移动平台的meta标签
2018/1/6 16:08:30
移动平台的meta标签1、Meta 之 viewport说到移动平台meta标签,那就不得不说一下viewport了,那么什么是viewport呢?viewport即可视区域,对于...
移动平台的meta标签1、Meta 之 viewport说到移动平台meta标签,那就不得不说一下viewport了,那么什么是viewport呢?viewport即可视区域,对于...
html网易前端面经实现方法
2018/1/6 16:08:23
含泪再来一篇面经编写函数,实现:inject(node1, node2, top); //node1作为node2内部顶部子节点插入 inject(node1, node2, bo...
含泪再来一篇面经编写函数,实现:inject(node1, node2, top); //node1作为node2内部顶部子节点插入 inject(node1, node2, bo...
在跨域chrome浏览器的环境下进行webStrom调试
2018/1/6 16:08:17
如何在跨域浏览器的环境下进行webStrom调试场景:公司处理跨域问题时,用的是浏览器跨域调试,于是就我随大流了,倒是也挺方便。但是问题来了,chrome浏览器跨域时,会在原来的浏...
如何在跨域浏览器的环境下进行webStrom调试场景:公司处理跨域问题时,用的是浏览器跨域调试,于是就我随大流了,倒是也挺方便。但是问题来了,chrome浏览器跨域时,会在原来的浏...
关于解决页面布局body默认边距问题
2018/1/6 16:08:13
关于解决页面布局body默认边距问题 前段使用html进行页面的编写编写之后,会出现body标签与页面之间有边距出现,为8px,非常影响页面布局,这里给出解决此问题的方法: 在CS...
关于解决页面布局body默认边距问题 前段使用html进行页面的编写编写之后,会出现body标签与页面之间有边距出现,为8px,非常影响页面布局,这里给出解决此问题的方法: 在CS...
使用Geoserver(其实是Geowebcache)发布本地的ArcGIS切片地图
2018/1/6 16:08:08
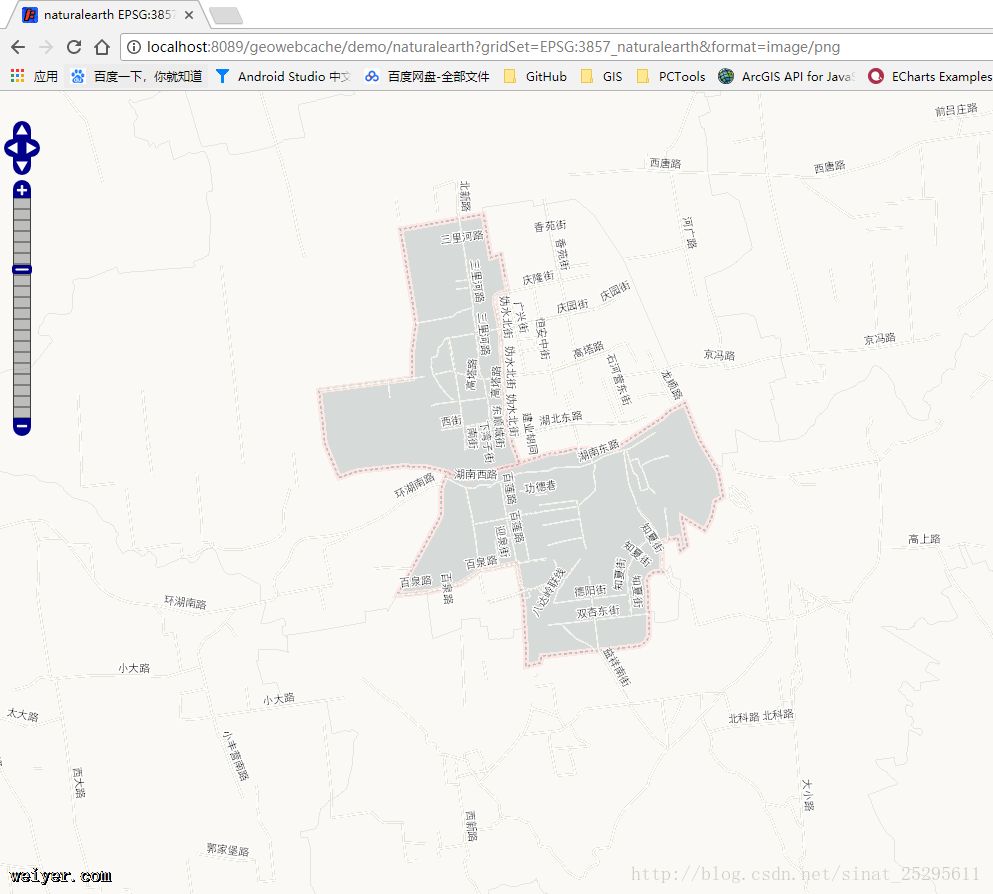
几经波折,终于将ArcGIS切好的离线切片地图发布了出来,先来看看效果:工具:geoserver 2.12.1Arcgis 版本 10.3geowebcache 1.10.0遗留问...
几经波折,终于将ArcGIS切好的离线切片地图发布了出来,先来看看效果:工具:geoserver 2.12.1Arcgis 版本 10.3geowebcache 1.10.0遗留问...
html开发中Web性能优化教程
2018/1/6 16:08:02
Web 性能优化分为服务器端和浏览器端两个方面。具体可以从一下几方面来入手进行优化。1、压缩源码和图片JavaScript 文件源代码可以采用混淆压缩的方式,CSS 文件源代码进行...
Web 性能优化分为服务器端和浏览器端两个方面。具体可以从一下几方面来入手进行优化。1、压缩源码和图片JavaScript 文件源代码可以采用混淆压缩的方式,CSS 文件源代码进行...
导航栏的三角形源码核心解析
2018/1/6 16:07:51
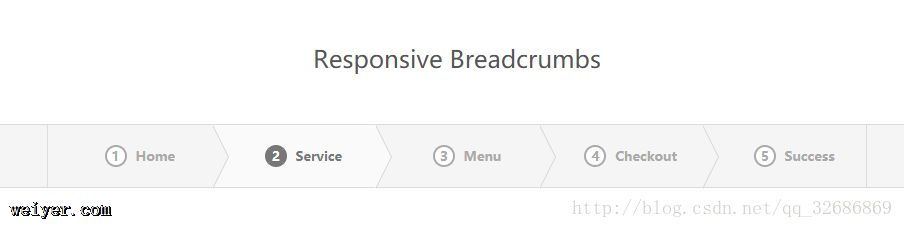
先从最简单的源码看起,其他没什么,导航栏的三角形源码核心.breadcrumbs a:before,.breadcrumbs a:after {content: ;position...
先从最简单的源码看起,其他没什么,导航栏的三角形源码核心.breadcrumbs a:before,.breadcrumbs a:after {content: ;position...
React调用百度富文本及存在的问题
2018/1/6 16:07:46
实现:var React = require(react);// 将下载的百度富文本文件包导入到合适位置;这里放入的是dist目录下面require(../../dist/uedi...
实现:var React = require(react);// 将下载的百度富文本文件包导入到合适位置;这里放入的是dist目录下面require(../../dist/uedi...
vue页面切换到滚动页面显示顶部
2018/1/6 16:07:40
vue页面切换到滚动页面显示顶部在用mint ui写移动端从listview跳转到详情页时,详情页面由于大于手机高度可以滚动,当点击listview滚动list进入详情页面时发现详...
vue页面切换到滚动页面显示顶部在用mint ui写移动端从listview跳转到详情页时,详情页面由于大于手机高度可以滚动,当点击listview滚动list进入详情页面时发现详...
bootstrapValidator对于隐藏域验证和程序赋值即时验证的问题
2018/1/6 16:07:36
问题1:如下代码:input name=productId type=hidden /img alt=复制代码 src=https://common.cnblogs.com/ima...
问题1:如下代码:input name=productId type=hidden /img alt=复制代码 src=https://common.cnblogs.com/ima...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1