之前项目用uploadify(flash version)实现图片上传功能,依赖于flash的上传插件浏览器兼容性不够,于是找了Huploadify替代uploadify,原因如下:
1、不依赖于flash。
2、库文件大小是uploadify的三分之一。
3、浏览器兼容性测试,支持ie11、firefox(版本33.1.1)、chrome(版本 38.0.2125),移动端支持安卓,iPhone图片上传(其他浏览器没测)。
4、不用改服务端。
一、接下来说下Huploadify的安装:
git下载地址:https://github.com/Double-Lv/Huploadify
下载后如下css和js文件在head中引入(jquery.Huploadify.js要在jquery库文件后引入):
Huploadify.css
jquery.Huploadify.js
二、实现上传代码:
html如下
[html]view plaincopy
js如下
[javascript]view plaincopy
/*
*图片上传公共方法
*domName图片上传的p的ID
*domPic显示上传后图片img的ID,如无图片预览可不设置
*/
functionuploadInit(domName,domPic){
$("#"+domName).Huploadify({
auto:true,
fileTypeExts:'*.*',
multi:false,
fileObjName:'Filedata',
fileSizeLimit:99999999999,
showUploadedPercent:false,
buttonText:'上传',
uploader:param.uploadurl,
onUploadSuccess:function(file,data){
varData=JSON.parse(data);
if(Data.success==true){
$("#"+domPic).attr("src",Data.result);
param.uploadsuccess(Data.result);
}else{
jQuery.longhz.alert(Data.resultDes);
}
},
onUploadError:function(file,response){
jQuery.longhz.alert("上传失败!");
}
});
}
//调用公共方法
uploadInit("fileid","imgid");
三、Huploadify的配置
打开jquery.Huploadify.js能看到Huploadify的完整配置项,如下:
[javascript]view plaincopy
vardefaults={
fileTypeExts:'*.*',//允许上传的文件类型,格式'*.jpg;*.doc'
uploader:'',//文件提交的地址
auto:false,//是否开启自动上传
method:'post',//发送请求的方式,get或post
multi:true,//是否允许选择多个文件
formData:null,//发送给服务端的参数,格式:{key1:value1,key2:value2}
fileObjName:'file',//在后端接受文件的参数名称,如PHP中的$_FILES['file']
fileSizeLimit:2048,//允许上传的文件大小,单位KB
showUploadedPercent:true,//是否实时显示上传的百分比,如20%
showUploadedSize:false,//是否实时显示已上传的文件大小,如1M/2M
buttonText:'选择文件',//上传按钮上的文字
removeTimeout:1000,//上传完成后进度条的消失时间,单位毫秒
itemTemplate:itemTemp,//上传队列显示的模板
onUploadStart:null,//上传开始时的动作
onUploadSuccess:null,//上传成功的动作
onUploadComplete:null,//上传完成的动作
onUploadError:null,//上传失败的动作
onInit:null,//初始化时的动作
onCancel:null,//删除掉某个文件后的回调函数,可传入参数file
onClearQueue:null,//清空上传队列后的回调函数,在调用cancel并传入参数*时触发
onDestroy:null,//在调用destroy方法时触发
onSelect:null,//选择文件后的回调函数,可传入参数file
onQueueComplete:null//队列中的所有文件上传完成后触发
}
看注释基本能看懂,不明白的找到相应的方法定义可知方法的使用条件,比如

[javascript]view plaincopy
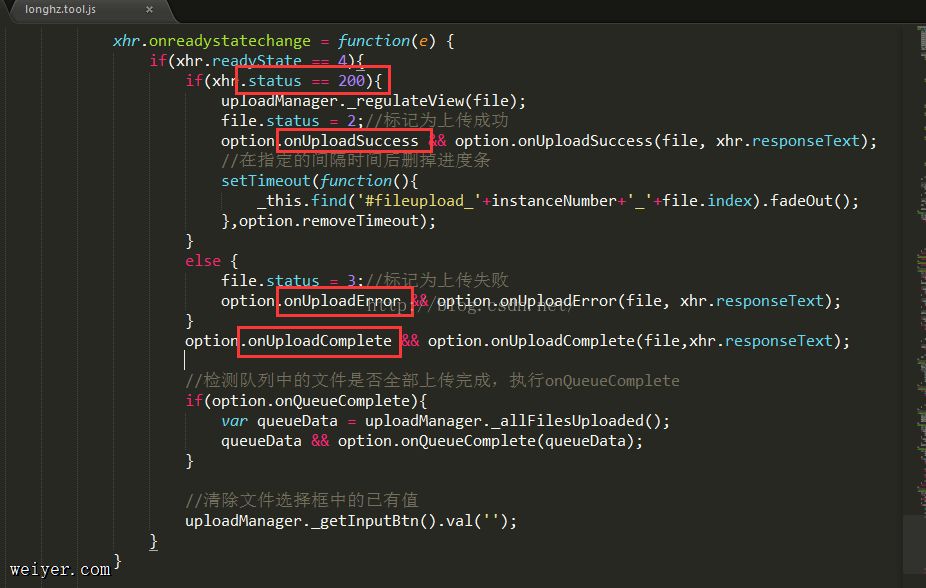
onUploadSuccess:在返回状态status为200时触发
onUploadError:返回状态status不为200时触发
onUploadComplete:在onUploadSuccess或onUploadError触发后触发
































