vuex study之state访问状态对象
2018/1/2 11:10:13
上一节我们是直接用 $store.state.count 来访问store状态的,现在我们是想处理一下,然后直接用 count 来调用:第一种方法:用vue的computed计算属...
上一节我们是直接用 $store.state.count 来访问store状态的,现在我们是想处理一下,然后直接用 count 来调用:第一种方法:用vue的computed计算属...
什么是 NPM?为什么要使用 NPM?
2018/1/2 11:04:38
什么是 NPM 为什么要使用 NPM 如何使用 NPM 安装 使用 npm init npm set npm info npm search npm list npm instal...
什么是 NPM 为什么要使用 NPM 如何使用 NPM 安装 使用 npm init npm set npm info npm search npm list npm instal...
vuex study之getters计算过滤操作
2018/1/2 11:03:16
首先store里面声明getters//声明getters,就是每次count改变时先加上100const getters = {count:function(state){ret...
首先store里面声明getters//声明getters,就是每次count改变时先加上100const getters = {count:function(state){ret...
vuex study引入vuex
2018/1/2 11:03:07
引入vuex1.利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。npm install vuex --save2.新建一个vuex文件夹(这个不是必...
引入vuex1.利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。npm install vuex --save2.新建一个vuex文件夹(这个不是必...
使用输入法自定义短语之一步创建Hexofront-matter
2018/1/2 11:02:58
如图所示,本章的header就是我输入ifm三个字母并按下空格自动创建的内容。其中包含了Hexo post的所有参数,并且自动生成了文章id、文章的创建时间、更新时间以及文章的永久...
如图所示,本章的header就是我输入ifm三个字母并按下空格自动创建的内容。其中包含了Hexo post的所有参数,并且自动生成了文章id、文章的创建时间、更新时间以及文章的永久...
Mutations修改状态介绍
2018/1/2 11:02:53
第一节我们初步见识了Mutations,这节我们再来详细看看,首先我们在store里面的mutations的方法加个参数const mutations = {add(state,n...
第一节我们初步见识了Mutations,这节我们再来详细看看,首先我们在store里面的mutations的方法加个参数const mutations = {add(state,n...
百度地图离线版案例
2018/1/2 10:44:48
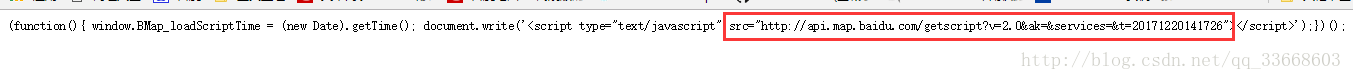
百度地图离线版案例1.获取API主文件的链接 将获取的js格式化将格式化过的js保存命名:apiv2.0.min.js2.去除百度地图的ak验证在apiv2.0.min.js中定...
百度地图离线版案例1.获取API主文件的链接 将获取的js格式化将格式化过的js保存命名:apiv2.0.min.js2.去除百度地图的ak验证在apiv2.0.min.js中定...
以PC版百度拼音输入法为例,创建你的输入法高级自定义短语
2018/1/2 10:33:52
由于我在Markdown写作以及java代码中经常用到某些固定的短语,为此制作了自己的短语库。比如通过输入sjx就可以输出▲、输入itable就可以创建一个HTML语法的表格:PC...
由于我在Markdown写作以及java代码中经常用到某些固定的短语,为此制作了自己的短语库。比如通过输入sjx就可以输出▲、输入itable就可以创建一个HTML语法的表格:PC...
bootstrap表单创建实例
2018/1/2 10:33:11
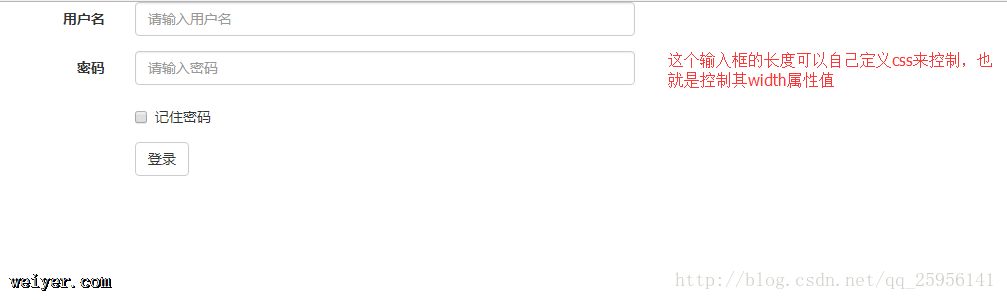
创建一个bootstrap表单,你可以选择手写,当然也可以选择网上提供的表单表单生成器1.用表单生成器生成一个表单这个很简单,只需要在网上百度表单生成器,直接使用即可2.手动创建一...
创建一个bootstrap表单,你可以选择手写,当然也可以选择网上提供的表单表单生成器1.用表单生成器生成一个表单这个很简单,只需要在网上百度表单生成器,直接使用即可2.手动创建一...
bootstrap按钮和图片实例讲解
2018/1/2 10:22:56
在bootstrap中定义一个按钮,也是用class控制其风格按钮的几种默认的风格button type=button class=btn btn-defaultdefault/b...
在bootstrap中定义一个按钮,也是用class控制其风格按钮的几种默认的风格button type=button class=btn btn-defaultdefault/b...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1