css里img图片vertical-align属性讲解
2017/12/30 11:10:24
img图片属性vertical-align用来设置垂直对齐方式,所有垂直对齐的元素都会影响行高值: baseline | sub | super | top | text-top ...
img图片属性vertical-align用来设置垂直对齐方式,所有垂直对齐的元素都会影响行高值: baseline | sub | super | top | text-top ...
短信验证码获取代码实现教程
2017/12/30 11:06:46
短信验证码获取(等待时间为Num=60s) button id=btn点击获取验证码/buttonscript src=https://code.jquery.com/jquery...
短信验证码获取(等待时间为Num=60s) button id=btn点击获取验证码/buttonscript src=https://code.jquery.com/jquery...
微信小程序progress组件实例讲解
2017/12/30 11:06:39
效果图WXMLview class=tui-contentview class=tui-menu-listtextshow-info在进度条右侧显示百分比/textprogress...
效果图WXMLview class=tui-contentview class=tui-menu-listtextshow-info在进度条右侧显示百分比/textprogress...
label标签中for的使用讲解
2017/12/30 10:57:34
label标签中for的使用讲解label for=btnlabel标签的作用/label span style=font-family: Arial, Helvetica, sa...
label标签中for的使用讲解label for=btnlabel标签的作用/label span style=font-family: Arial, Helvetica, sa...
angular4引入第三方库的方法
2017/12/30 10:36:38
这个真的是太有用啦,所以必须得记录一下。哈哈哈(可能只适用于我现在使用得引擎元数据编辑器)本文以countUp为例:安装:1.npm install jquery.countup....
这个真的是太有用啦,所以必须得记录一下。哈哈哈(可能只适用于我现在使用得引擎元数据编辑器)本文以countUp为例:安装:1.npm install jquery.countup....
获取data-*属性值的四种方法讲解
2017/12/30 10:36:06
下面就详细介绍四种方法获取data-*属性的值 获取id需要获取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getId =...
下面就详细介绍四种方法获取data-*属性的值 获取id需要获取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getId =...
微信小游戏开发实例之一:相关了解
2017/12/30 10:30:19
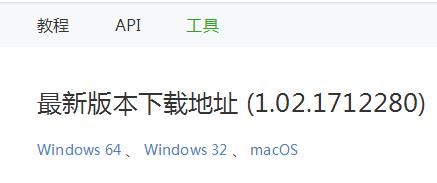
一、简介微信小游戏于2017年12月28日正式上线,首轮发布了16款小游戏。二、开发在微信开发者工具下载地址中下载开发工具并安装三、新建工程当前微官方并没有开放小游戏Appid,故...
一、简介微信小游戏于2017年12月28日正式上线,首轮发布了16款小游戏。二、开发在微信开发者工具下载地址中下载开发工具并安装三、新建工程当前微官方并没有开放小游戏Appid,故...
微信小游戏开发实例之二:hello world
2017/12/30 10:30:14
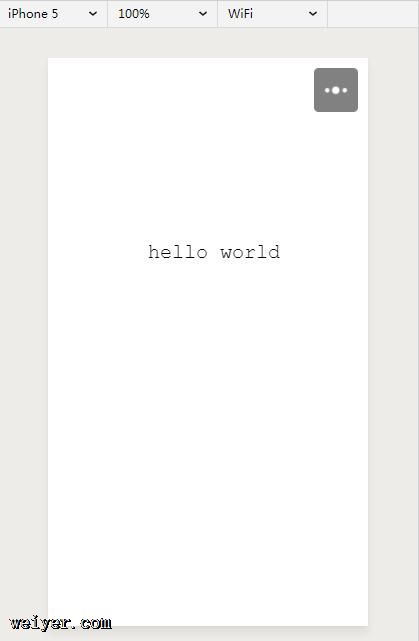
将main.js中的代码修改为如下:import ./js/libs/weapp-adapterimport ./js/libs/symbollet ctx = canvas.ge...
将main.js中的代码修改为如下:import ./js/libs/weapp-adapterimport ./js/libs/symbollet ctx = canvas.ge...
CSS基本术语和概念讲解
2017/12/28 11:48:08
基本术语和概念术语匿名文本:指所有未包含在行内元素中的字符串。Im so happy!中,序列Im和happy!都是匿名元素。注意:空格也是匿名文本中的一部分,因为空格与其他字符一...
基本术语和概念术语匿名文本:指所有未包含在行内元素中的字符串。Im so happy!中,序列Im和happy!都是匿名元素。注意:空格也是匿名文本中的一部分,因为空格与其他字符一...
在页面内实现超链接的跳转(代码教程)
2017/12/28 11:47:58
在页面内实现超链接的跳转(代码教程)p style = width:400px;height:200px; border:red solid 2px a href = https:...
在页面内实现超链接的跳转(代码教程)p style = width:400px;height:200px; border:red solid 2px a href = https:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1