核心提示:先从最简单的源码看起,其他没什么,导航栏的三角形源码核心.breadcrumbs a:before,.breadcrumbs a:after {content: ;position: absolute...
先从最简单的源码看起,其他没什么,导航栏的三角形源码核心
.breadcrumbs a:before,
.breadcrumbs a:after {
content: '';
position: absolute;
top: 0;
left: 100%;
z-index: 1;
display: block;
width: 0;
height: 0;
border-top: 32px solid transparent;
border-bottom: 32px solid transparent;
border-left: 16px solid transparent;
}

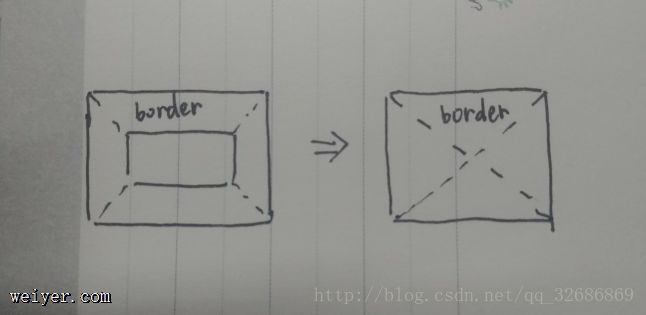
原来三角形是这么做的(你这话我没法接)
大概原理就是这个意思吧,虽然是自己猜的

看了很多网文后发现,before和after真是个好东西 icon图标也有用这种方法拼出来的 也有图标制作的方法是矢量图图标,bootstrap那样的,有空可以再研究写一下 .glyphicon-plus:before{
- content:"\002b"; } bootstrap图标的运用方法
































