核心提示:fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%;height: 5...
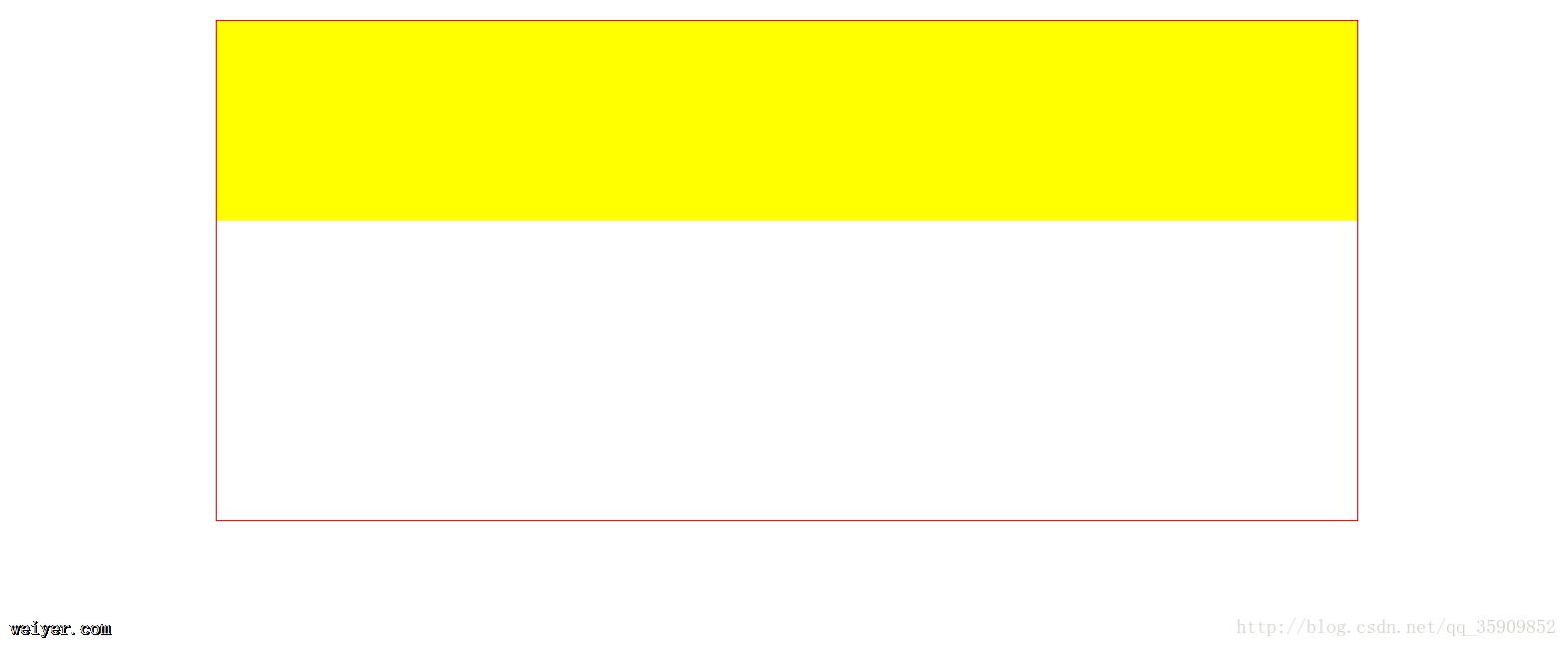
fill-available
fill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下
<style type="text/css">
.box{
width: 60%;
height: 500px;
border: 1px solid #f00;
margin: 20px auto 0;
}
.son{
width: -webkit-fill-available;
background: #ff0;
height:200px;/*高也可以是fill-available*/
}
</style>
<p class="box">
<p class="son"></p>
</p>

fill-available对于行内块(inline-block)和块元素(block)起作用,这个要注意哦,等高布局就更简单了
<style type="text/css">
.box{
height: 200px;
}
.son{
width: 30%;
height: -webkit-fill-available;
background: #f00;
display: inline-block;
}
</style>
<p class="box">
<p class="son"></p>
<p class="son"></p>
<p class="son"></p>
</p>

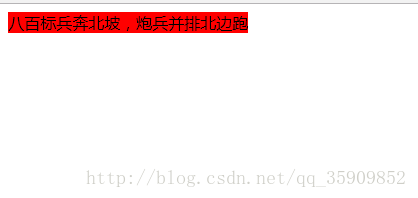
fit-content
fit-content表示宽度缩小到内容的宽度,下面have a 栗子,go! go! go!
<style type="text/css">
p{
background-color: #f00;
width:-webkit-fit-content;
}
</style>
<p>
八百标兵奔北坡,炮兵并排北边跑
</p>

本来作为块元素的p会继承父级的宽度,然而加fit-content宽度就会缩小到内容宽度,水平居中还用说吗?果断的价格margin:auto就ok啊,效果我就不截图了。
max-content
max-conten表示用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。简单了说就是文字不换行。咱们去吃个栗子就ok了
<style type="text/css">
.box{
width:-webkit-max-content;
}
.son{
background: #ff0;
}
</style>
<p class="box">
<p class="son">八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。</p>
</p>
这个效果咱就不看了,截图比较费劲,高级编程语言ctrl+c,ctrl+v效果就出来了。
min-content
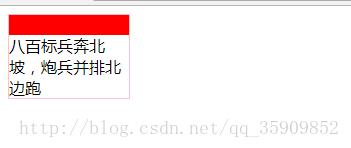
min-content表示用内部元素最小宽度值最大的那个元素的宽度作为最终容器的宽度。这个最小宽度值有最大什么意思,如果是图片的话最小宽度值就是图片所呈现的宽度,如果是汉字就是一个字的宽度,如果是英文就是单词的宽度,ok了。
<style>
.box{
width:-webkit-min-content;
border:1px solid pink;
}
.brother{
width: 120px;
height: 20px;
background: #f00;
}
</style>
<p class="box">
<p class="brother"></p>
<p class="son">八百标兵奔北坡,炮兵并排北边跑</p>
</p>