写,但是不对,是哪里出错了呢?
应该怎么写的,有高手帮忙指点吗?
最好写一个我学习下。
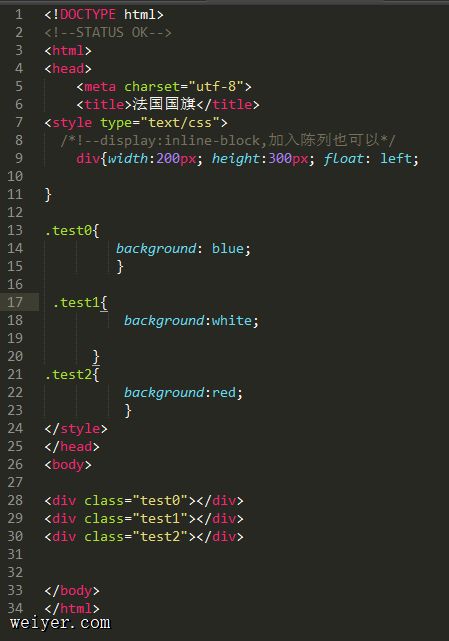
经过qq里面网友已经完美解决了 不过又犯了一个错误 css 注释是/**/ 我写成了
我之前控制了p高度,导致,子大小跟父大小是一样,所以子无法并排显示。
删掉body 中的