URL访问网站的网络传输全过程讲解
2017/12/28 11:38:08
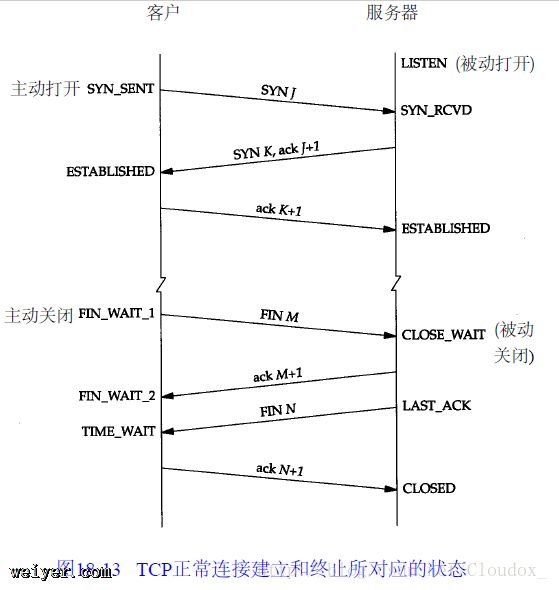
打开浏览器,在地址栏输入URL,回车,出现网站内容。这是我们几乎每天都在做的事,那这个过程中到底是什么原理呢?HTTP、TCP、DNS、IP这些耳熟能详的名词都在什么时候起着什么作...
打开浏览器,在地址栏输入URL,回车,出现网站内容。这是我们几乎每天都在做的事,那这个过程中到底是什么原理呢?HTTP、TCP、DNS、IP这些耳熟能详的名词都在什么时候起着什么作...
原生cookie的封装教程
2017/12/28 11:37:50
一直以来用的都是sessionStorage做的存储,因为做的都是后台管理系统,也就是单页面应用,所以就没用到cookie,然后操作cookie的话一开始也只会jq的写法,其实感觉...
一直以来用的都是sessionStorage做的存储,因为做的都是后台管理系统,也就是单页面应用,所以就没用到cookie,然后操作cookie的话一开始也只会jq的写法,其实感觉...
React安装教程
2017/12/28 11:29:32
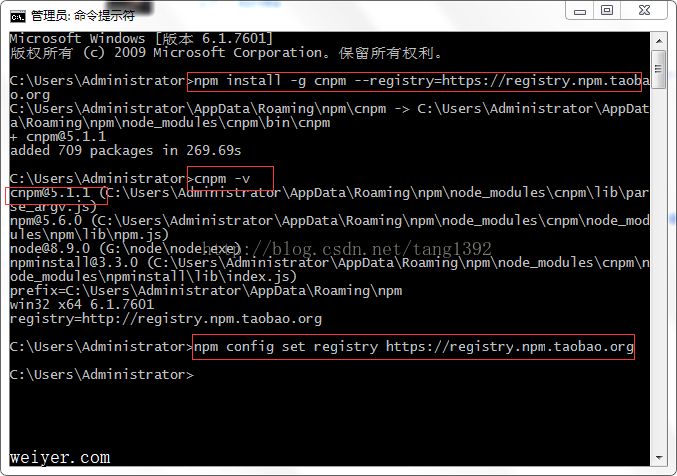
确定你的电脑里面有node下面来安装react:在国内用cnpm比npm速度更快,所以我们先安装cnpm$ npm install -g cnpm --registry=https...
确定你的电脑里面有node下面来安装react:在国内用cnpm比npm速度更快,所以我们先安装cnpm$ npm install -g cnpm --registry=https...
css3自适应法宝fill-available、fit-content、max-content、min-content应用实例
2017/12/28 11:29:26
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
IE“浏览器模式”和“文档模式”的区别详解
2017/12/28 11:29:17
从IE8浏览器开始,微软向 Web 标准进行靠拢,以便让各种浏览器可以更好的兼容网站中使用的代码,开发人员不用花太多精力使用不同的方法在各种的浏览器上实现自己需要的效果,用户也可以...
从IE8浏览器开始,微软向 Web 标准进行靠拢,以便让各种浏览器可以更好的兼容网站中使用的代码,开发人员不用花太多精力使用不同的方法在各种的浏览器上实现自己需要的效果,用户也可以...
for...in,for...of循环实例讲解
2017/12/28 11:21:29
forinforin 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。for (变量 in 对象){在此执行代码}变量用来指定变量,指定的变量可以是数组元素,也...
forinforin 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。for (变量 in 对象){在此执行代码}变量用来指定变量,指定的变量可以是数组元素,也...
Array.apply(null,{length:3})写法实例
2017/12/28 11:21:23
Array.apply(null,{length:3})写法实例var arr=Array.apply(null,{length:3})相当于var arr=Array.apply...
Array.apply(null,{length:3})写法实例var arr=Array.apply(null,{length:3})相当于var arr=Array.apply...
es6 Iterator和for...of循环遍历讲解
2017/12/28 11:21:18
1、Iterator(遍历器)的概念JavaScript 原有的表示集合的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set。这样就有了四种数...
1、Iterator(遍历器)的概念JavaScript 原有的表示集合的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set。这样就有了四种数...
将本地项目上传至github的教程
2017/12/28 11:21:09
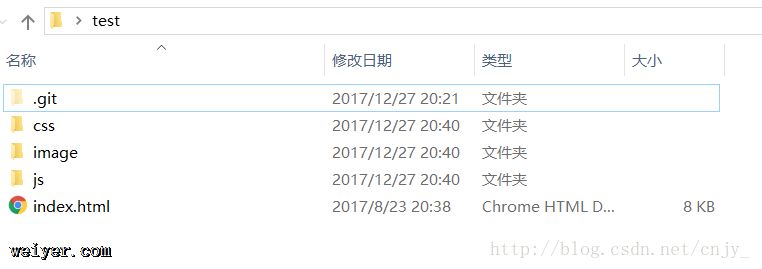
直奔主题,首先需要下载git,具体下载安装就不赘述了一、本地创建本地文件夹安装好git之后,现在本地创建一个空文件夹,并且进入该文件夹$ mkdir test//创建文件夹$ cd...
直奔主题,首先需要下载git,具体下载安装就不赘述了一、本地创建本地文件夹安装好git之后,现在本地创建一个空文件夹,并且进入该文件夹$ mkdir test//创建文件夹$ cd...
轮播的代码实现教程
2017/12/28 11:20:59
轮播的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle*{padding:0;m...
轮播的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle*{padding:0;m...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1