前端日志框架之如何在开发阶段打印日志信息,而在生产环境中不打印日志信息?
2017/12/28 11:02:18
【背景】前台开发过程中,为了便于调试,通常会使用console.log在控制台打印输出。最理想的状态是开发人员能够在恰当的地方使用console.log,而现实情况却是我们过于依赖...
【背景】前台开发过程中,为了便于调试,通常会使用console.log在控制台打印输出。最理想的状态是开发人员能够在恰当的地方使用console.log,而现实情况却是我们过于依赖...
html视频播放器兼容处理问题详细讲解
2017/12/28 10:57:09
由于html5的出现,让网页中的视频、音频有了更加便捷的实现方式。但是video、audio标签只在IE 9+、Safari 3+、FireFox 4+、Opera 10+、Chr...
由于html5的出现,让网页中的视频、音频有了更加便捷的实现方式。但是video、audio标签只在IE 9+、Safari 3+、FireFox 4+、Opera 10+、Chr...
vue中,在表格里,取每行的id的方法讲解
2017/12/28 10:56:44
vue中,在表格里,取每行的id的方法讲解1、在template上写上 slot-scope=scope2、然后在template里边的标签上,scope.row.id ...
vue中,在表格里,取每行的id的方法讲解1、在template上写上 slot-scope=scope2、然后在template里边的标签上,scope.row.id ...
有关url路径解析的实例讲解
2017/12/27 13:50:15
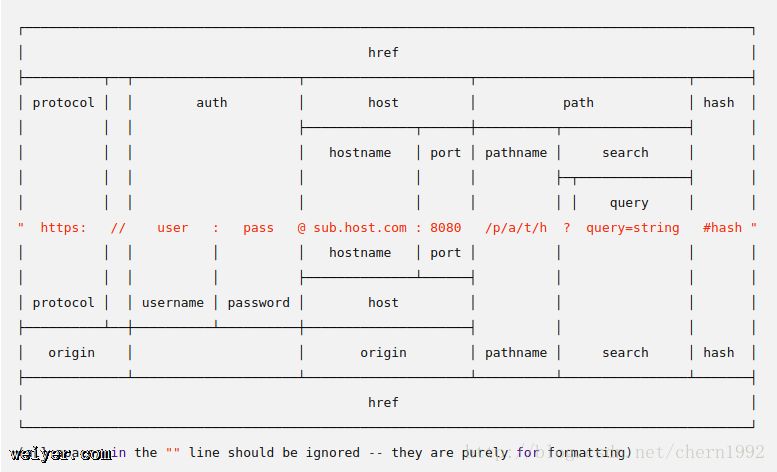
有关url路径解析的实例讲解路径解析const http = require(http);const url = require(url);const server = http....
有关url路径解析的实例讲解路径解析const http = require(http);const url = require(url);const server = http....
EasyUI编写对话框代码实现教程
2017/12/27 13:50:07
第一步:引入EasyUI的资源文件!-- 导入jquery的核心包--script type=text/ src=easyui/jquery.min.js /script!-- 导...
第一步:引入EasyUI的资源文件!-- 导入jquery的核心包--script type=text/ src=easyui/jquery.min.js /script!-- 导...
CSS的两种外链方式讲解
2017/12/27 13:44:55
CSS的外链有两种方式,一个是耳熟能详的link href=bootstrap.min.css rel=stylesheet type=text/css /另一种则是@import...
CSS的外链有两种方式,一个是耳熟能详的link href=bootstrap.min.css rel=stylesheet type=text/css /另一种则是@import...
EasyUI的panel面板组件代码实现教程
2017/12/27 11:53:27
1、panel是其他组件的容器。data-options:是数据配置选项tools表示配置图标和绑定的事件函数里面可以直接写匿名函数也可以写函数名 属性名 属性值类型 ...
1、panel是其他组件的容器。data-options:是数据配置选项tools表示配置图标和绑定的事件函数里面可以直接写匿名函数也可以写函数名 属性名 属性值类型 ...
关于使用ngrok反向代理调试Vue项目的步骤
2017/12/27 11:49:14
1、下载ngrok2、解压下载文件,打开.exe文件,使用ngrok http 80命令设置反向代理80端口(端口可以根据需要设置)3、在浏览器中输入https://127.0.0...
1、下载ngrok2、解压下载文件,打开.exe文件,使用ngrok http 80命令设置反向代理80端口(端口可以根据需要设置)3、在浏览器中输入https://127.0.0...
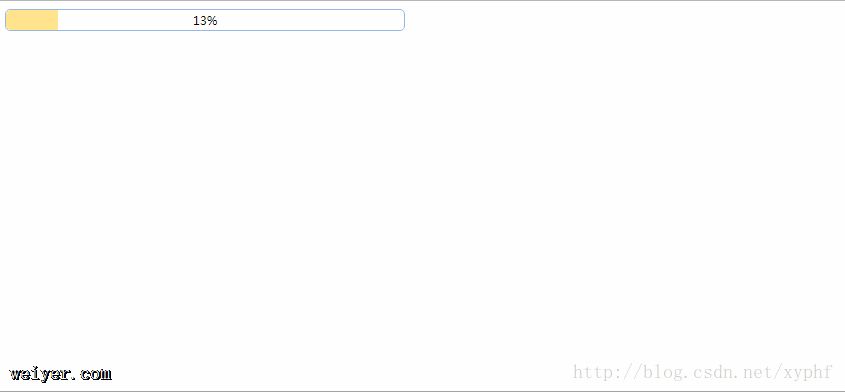
EasyUI的进度条组件代码实现教程
2017/12/27 11:49:06
加载进度条组件 添加 class=easyui-progressbabodyscript type=text/$(function(){var timer = null;timer...
加载进度条组件 添加 class=easyui-progressbabodyscript type=text/$(function(){var timer = null;timer...
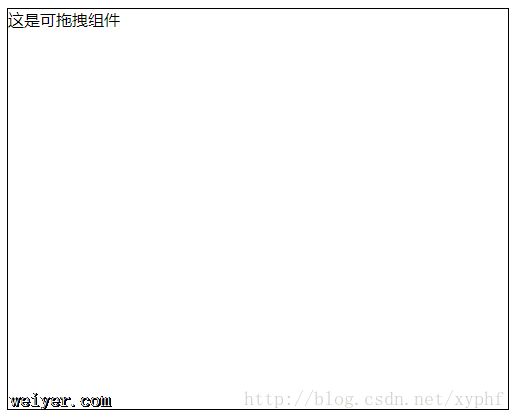
EasyUI的可拖拽组件代码实现教程
2017/12/27 11:49:02
给元素加上class=easyui-draggablep class=easyui-draggable style=width:500px;height:400px;border:...
给元素加上class=easyui-draggablep class=easyui-draggable style=width:500px;height:400px;border:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

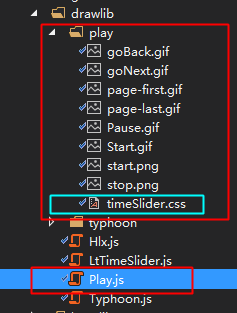
模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1