核心提示:第一步:引入EasyUI的资源文件!-- 导入jquery的核心包--script type=text/ src=easyui/jquery.min.js /script!-- 导入easyui 的核...
第一步:引入EasyUI的资源文件
<!-- 导入jquery的核心包 --> <script type="text/javascript" src="easyui/jquery.min.js" ></script> <!-- 导入easyui 的核心包 --> <script type="text/javascript" src="easyui/jquery.easyui.min.js" ></script> <!-- 导入中文的提示信息 --> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"> </script> <!-- 导入图标对应的css --> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <!-- 导入easyui的css --> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
第二步:通过添加class,实现不同样式
1、EasyUI的class以easyui开头
2、class=”easyui-dialog”表示将此元素编程对话框
3、可以通过style自定义对话框的大小。
<p class="easyui-dialog" style="width: 400px;height: 300px;">
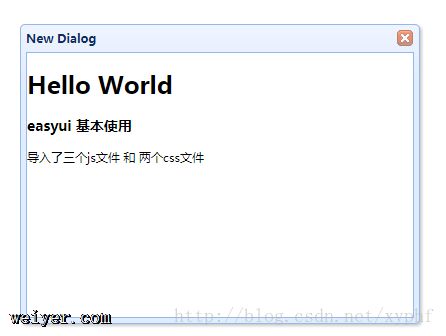
<h1>Hello World</h1>
<h3>easyui 基本使用</h3>
<p>
导入了三个js文件 和 两个css文件
</p>
</p>
如图所示: